**FusionCharts Suite XT**是全面的跨平台、跨浏览器JavaScript图表套包,其中包括FusionCharts XT、PowerCharts XT 、FusionWidgets XT 、FusionMaps XT。支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有45万用户选择Fusioncharts来制作专业的JavaScript图表。
帕累托图以Vilfredo Pareto命名,是一种将柱形图和折线图结合起来的图表。帕累托图中的数据值由列表示,这些列以降序排列。这些值的累积总计由向上的弯曲线显示。帕累托图用于隔离问题的关键原因。它们也可以用于确定成功的关键因素。
左垂直轴或主轴显示发生频率,成本或其他重要的度量单位。右垂直轴或辅助轴显示总出现次数,总成本或特定度量单位总数的累计百分比。
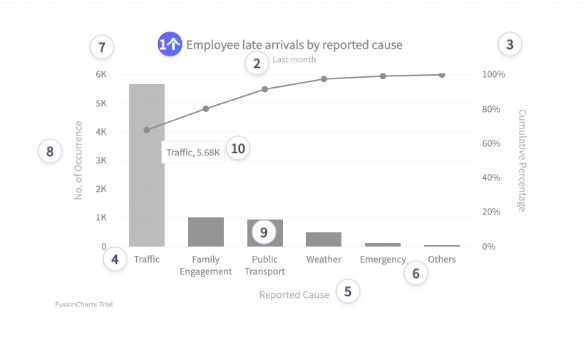
帕累托图
注意:单击下面的气泡以了解有关不同图表组件的更多信息。

标题(也称为图表标题)是图表的标题,您可以为标题添加自定义文本,以及配置其字体属性和外观。
- 在此处 了解如何添加字幕 。
- 字体属性和标题的修饰符也可以使用属性来自定义,请在此处详细了解 。
- 您还可以自定义标题的对齐方式。在此处了解更多信息 。
可用的两种帕累托图是:
- 帕累托2D
- 帕累托3D
帕累托2D
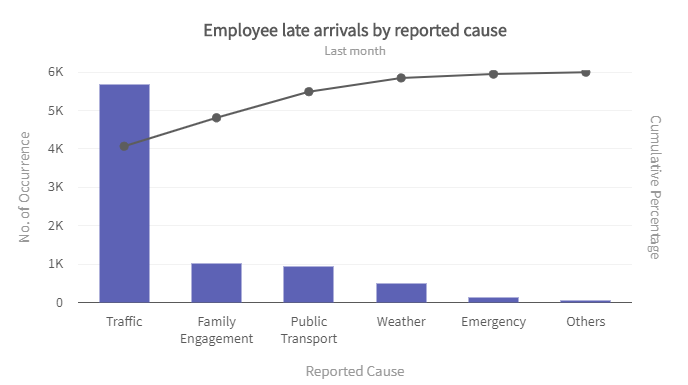
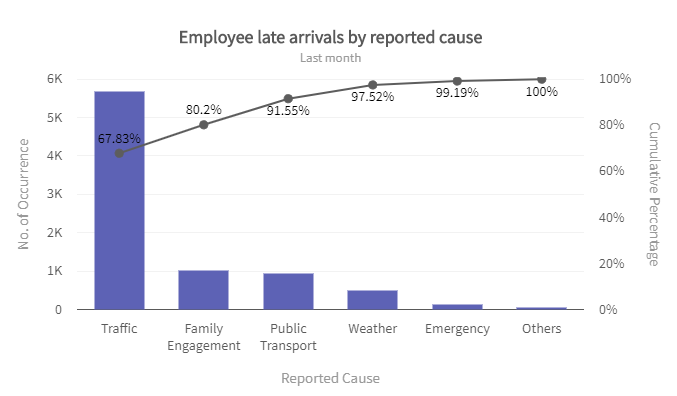
在此示例中,让我们创建一个pareto 2D图表,以按员工各自报告的原因显示其迟到情况。y轴主要显示每月出现的员工人数,y轴显示累积百分比。
要在2D模式下创建Pareto图表,请执行以下步骤:将type属性设置为pareto2d。
- 在JSON数据中,以"
": " "格式设置属性及其对应的值。 - 使用type属性指定图表类型。要渲染pareto 2D图表,请设置pareto2d。
- 使用renderAt属性设置容器对象。
- 使用width和height属性指定图表的尺寸。
- 使用dataFormat属性设置要传递给图表对象的数据类型(JSON / XML)。
有关属性的详细列表,请参阅多系列pareto 2D图表的图表属性页面。
上面的代码在2D中的pareto图表如下所示:

