官方镜像:
https://www.kali.org/downloads/
官方虚拟机镜像:
https://www.offensive-security.com/kali-linux-vm-vmware-virtualbox-hyperv-image-download/
在虚拟机引导Kali
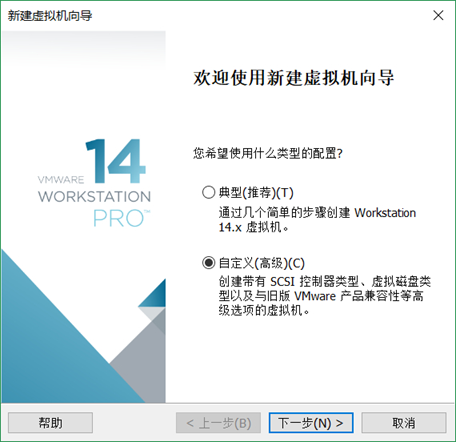
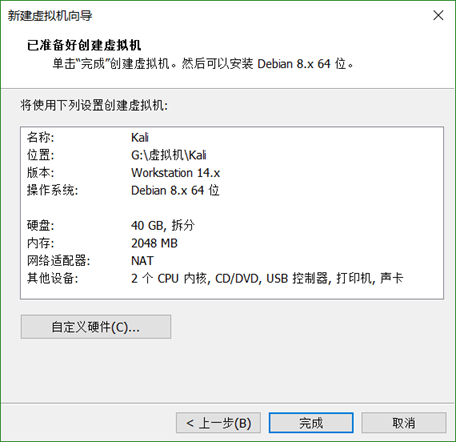
选择自定义安装,点击下一步。

