作者:汪娇娇
日期:2016.10.9
其实之前几乎都没用过filter属性,就算知道也只是在脑中留了点浅浅的印象,直到最近因为项目的原因,才对filter进行了一个大致的学习。filter是css3的一个属性,Webkit率先支持了这几个功能,感觉效果很不错。不过现在大部分浏览器也都做了兼容性,下面大家就一起来学习吧。
现在规范中支持的效果有:
- grayscale 灰度 值为0-1之间的小数
- sepia 褐色 值为0-1之间的小数
- saturate 饱和度 值为num
- hue-rotate 色相旋转 值为angle
- invert 反色 值为0-1之间的小数
- opacity 透明度 值为0-1之间的小数
- brightness 亮度 值为0-1之间的小数
- contrast 对比度 值为num
- blur 模糊 值为length
- drop-shadow 阴影
语法:
-webkit-filter: blur(10px); -moz-filter: blur(10px); -o-filter: blur(10px); -ms-filter: blur(10px); filter: blur(10px);
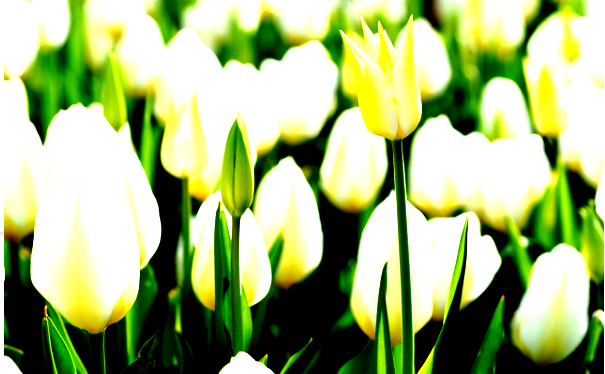
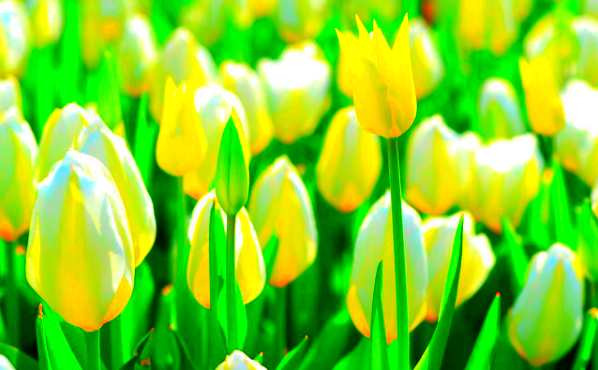
下面是一些小效果图:
(1)无效果 filter:none;

(2)模糊 filter:blur(10px);

(3)灰度 filter:grayscale(0.5);

(4)亮度 filter:brightness(0.5);

(5)对比度 filter:contrast(2.6);

(6)饱和度 filter:saturate(7.9);

(7)色相旋转 filter:hue-rotate(260deg);

(8)反色 filter:invert(0.9);

(9)阴影 filter:drop-shadow(10px 10px 10px #000);