1、需求引入

image.png
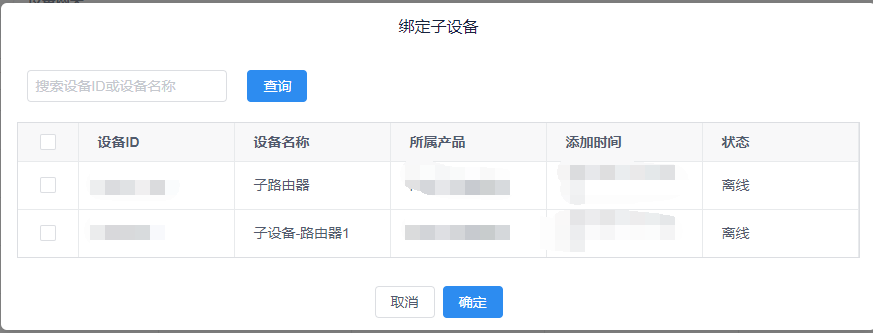
这是父组件下的子组件的子组件,一个绑定子设备的弹出窗modal,那么我们怎么样在这个组件中选中子设备后点击确定时去触发父组件的父组件的table列表数据刷新呢?

image.png

image.png

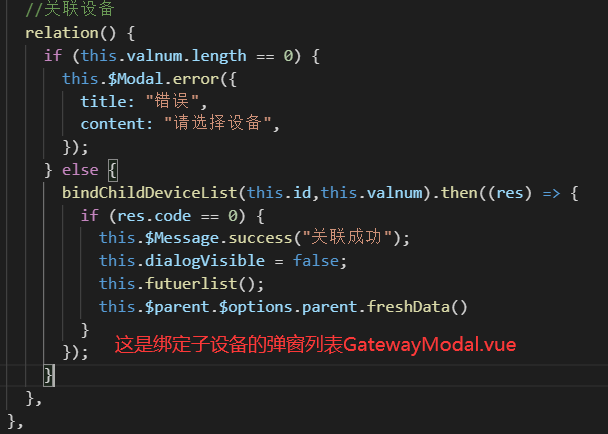
image.png

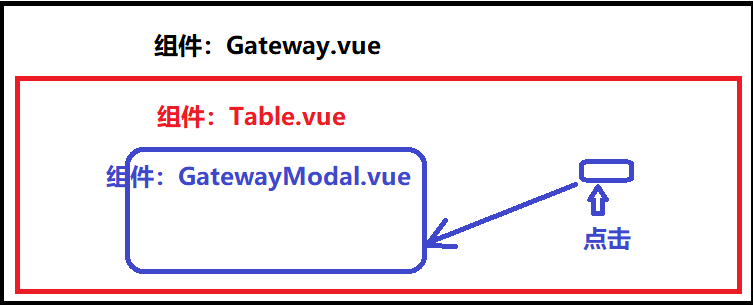
组件的层级关系.png
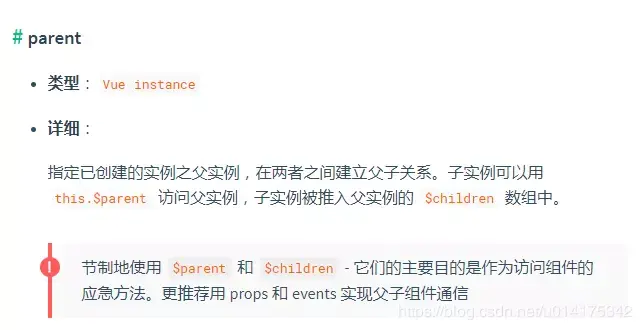
上述的图示便是部分代码的展示,一般的组件传值有父组件传子组件(子组件通过props去接收),子组件传父组件(子组件通过 this.$emit() 传出去,父组件通过传出的自定义事件名绑定,然后添加事件),还有一个就是非父子组件传值(通过事件车bus.$emit()以及bus.$on()进行通信),但是,很显然,针对这种需求情况,这几种传值都不可以实现,子级通过某个事件结束时去触发父级的父级的方法,那么只能通过发布/订阅或者$parent来获取父组件。
下面的是我个人的解决方法:
1. 在table.vue中传一个freshData()事件给父组件Gateway.vue
<Gatewaymodel ref="gatewaymodel" :title="title"></Gatewaymodel>
//分发一个事件freshData
mounted(){
this.$emit('freshData');
}, 2. 在Gateway.vue组件中接收事件
<Eqtable
@handleDis="handleDis"
@handleState="handleState"
@freshData="freshData"
:data="datalist"
:total="total"
></Eqtable>
//去刷新数据
freshData(){
this.Datalist();
} 3. 在GatewayModal.vue组件中,绑定子设备成功的回调方法中加入
// 拿到父组件的父组件的freshData()方法,这样便可以刷新Gateway.vue组件中的数据
this.$parent.$options.parent.freshData() 2、下面是演示结果(数据是自拟的)

孙级组件刷新.gif
本文转自 https://www.jianshu.com/p/051130e10426,如有侵权,请联系删除。