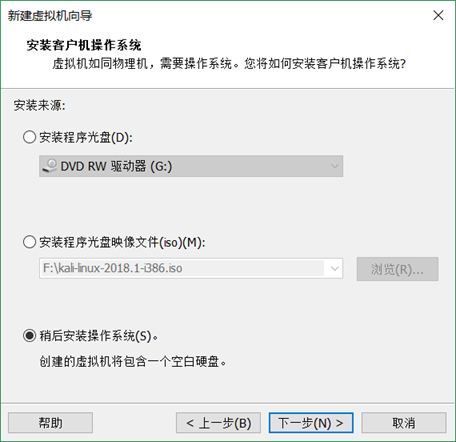
选择稍后安装操作系统。

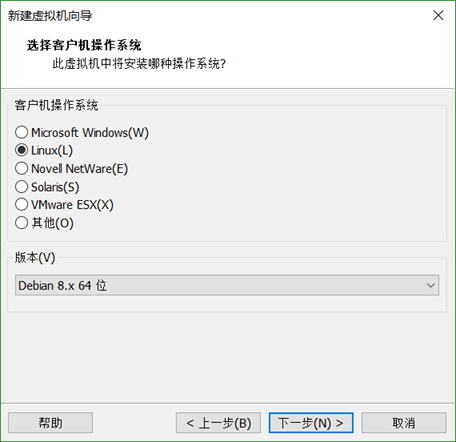
选择Linux操作系统,版本选择其他Linux4.x或更高版本内核。

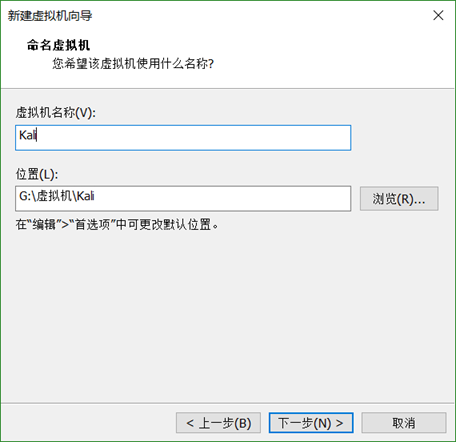
为虚拟机命名并设置存放位置。


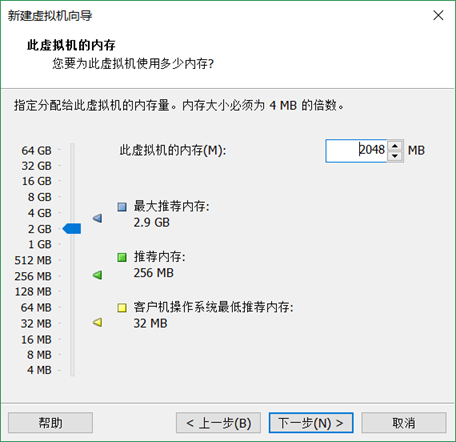
指定虚拟机内存大小及网络模式。


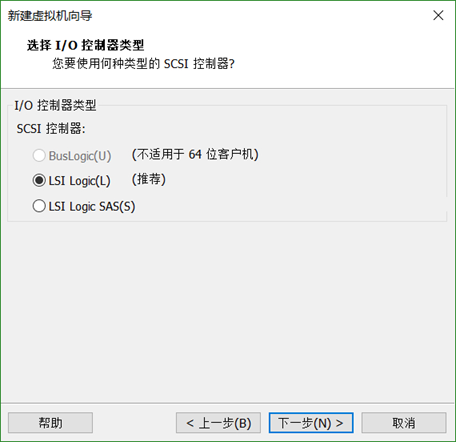
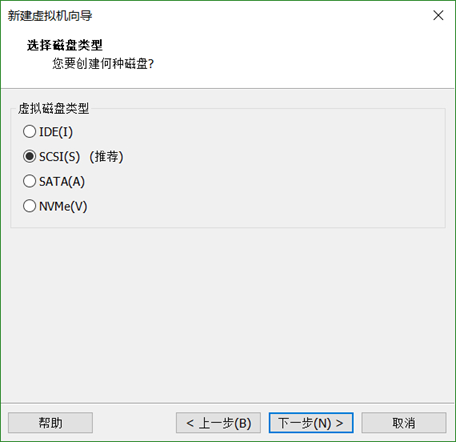
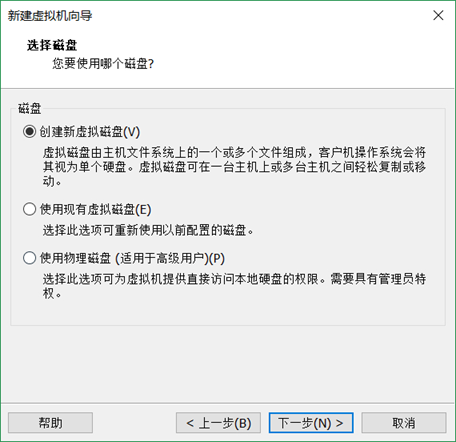
选择磁盘类型及创建新的虚拟磁盘。



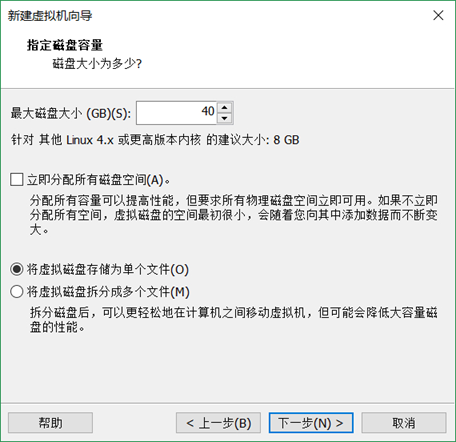
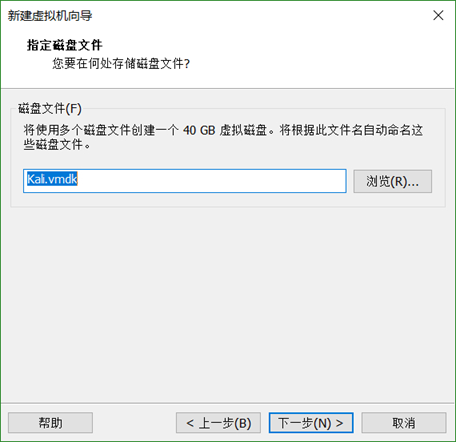
指定磁盘容量大小,并将虚拟磁盘存储为单个文件,点击下一步。