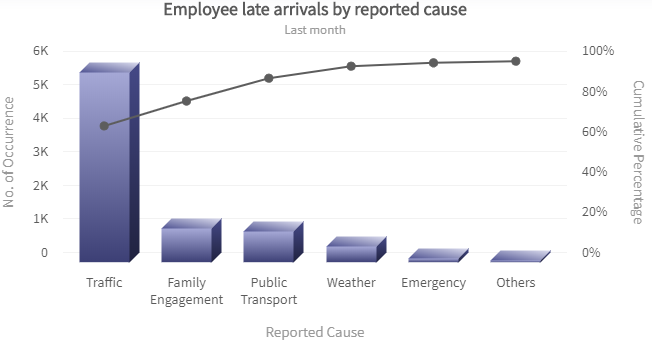
帕累托3D
要以3D渲染pareto图表,请将type属性的值从更改pareto2D为pareto3D。其余数据结构保持不变。
有关属性的详细列表,请参阅多系列pareto 3D图表的图表属性页面。
一个简单的Pareto 3D图表如下所示:

上面两个图表的数据是单个系列。提供的值仅适用于柱状图。该线的百分比值会自动计算并添加到图表中。
显示值的线系列
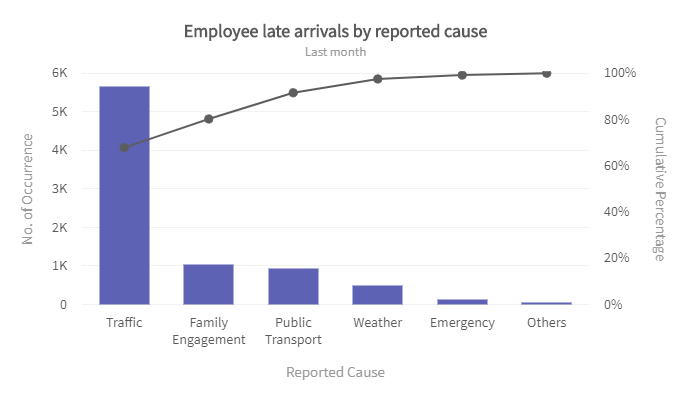
默认情况下,不呈现折线图的自动生成的百分比值。要指定折线图的百分比数据值,请将showLineValues属性设置为1。
请参阅下面给出的代码:
{ "chart": { "showLineValues": "1" }, }
配置为呈现折线图的百分比值的pareto图表如下所示:

自定义线数据集
在pareto图表中,您可以自定义渲染线条的外观。下面给出的化妆品可用于自定义线数据集。
- 将十六进制颜色代码设置为lineColorattribute,以指定渲染线的颜色。
- 使用lineThinkness属性指定线条的粗细(以像素为单位)。
- 使用lineAlpha属性设置线段的透明度。此属性采用介于0(透明)和100(不透明)之间的值。
- 将lineDashedattribute 的值设置为,1以将线段呈现为虚线。将此属性设置为0会将它们渲染为整行。
- 如果线段显示为虚线,请使用lineDashLen属性设置每个破折号的长度。
- 如果线段显示为虚线,请使用lineDashGap属性设置每个破折号之间的间距。
请参阅下面给出的代码:
{ "chart": { "lineColor": "#8e0000", "lineThickness": "2", "lineAlpha": "80", "lineDashed": "1", "lineDashLen": "5", "lineDashGap": "3" }, }
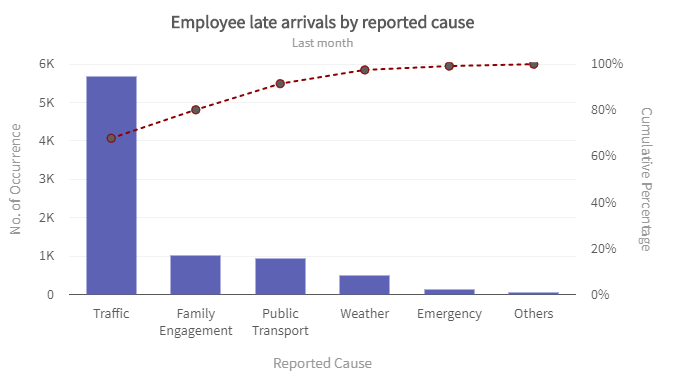
具有自定义线段的pareto图表如下所示:

隐藏辅助轴值
根据使用情况,按照以下步骤隐藏pareto图的次要y轴:
- 指定showSecondaryLimits属性以设置辅助y轴的上限和下限。将此属性设置为0将隐藏限制,而将其设置为1(默认)将显示限制。
- 指定showDivLineSecondaryValue属性以设置是否显示辅助y轴的分界线值。将此属性设置为0将隐藏值,而将其设置为1(默认)将显示它们。
请参阅下面给出的代码:
{ "chart": { "showSecondaryLimits": "0", "showDivLineSecondaryValue": "0" }, }
具有隐藏的辅助y轴的pareto图表如下所示: