在 Web 应用开发中,API 是应用程序和其他系统之间进行数据交互的主要方式。
跨域资源共享(CORS)是一种常见的处理跨域请求的技术,但同时也带来了一些安全性问题。我将分享 CORS 技术及其安全性问题。
跨域资源共享(CORS)
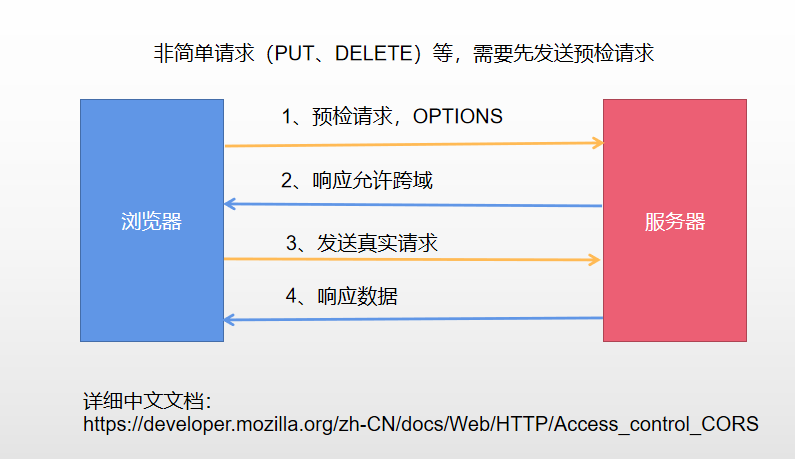
CORS 是指在浏览器端实现的机制,允许 Web 应用程序或 API 向不同的域名提供服务。当浏览器发起跨域请求时,服务器可以在响应中添加特定的头信息,告知浏览器该请求是否被允许。下面是一个简单的 CORS 响应头:
Access-Control-Allow-Origin: https://example.com这条响应头中的 https://example.com 表示只允许来自 https://example.com 的请求访问当前 API。如果没有配置这个头信息,浏览器会阻止跨域请求,且无法获取 API 的返回结果。
虽然 CORS 技术方便了 API 的跨域访问,但同时也带来了一些潜在的网络安全风险。
CORS 安全性问题
1. CSRF 攻击(跨站请求伪造)
CSRF 攻击通常是针对需要登录态的应用场景。攻击者构造一个网页,通过重定向或者其他方式将其发送给用户浏览器,当用户登录了受害网站后,攻击者的想法就得以实现。CORS 正是这种情况的帮凶,因为 CORS 服务默认不校验请求来源,导致攻击者可以轻易构造请求并携带合法的 session id 等信息。
对于 CSRF 攻击问题,一些赢在了防范措施,例如增加 token 认证等。正确使用 token 认证,在站内逻辑认证的过程中,即使携带 sessionid 等敏感信息,攻击者仍不可能准确模拟一条合法的请求。
2. 权限提升
如果 API 没有正确地验证跨域请求,攻击者有可能通过 AJAX 请求修改某些内容或数据偷取敏感信息。例如,一个具有某项管理权限的 Web 页面被注入了恶意 JavaScript 代码,并发送了跨域攻击请求,则攻击者可能访问到其他模块中保密内容,并进行操作。
防范 CORS 安全性问题
- 端口绑定同源策略:配置 Web 应用程序或 Web 服务器只监听本地端口、本地 IP 地址或特定域名,从而确保网络请求只会来自受信任的浏览器或应用程序。
- 增加 CORS 攻击屏蔽策略:增加 referer 校验、检查 HTTP 头信息中的申请者和请求域名是否一致等。
- 使用 token 认证:正确使用 token 认证,系统可以在站内逻辑认证的过程中进行校验,针对外部攻击请求时,token 就会无效。
CORS 技术虽然便利了 API 的跨域访问,但是也带来了一些安全性问题。为了避免潜在的网络安全问题,开发者需要认真审视当前 Web 应用程序的安全性,并且采取有效的安全防范措施。
如果你日常会用到 api 管理工具的话,不妨看看我目前参与的这个开源项目,Postcat 开源的 API 管理工具,纯国产,免费的,主打插件生态,适合中小团队以及个人开发者使用,有 API 相关的核心功能。

目前在 Github 上 3.5 k star,如果你觉得这个项目还不错的话,不妨点个 star 支持一下~