父子组件通信
父传子
// 父组件
let option = '父传子'
<father option={option} />
// 子组件
console.log(this.props.option) // 父传子子传父
// 父组件
getChildrenMsg = (msg) => {
console.log(msg)
}
render(){
return(
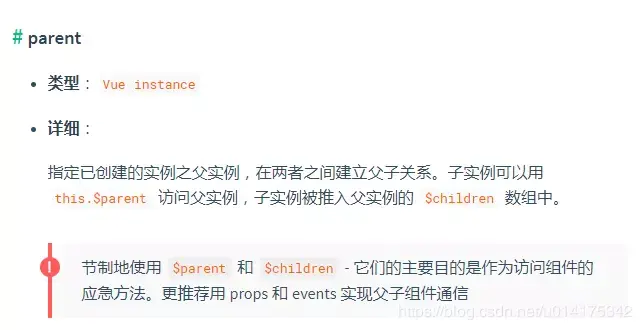
<Greet parent={this} />
)
}
// 子组件
toParent(){
this.props.parent.getChildrenMsg(this.state.msg)
}
render(){
return(
<button onClick={ this.toParent.bind(this) }>子组件传入给父组件</button>
)
}以上是类声明组件的父子组件通信,所以函数式声明到底怎么父子组件间通信啊???