1、Action的使用
Action类似于mutation,不同之处在于Action提交的是mutation,而不是直接更改状态,Action可以包含任何的异步操作。2、定义以及使用Action

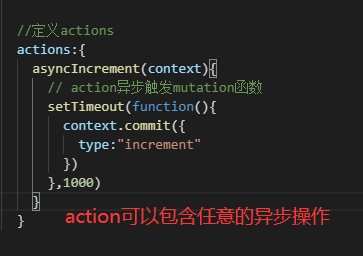
代码
3、分发Action

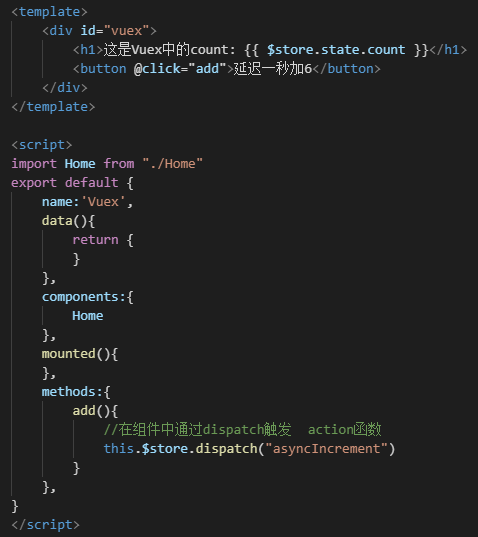
代码

代码

action
4、Action函数参数
Action函数与mutation函数一样接受两个参数,Action第一个参数是上下文对象context,可以通过context直接过去状态state,getter以及触发方法commit,Action第二个参数是payload,和mutation一样,Action也支持载荷。5、上下文对象
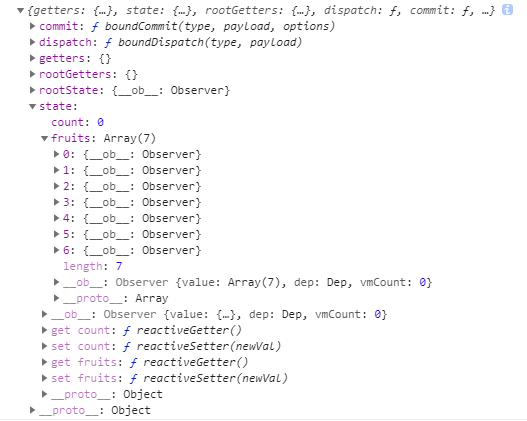
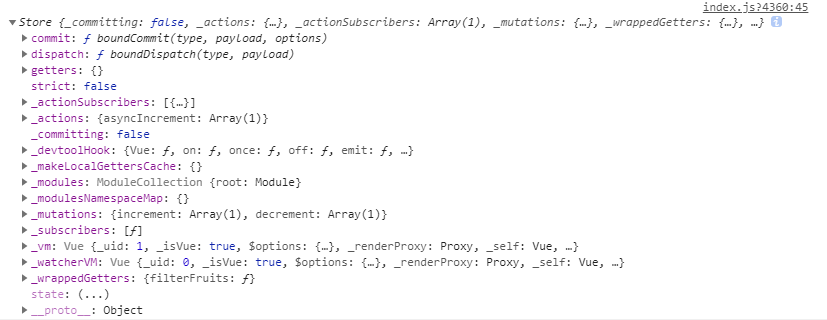
Action的第一个参数是上下文对象,但是注意上下文对象虽然可以获取到状态或触发方法,但是上下文对象context并不是store对象。下面我们打印一下上下文对象context( this不是store对象 )

上下文对象content结果图示

store对象图示
6、载荷payload
Action与mutation函数一样支持载荷,一次Action也可以如下调用
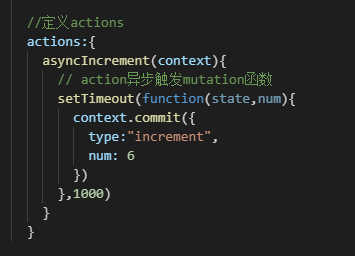
代码
本文转自 https://www.jianshu.com/p/192192bc27df,如有侵权,请联系删除。














