**DataGear**看板的图表联动功能,使您可以轻松制作支持图表联动的全国地图、省级地图数据可视化看板。
首先,新建两个数据集。
第一个是各省指标数据集,将用于绘制全国指标图表,它的SQL语句如下所示:
SELECT
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_PROVINCE
第二个是指定省的各市指标数据集,将用于绘制省级指标图表,它是一个参数化数据集,其中,参数化SQL语句为:
SELECT
'${省份}' AS COL_MAP,
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_CITY
WHERE
COL_PROVINCE = '${省份}'
参数定义为:
参数名 类型 必填
省份 字符串 是
然后,使用上述两个数据集分别建立全国指标图表、省级指标图表。
全国指标图表:
图表类型 : 基本地图
数据集 : 各省指标数据集
数据集列标记 : COL_NAME 地区名称;COL_VALUE 指标数值
省级指标图表:
图表类型 : 基本地图
数据集 : 各市指标数据集
数据集列标记 : COL_NAME 地区名称;COL_VALUE 指标数值;COL_MAP 地图名
然后,新建可视化看板,填写如下看板模板内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-chart{
display: inline-block;
}
</style>
</head>
<body class="dg-dashboard">
<div class="dg-chart" dg-chart-link="{target:'chart0',data:{name:0}}" dg-chart-widget="全国指标图表ID" style="width:700px;height:600px;"></div>
