前提
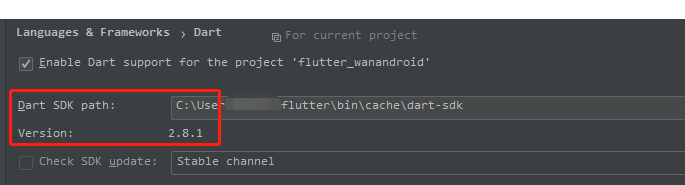
Flutter版本:1.17.0,别用最新版本或者比较老的版本。我之前使用1.13.0版本也会出现问题。Dart版本:2.8.1使用Flutter中提供的版本


ok ,在大版本相同的情况下。我能搞定的问题,你也没问题。
集成JPush功能
推送功能能够起到 提醒或者唤醒 用户的作用。
唤醒用户主要是为了提高App的活跃度和用户粘性并提升App的用户留存率,
最终实现用户运营的闭环(AARRR)。
图片来源
集成 JPush 也就三步:
- 在官网注册应用
- 集成到项目
- 在极光推送后台配置推送信息,客户端即可收到
在极光官网注册应用
JPush注册地址:https://www.jiguang.cn/push,按照文档注册完成即可。
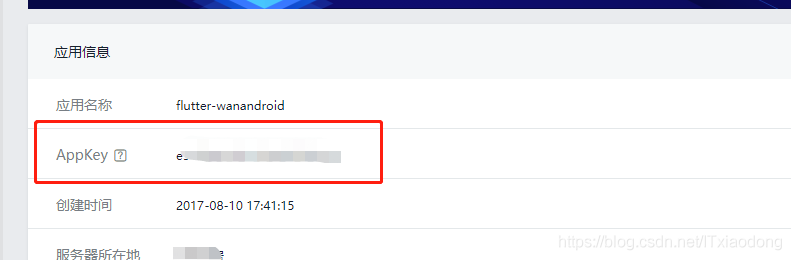
在应用信息页面,可以看到 Appkey,之后就可以"为所欲为"了。