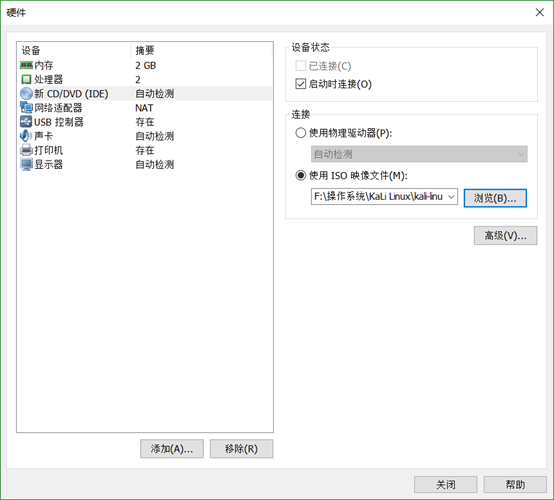
为虚拟机指定操作系统镜像。

安装Kali Linux
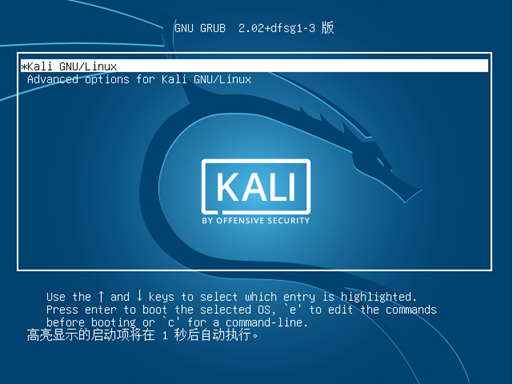
1) 选择Graphical install 图形化界面安装,在这个阶段, Linux 内核还没有加载;此菜单允许您选择要引导的内核。

实时–照常启动。体验。
实时 (故障安全) –使用最少的驱动程序和硬件检查集启动。
现场 (法医) -靴子不安装任何东西, 适合法医工作。取证。
实时 USB 持久性 (和加密) -只需添加所需的分区, 启动菜单就可以持久化。
安装–常规、文本模式安装
安装图形– GUI 安装模式
使用语音合成安装–用于视力受损用户的卡莉安装。
硬件检测工具-旨在显示低级硬件信息。
内存诊断-erm, 诊断内存?
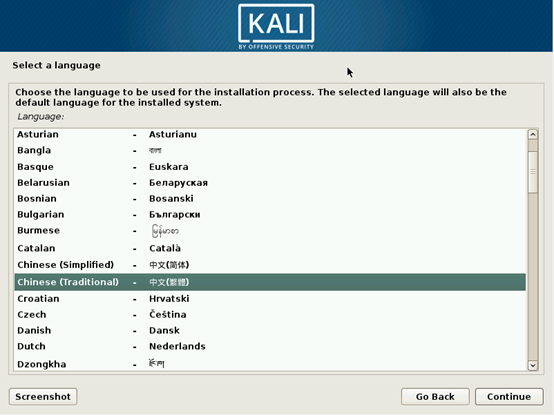
2)选择中文简体语言。

