大佬带你走进Android开发的世界,掌握了这些知识点,学习Android也可以很轻松。
核心分析内容
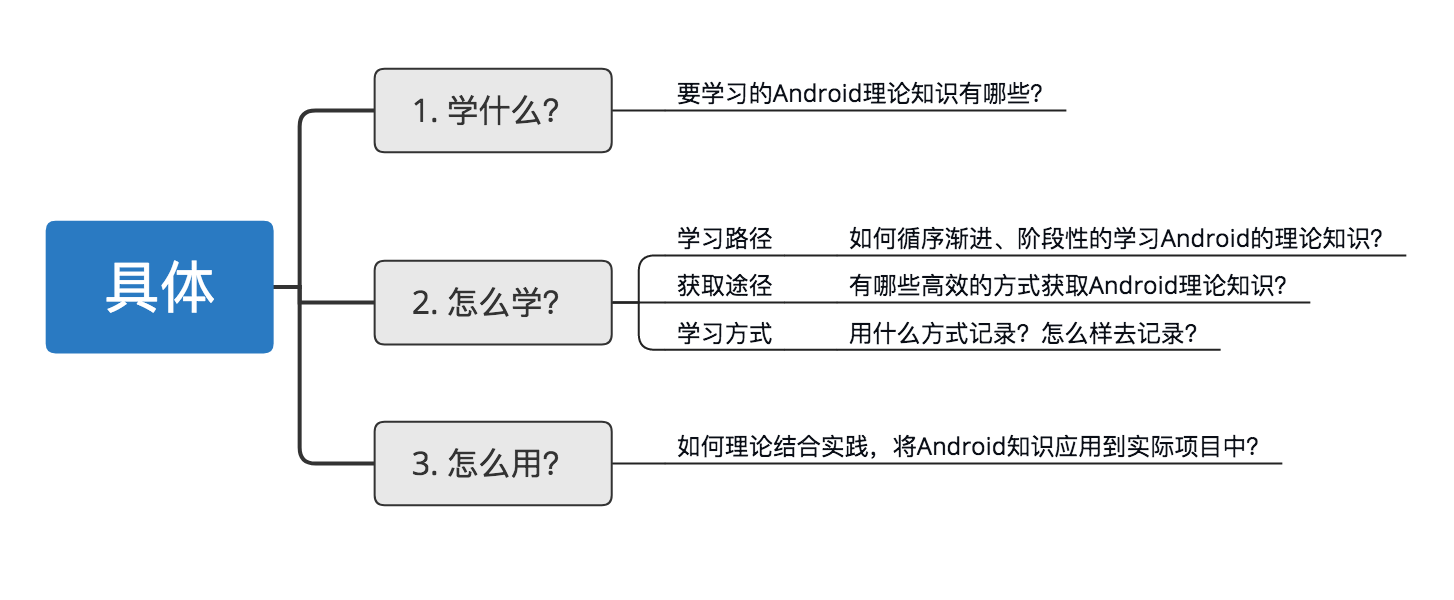
对于怎么学习Android,主要解决的是3个问题:学什么、怎么学 & 怎么用。 具体如下:

下面,我将带着上述几个问题,详细讲解自身学习Android的方法和Android学习路径;最后,还会结合前面内容,给出综合的具体执行学习Android的建议。
面经分享
第一部分是我前端面试的经验总结,第二部分是我认为比较有思考空间的题目
经验总结
- 一份漂亮的简历,需要包括以下部分(排版由上而下)
- 个人亮点(专精领域,个人博客,开源项目)
- 教育经历(毕业院校,在校经历、荣誉)
- 工作经历(实习)
- 项目经历
- 专业技能
- 扎实的前端基础,比如你知道
<meta http-equiv='X-UA-Compatible' content='IE=edge,chrome=1'/>作用是什么?flex:1的 1 代表什么?Generator如何抛出错误?
