
1、引入flutter_swiper插件
flutter最强大的siwiper, 多种布局方式,无限轮播,Android和IOS双端适配.
Flutter_swiper的GitHub地址:https://github.com/best-flutter/flutter\_swiper
了解flutter_swiper后,需要作的第一件事就再pubspec.yaml文件中引入这个插件(记得使用最新版)
flutter_swiper: ^1.1.6
引入后点击Get Packages下载,或者直接保存,会自动为我们下载包。
Swiper基本参数
参数
默认值
描述
scrollDirection
Axis.horizontal
滚动方向,设置为Axis.vertical如果需要垂直滚动
loop
true
无限轮播模式开关
index
0
初始的时候下标位置
autoplay
false
自动播放开关.
autoplayDely
3000
自动播放延迟毫秒数.
autoplayDiableOnInteraction
true
当用户拖拽的时候,是否停止自动播放.
onIndexChanged
void onIndexChanged(int index)
当用户手动拖拽或者自动播放引起下标改变的时候调用
onTap
void onTap(int index)
当用户点击某个轮播的时候调用
duration
300.0
动画时间,单位是毫秒
pagination
null
设置 new SwiperPagination() 展示默认分页指示器
control
null
设置 new SwiperControl() 展示默认分页按钮
分页指示器 pagination
分页指示器继承自 SwiperPlugin,SwiperPlugin 为 Swiper 提供额外的界面.设置为new SwiperPagination() 展示默认分页.
参数
默认值
描述
alignment
Alignment.bottomCenter
如果要将分页指示器放到其他位置,那么可以修改这个参数
margin
const EdgeInsets.all(10.0)
分页指示器与容器边框的距离
builder
SwiperPagination.dots
目前已经定义了两个默认的分页指示器样式: SwiperPagination.dots 、 SwiperPagination.fraction,都可以做进一步的自定义.
简单的定义:
pagination: new SwiperPagination(
builder: DotSwiperPaginationBuilder(
color: Colors.black54,
activeColor: Colors.white,
))
自定义分页组件:
new Swiper(
...,
pagination:new SwiperCustomPagination(
builder:(BuildContext context, SwiperPluginConfig config){
return new YourOwnPaginatipon();
}
)
);
示例代码如下:
import 'package:flutter/material.dart';
import 'package:flutter_swiper/flutter_swiper.dart';
class HomePage extends StatefulWidget {
@override
HomePageState createState() {
return HomePageState();
}
}
class HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('轮播组件'),
),
body: Container(
width: MediaQuery.of(context).size.width,
height: 200.0,
child: Swiper(
itemBuilder: _swiperBuilder,
itemCount: 3,
pagination: new SwiperPagination(
builder: DotSwiperPaginationBuilder(
color: Colors.black54,
activeColor: Colors.white,
)),
control: new SwiperControl(),
scrollDirection: Axis.horizontal,
autoplay: true,
onTap: (index) => print('点击了第$index个'),
)),
);
}
Widget _swiperBuilder(BuildContext context, int index) {
return (Image.network(
"http://via.placeholder.com/350x150",
fit: BoxFit.fill,
));
}
}
内建的布局

new Swiper(
itemBuilder: (BuildContext context, int index) {
return new Image.network(
"http://via.placeholder.com/288x188",
fit: BoxFit.fill,
);
},
itemCount: 10,
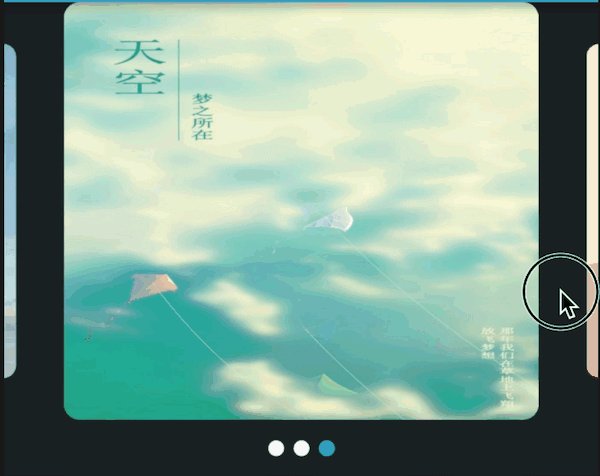
viewportFraction: 0.8,
scale: 0.9,
)

new Swiper(
itemBuilder: (BuildContext context, int index) {
return new Image.network(
"http://via.placeholder.com/288x188",
fit: BoxFit.fill,
);
},
itemCount: 10,
itemWidth: 300.0,
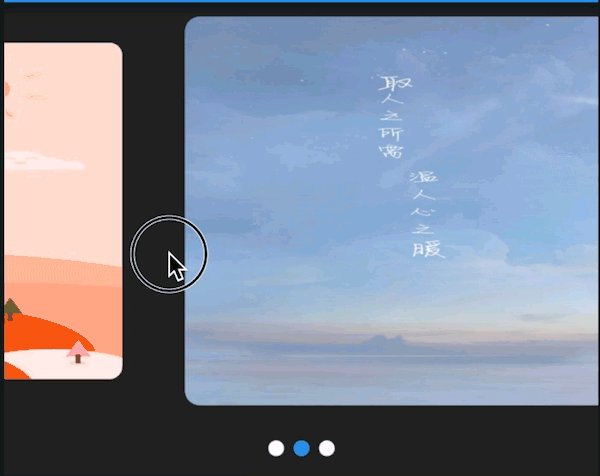
layout: SwiperLayout.STACK,
)

new Swiper(
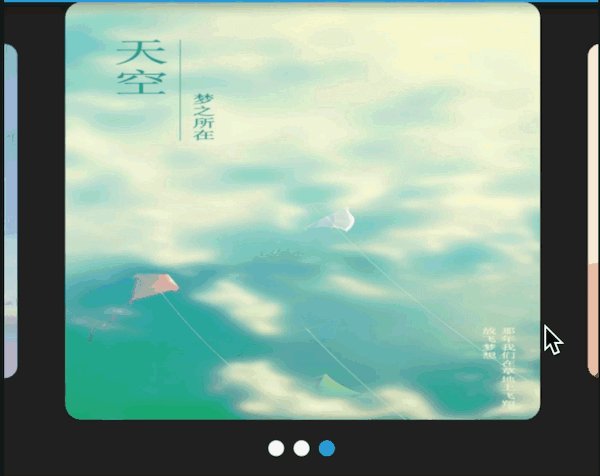
layout: SwiperLayout.CUSTOM,
customLayoutOption: new CustomLayoutOption(
startIndex: -1,
stateCount: 3
).addRotate([
-45.0/180,
0.0,
45.0/180
]).addTranslate([
new Offset(-370.0, -40.0),
new Offset(0.0, 0.0),
new Offset(370.0, -40.0)
]),
itemWidth: 300.0,
itemHeight: 200.0,
itemBuilder: (context, index) {
return new Container(
color: Colors.grey,
child: new Center(
child: new Text("$index"),
),
);
},
itemCount: 10
)
CustomLayoutOption 被设计用来描述布局和动画,很简单的可以指定每一个元素的状态.
new CustomLayoutOption(
startIndex: -1, /// 开始下标
stateCount: 3 /// 下面的数组长度
).addRotate([ // 每个元素的角度
-45.0/180,
0.0,
45.0/180
]).addTranslate([ /// 每个元素的偏移
new Offset(-370.0, -40.0),
new Offset(0.0, 0.0),
new Offset(370.0, -40.0)
])