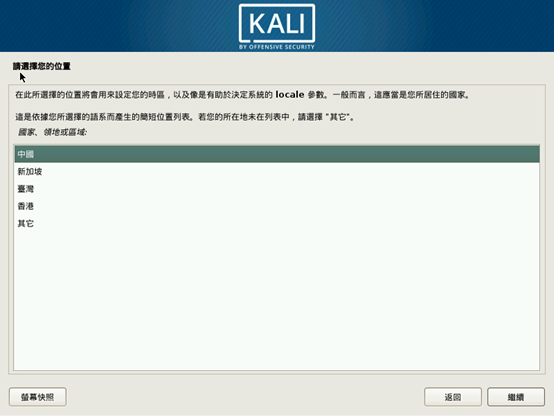
3)选择国家。

4)选择键盘布局。

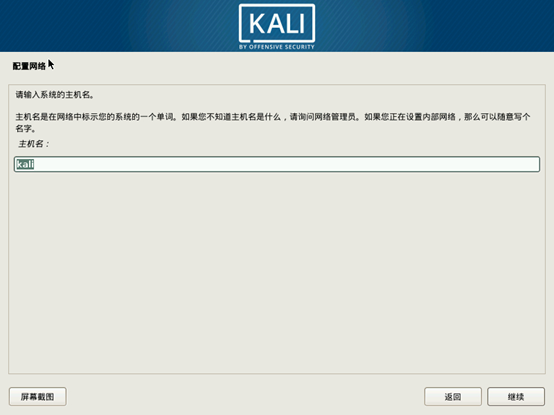
5)配置一个主机名。

6)配置域名,没有点击继续。

7)设置root管理员密码。

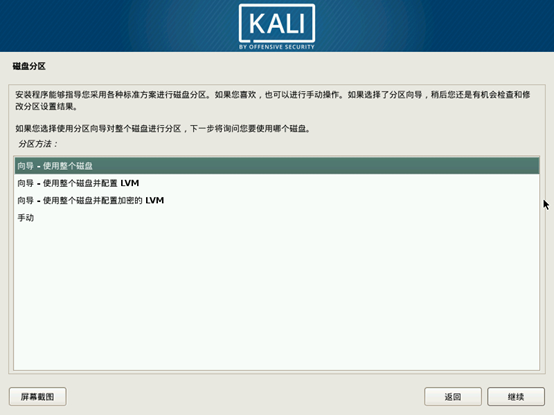
8)配置磁盘分区,虚拟机建议使用整个磁盘,物理机建议手动分区。

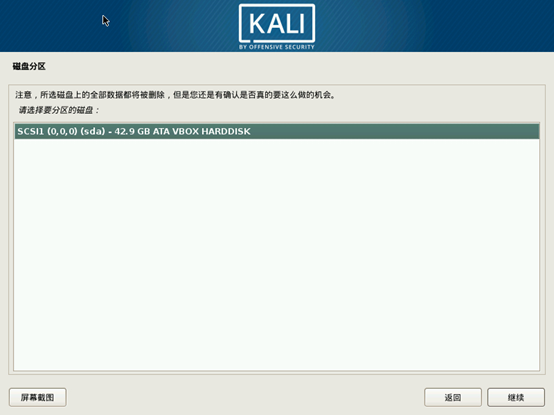
9)选中添加的整个磁盘。

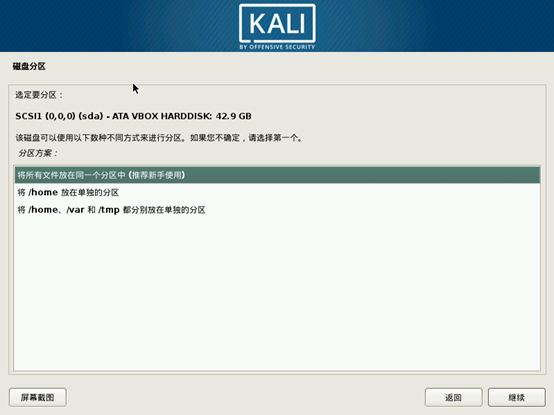
10)从好的习惯来讲建议将/home /var和/tmp放在单独的分区。

第一种方法称为 "一个分区中的所有文件"。整个 Linux 系统树存储在一个文件系统中, 对应于根 ("/") 目录。这种简单而健壮的分区方案在个人或单用户系统中非常适合。尽管名称, 实际上会创建两个分区: 第一个将建立完整的系统, 第二个是虚拟内存 (或 "交换")。/
第二种方法 "独立分区" 类似, 但将文件层次结构分成两个: 一个分区包含 Linux 系统 (), 第二个则包含 "主目录" (指在文件和子目录中可用的用户数据)。此方法的一个好处是, 如果必须重新安装系统, 则可以很容易地保存用户的数据。/home