- 熟悉一门前端框架(React 优先)
- 勤刷 LeetCode 的算法题,熟悉掌握相应的数据结构如常见的链表、栈、队列、哈希表、树
- 熟悉网络基础、Git 命令、Linux 命令
- 多去了解前端的新趋势(Flutter,PWA,Serveless,GraphQL,CSS Houdini)
- 要有自信,让面试官感受到你对前端的热爱
面试题
由于面试的公司和次数略多,老生常谈的面试题就不放出来了,也不按公司划分面试题了
算法题
大多出自 LeetCode ,LeetCode HOT 100,最好自己过一遍,理解最优解
编程题
用 Class 实现 EventEmitter,要求拥有 on,once,emit,off 方法
实现 deepClone,要求能成功克隆带有循环引用的对象
CSS 实现一个宽度为浏览器1/2,宽高比为 2:1 的盒子
实现 sum 函数
sum(1)(2)(3) == 6; // true sum(1, 2, 3) == 6; // true 复制代码实现 sum2 函数
console.log(sum2(1)(2)(3)()) // 6 console.log(sum2(1, 2, 3)()); // 6 复制代码用尾递归实现 fibonacci 数列
实现 co 函数
实现以下功能,当对一个 arr 做 push 操作时,会自动打印一行提示消息
const arr = [1,2,3]; arr.push(4); // arr pushed a new element: 4 复制代码代码实现中断 Promise 的运行
有一组图片,实现后一张图片必须等到上一张图片加载完毕,才能开始加载
为 Test 类添加方法,打印指定内容
class Test { constructor() { this.person = { name: "jack", age: 38, position: "CTO" }; } // ...... } const test = new Test(); for (const ele of test) { console.log(ele); } // [ 'name', 'jack' ] // [ 'age', 38 ] // [ 'position', 'CTO' ] 复制代码实现 handler 函数,遇到 b 和 ac 都要去除
console.log(handler("aabaa")); // 'aaaa' console.log(handler("abaccbc")); // 'c' console.log(handler("aaccc")); // 'c' console.log(handler("aaabccc")); // '' 复制代码实现 decode 函数
decode('HG[3|B[2|CA]]F') === 'HGBCACABCACABCACAF' // true 复制代码实现 _bind 函数,使打印 success
function Animal(name, color) { this.name = name; this.color = color; } Animal.prototype.say = function() { return `I'm a ${this.color} ${this.name}`; }; const Cat = Animal._bind(null, "cat"); const cat = new Cat("white"); if ( cat.say() === "I'm a white cat" && cat instanceof Cat && cat instanceof Animal ) { console.log("success"); } 复制代码CSS 实现圆环进度条效果
说出以下打印内容
console.log(-1 >>> 32); console.log(-1 << 32); console.log(1 >> 32); console.log(5 >>> 2); var a = { n: 1 }; var b = a; a.x = a = { n: 2 }; console.log(a.x); console.log(b.x); 复制代码
简答题
- 实现 F12 开发者工具的检查(inspect)功能
- 实现 把一个盒子从一个区域拖放到另一个指定区域中
- 盒子一部分在区域内,一部分在区域外,该如何处理
- 简述几个封装好的关键方法
- 开发完的项目,在微信浏览器上白屏,该如何排查
- 如何统计一个页面上哪些区域用户点击次数最多
- 如何根据按钮级别的粒度,设计用户权限,例如:A 可以访问按钮,B 不可以
- 如何对一个网页内容进行自动化截屏,如何解决登录限制
- A组件包裹B组件,B组件包裹C组件,它们的 componentDidMount 触发顺序如何
- React setState 到底是异步还是同步的,其原理是什么
- React Hooks 的使用有哪些注意事项
- React 的合成事件机制
- 简述 React 类组件的新老生命周期,谈谈 React Fiber 架构的引入
- 详细介绍一下 Redux 状态管理,如何和 React 组件连接
- React HOC 的用途,什么是装饰器模式
- Mobx 的实现原理
- Koa 的中间件原理,介绍一下 compose 函数
- 介绍 NodeJS 的 EventLoop 机制,process.nextTick() 的作用
- NodeJS 是单线程还是多线程,都有哪些线程,JS 为什么是单线程的
- CommonJS 的实现原理
- NodeJS 中存在哪些流,怎么理解 pipe() 及其优点
- require 的解析规则
- 介绍一下负载均衡,NodeJS 的 cluster 和 child_process 是什么
- webpack 是如何进行打包的
- webpack 动态 import 是如何实现的
- 如何编写自己的 loader 和 plugin
- 简述 webpack 配置文件中的 externals,UMD 了解吗
- 介绍一下 DNS,什么是迭代查询和递归查询,什么是一级域名、二级域名
- HTTP 首部(Header)和实体(Body)的分隔符是什么,用正则如何匹配
- HTTPS 的详细过程,什么是数字证书,消息摘要,非对称加密,Hash 算法
- 如何实现 Tab(标签)页之间,客户端与服务器的实时通讯
- HTTP 状态码:301、302、307 的区别
- 简述浏览器的垃圾回收机制,什么是强引用、弱引用、循环引用
- 简述 requestAnimationFrame 和 requestIdleCallback 的作用
- CSS 选择器的解析顺序是从右到左,还是从左到右,为什么
- click 事件在移动端有什么问题,如何解决,你在移动端还遇到那些坑
- 简述 JWT 的生成过程和优缺点,怎么主动注销 JWT 和续签 JWT
- 通过什么检测网站的性能,有哪些指标
- 如何查看网站的 Ajax 请求是由哪行代码发出的,一个元素都绑定了哪些事件,Chrome 调试面板 F8,F10,F11 各代表什么
- 说说你对 jpg、gif、jpeg、png、webp、base64 URL 的了解
最后
我坚信,坚持学习,每天进步一点,滴水穿石,我们离成功都很近! 以下是总结出来的字节经典面试题目,包含:计算机网络,Kotlin,数据结构与算法,Framework源码,微信小程序,NDK音视频开发,计算机网络等。
字节高级Android经典面试题和答案


领取方法:
所有资料获取方式:评论666+点赞即可咨询资料免费领取方式!
直达领取链接:【Android高级架构师】文件夹下载!