在 pub 中找到 JPush 的插件库,地址在这:https://pub.flutter-io.cn/packages/jpush_flutter,按照文档集成到项目中即可。
我在集成 JPush 这里没遇到什么问题,还是运气好啊。想起集成 Bugly 的时候,差点就从入门到放弃了啊!
在项目中集成
- 新建
push.dart文件 - 在
main.dart中调用XPush.init()方法 - 在极光后台配置推送消息,debug 和 release 包都能接收到
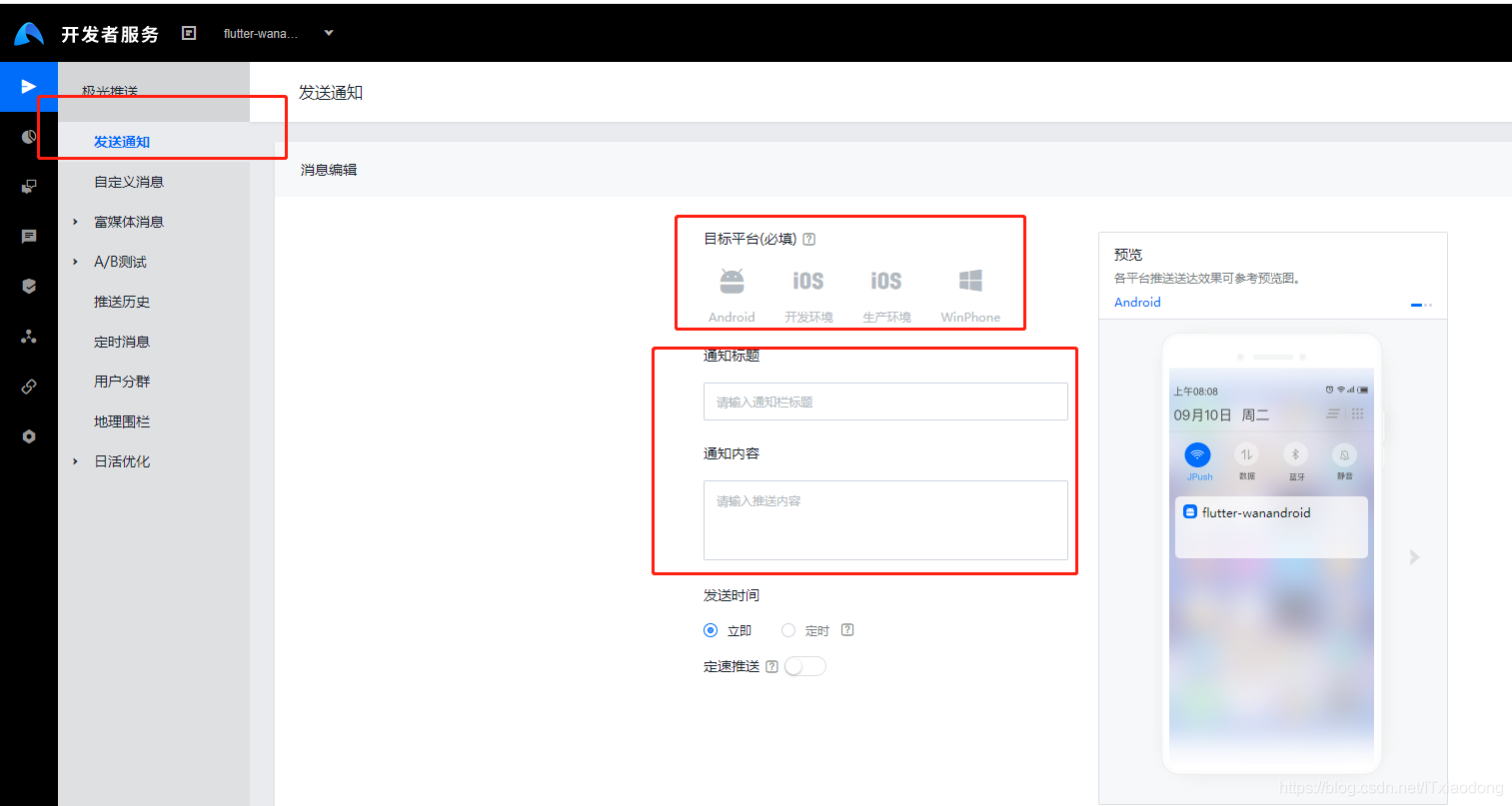
极光后台配置界面如下:
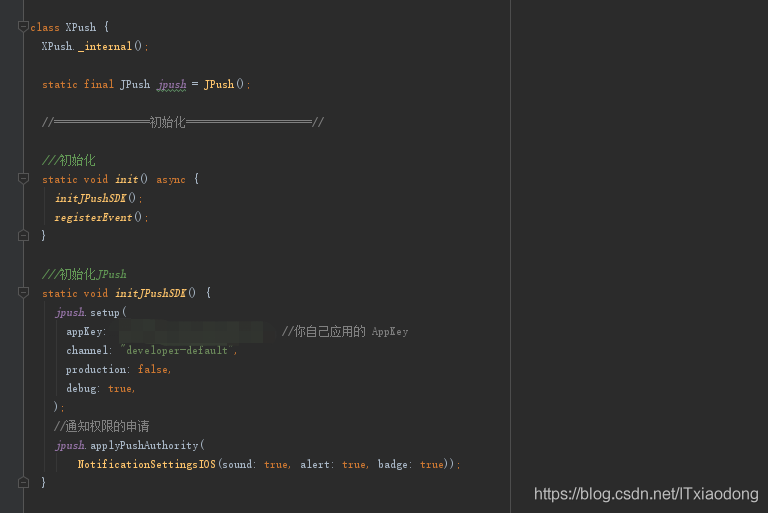
Android 端核心实现代码如下:
源码
上车
佛系原创号主
本文同步分享在 博客“_龙衣”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。