最后一个分区方法 (称为 "独立" 和 "分区") 适用于服务器和多用户系统。它将文件树划分为多个分区: 除了根 () 和用户帐户 () 分区之外, 它还有服务器软件数据 () 和临时文件 () 的分区。此方法的一个好处是, 最终用户无法通过使用所有可用的硬盘空间 (只能填充和) 来锁定服务器。同时, 守护进程数据 (特别是日志) 不能再阻塞系统的其余部分。/home /var /tmp
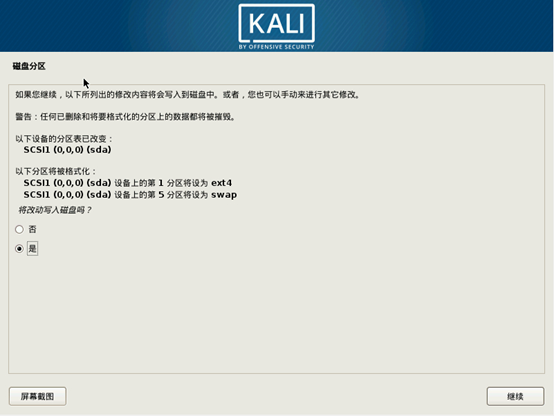
11)分区和挂载综合信息,在下方选择结束分区设定并将修改写入磁盘。

12)选择“是”,将更改写入磁盘,接下来是安装过程。

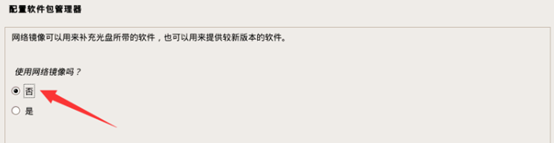
13) 选择“否”,不使用网络镜像。

14)代理上网,点击继续开始下载更新。

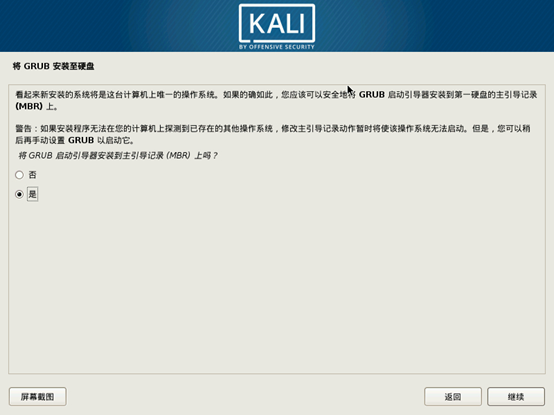
15)选择“是”,安装GRUB引导程序。

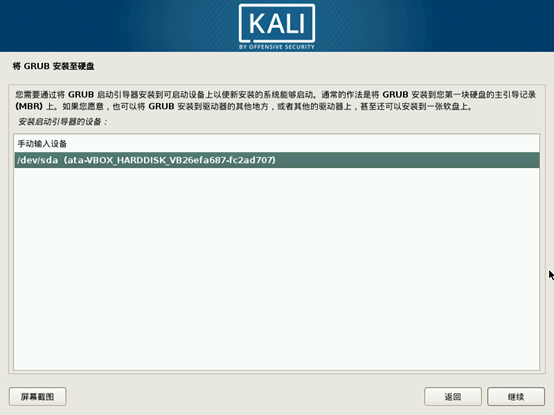
16)选择为虚拟机分配的磁盘。

17)点击继续完成安装,自动重启进入装好的Kali操作系统。

18)进入操作系统。