<div id="chart0" class="dg-chart" dg-chart-widget="省级指标图表ID" style="width:400px;height:400px;"></div>
</body>
</html>
点击[保存并展示]按钮,打开看板展示页面,完成!!!
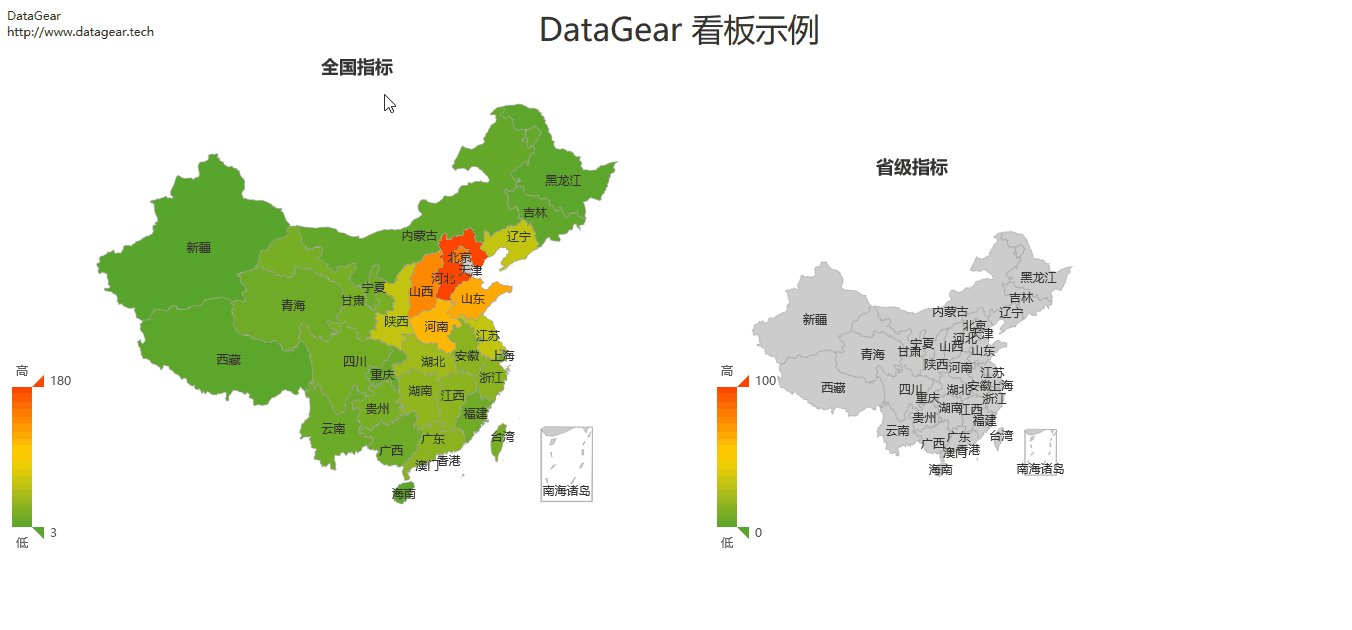
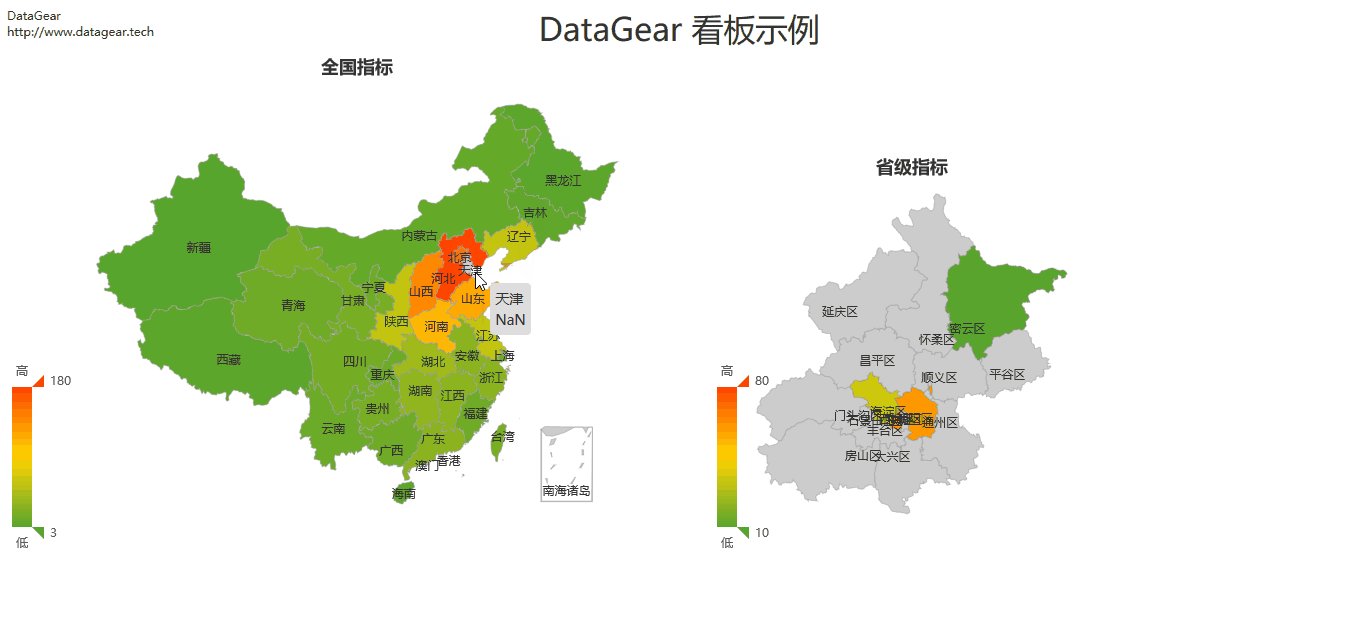
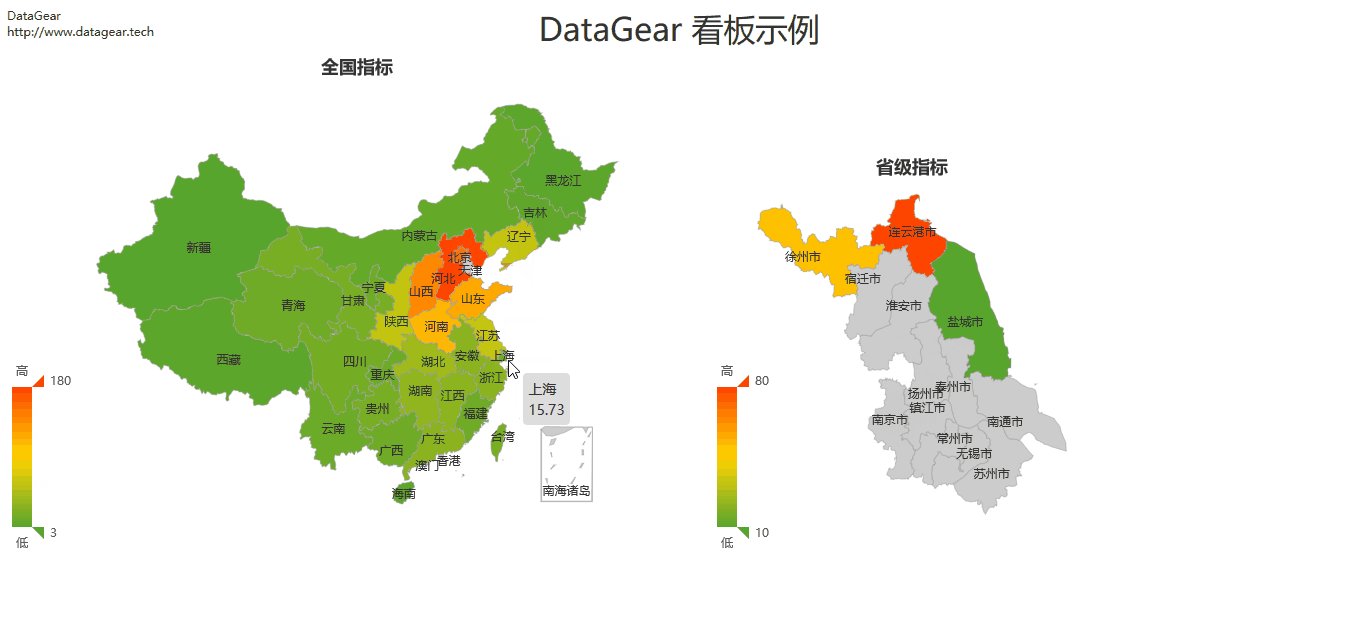
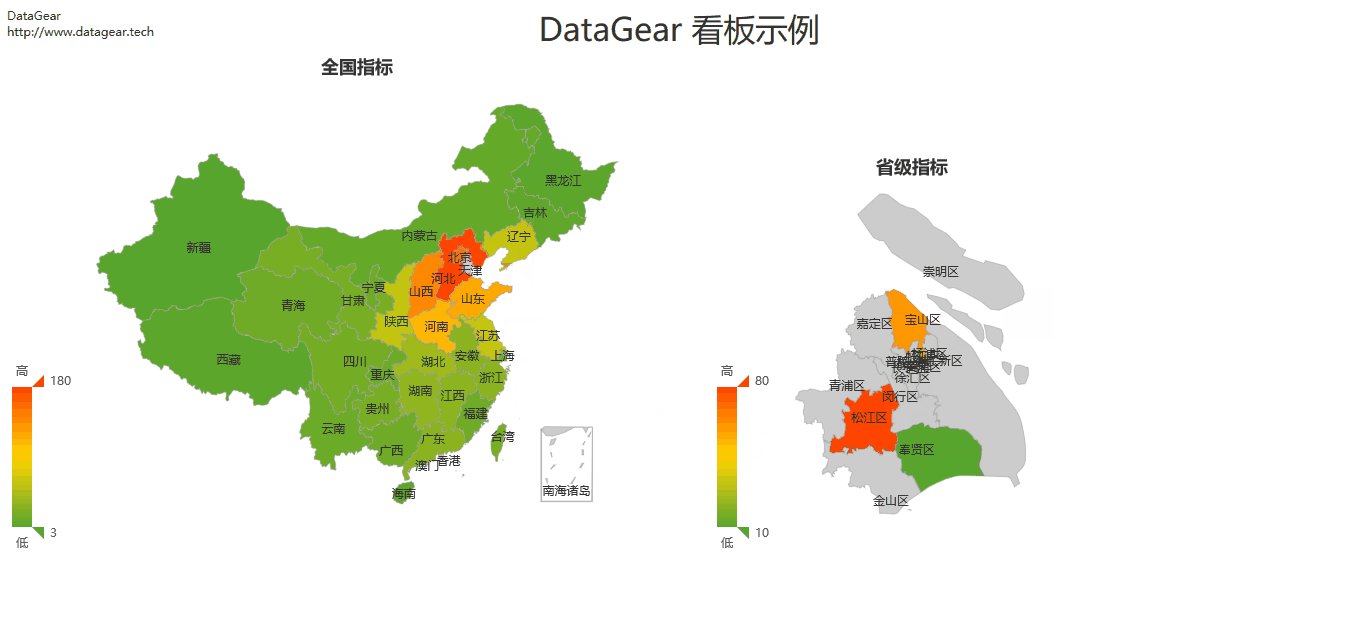
效果图如下所示:

源码地址:
Gitee:https://gitee.com/datagear/datagear









