SpringCloud实战项目 PassJava 全套学习教程连载中,
关注公众号第一时间获取。
文档在线地址:www.jayh.club
连载中...
1. 修改generator配置文件
(1)\renren-generator\src\main\resources\generator.properties
mainPath=com.jackson0714package=com.jackson0714.passjavamoduleName=channelauthor=jackson0714email=jackson0585@163.comtablePrefix=chms_
(2)\renren-generator\src\main\resources\application.yml
修改连接的数据库:passjava_chms
2.生成渠道微服务代码
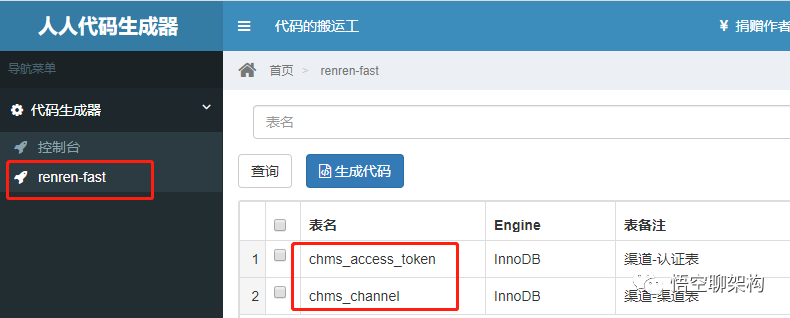
启动服务,打开浏览器:http://localhost:8003/#generator.html
注意:端口地址默认是8080,我配置成了8003。

生成渠道微服务代码
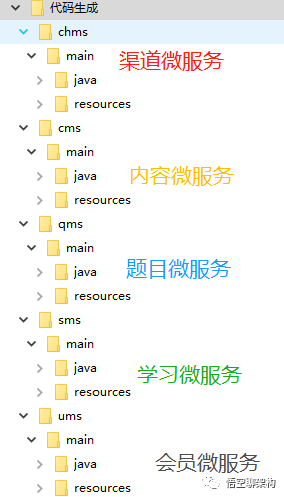
3.添加生成的代码
删除自动生成的代码中的文件夹:main\resources\src
拷贝main文件夹到channel模块src目录下
4.配置渠道微服务
pom.xml引入common模块
<dependency> <groupId>com.jackson0714.passjava</groupId> <artifactId>passjava-common</artifactId> <version>0.0.1-SNAPSHOT</version></dependency>添加application.yml
spring: datasource: driver-class-name:com.mysql.cj.jdbc.Driver url:jdbc:mysql://129.211.188.xxx:3306/passjava_chms?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai username:root password:xxxmybatis-plus: mapper-locations:classpath:/mapper/**/*.xml global-config: db-config: id-type:auto5.测试channel服务接口
访问:http://localhost:8000/channel/channel/list
返回:
{"msg":"success","code":0,"page":{"totalCount":0,"pageSize":10,"totalPage":0,"currPage":1,"list":[]}}
5.生成所有微服务的CRUD代码

生成所有微服务代码
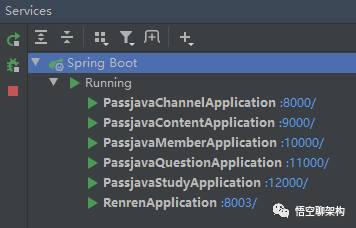
6.配置微服务端口
passjava-channel 端口8000passjava-content 端口9000passjava-member 端口10000passjava-question 端口11000passjava-study 端口12000
所有微服务都启动成功并测试接口通过
http://localhost:8000/channel/channel/listhttp://localhost:9000/content/banner/listhttp://localhost:10000/member/member/listhttp://localhost:11000/question/question/listhttp://localhost:12000/study/studytime/list

mark
代码地址
https://github.com/Jackson0714/PassJava-Platform
更多内容



长按二维码关注
领取架构师资料
点击“阅读原文”,查看在线文档。
本文分享自微信公众号 - 悟空聊架构(PassJava666)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。












