国内的前端领域,Vue 和 React 是最火的两个框架,要说岗位数量,Vue可能会更多一点。
但如果把公司范围缩小到大厂,或者把范围扩展到全球,那React无疑独占鳌头。

↑上图来自《2019年度JavaScript现状调查报告》↑
可以说,如果你想进大厂,必须搞定 React,并且是从原理层面搞定 React。以下是我从阿里,字节,滴滴等大厂面经中摘取的React相关面试题:
React 的 diff 算法工作过程
React 中的 setState 是同步还是异步
React、Vue /Angular 的区别?(会根据你简历中写的技术栈来)
React 中各种组件复用的优劣势(mixin、render props、hoc、hook)
React 的 Fiber 架构
React 性能优化
React hooks 相关问题
React新的生命周期,为什么 getDrivedStatefromProps 是静态的?
可以很清楚地看到,以上大部分问题都是React 原理层面的问题。
面试官为什么要问这些问题?我会写业务不就行了?
【会用React】和【会用React且原理】的人,战斗力是不一样的。
随着业务复杂度的上升,你在开发中会遇到各种各样的问题,比如虽然没有出现bug,但是项目性能很差,这时候你会如何分析调整?
再举个例子,React 路由有3种渲染方式——render,children,component,到底用哪一个?用任何一个都可以吗?对项目来说哪个是最优的?
如果日常工作中只是调用API,不理解原理,那上面的问题你很难解决。
如何真正理解 React 原理?
阅读 React 源码是最直接有效的方式。
通过阅读源码,你不仅能在日常工作和面试中受益,还能从中吸收优秀的解决问题的思路以及培养“造轮子”的能力,还会学习到怎么写出规范又好维护的代码。
不过React源码量级很大,本身有很大的难度,很多人都因此被劝退。这里给大家推荐一个非常棒的React源码课程, 前京东资深前端工程师高老师 ,用3天时间,带你手写 mini-react,深入解读React源码,你将能收获以下知识及能力:

这个课程原价399元,我给大家争取到了福利价,仅需0.99元~
前100个报名的小伙伴还会额外获赠前百度/360架构师大圣主讲的《Vue3.0源码视频教程》,扫描下方二维码即可报名!
React17 源码训练营
上课时间: 2月22日、 23日、24日
前100个报名的小伙伴
额外获赠 前百度/360架构师大圣主讲
《Vue3.0源码视频教程》
立刻扫码,抢先一步

课程原价399元
本公众号粉丝仅需 0.99 元
下面为详细介绍一下课程所讲知识点和课程特色,帮你更好地了解自己将学到哪些重点知识。
01
3天内容由浅入深
系统讲解React最新源码
不同于市面上零散讲解 React 源码的文章和视频,本次训练营的3天课程将为你系统讲解最新React17源码:
第一天:初步解读 React 工作原理
第一天带大家手写一个mini-react ,带你深度掌握React中的虚拟dom节点,了解React组件的渲染原理,及函数组件与类组件实现的不同方式,深入了解jsx原理。

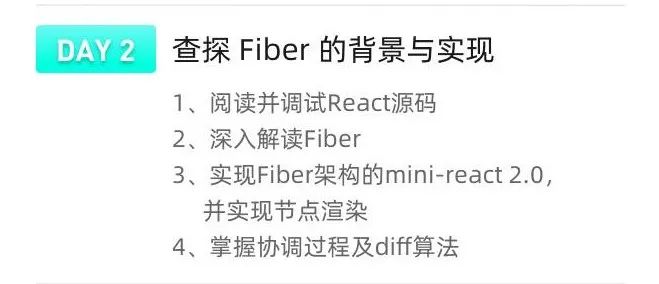
第二天:查探 Fiber 的背景与实现
第二天,带大家阅读React源码,目标是让你能够自己阅读并调试React源码,掌握协调过程及算法。深入解读Fiber,解决面试中常见的相关问题。

第三天:深入解读Hooks
第三天的目标是让你掌握hooks出现的背景及解决的问题,能够深入掌握hooks原理。hooks是面试的重点,懂得原理也会对你日常业务有很大的帮助。

02
前京东资深前端开发工程师****授课
本次课程由高老师设计并主讲。高老师是前京东资深前端开发工程师,精通React,6年互联网大厂一线开发经验,深入业务。跟着她学习,你将不仅得到理论,还能学到这些原理在业务中的应用。

03
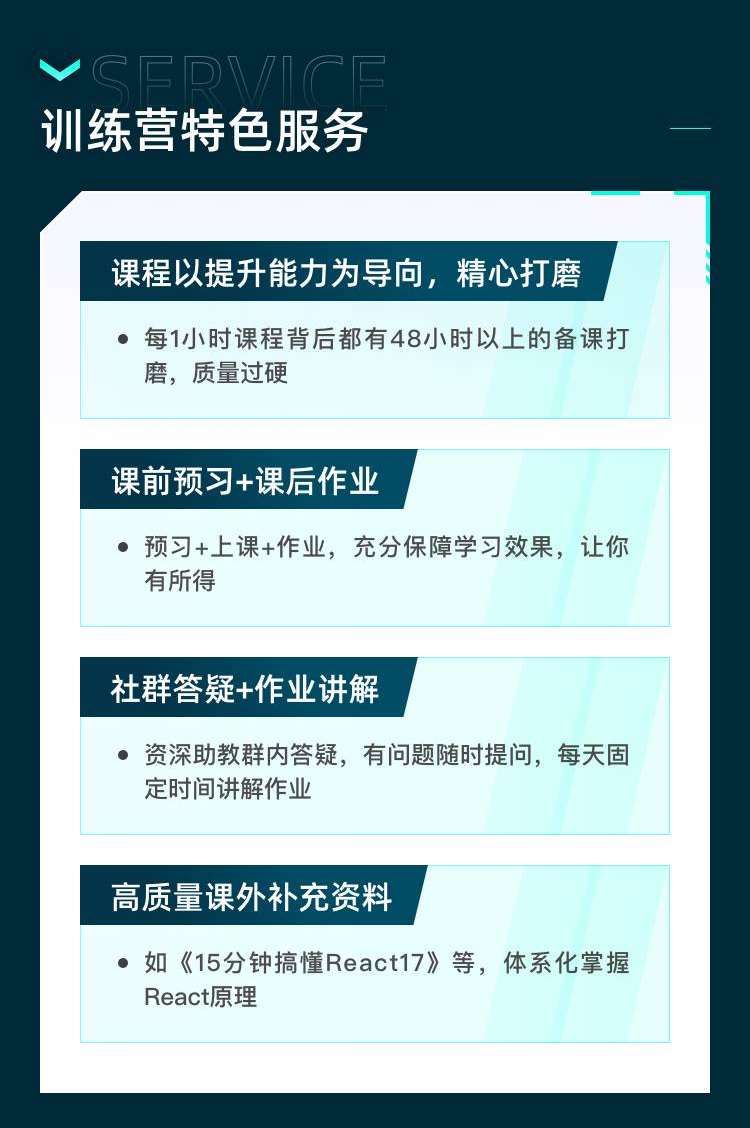
专属社群服务
作业+答疑+讨论学习效果好
课程有专属社群,还有资深助教定时解答作业和群内问题,遇到问题不用担心无人解决了~

04
特别适合这样的你
如果你目前在小厂,业务含金量不高,不知道如何提升自己;
如果你的工作只是简单的重复,想学习一些更有挑战性的内容;
如果你不想做API工程师,想提升自己的技术;
如果你想攻克React源码,进大厂,拿高薪;
那一定要来这个训练营!
05
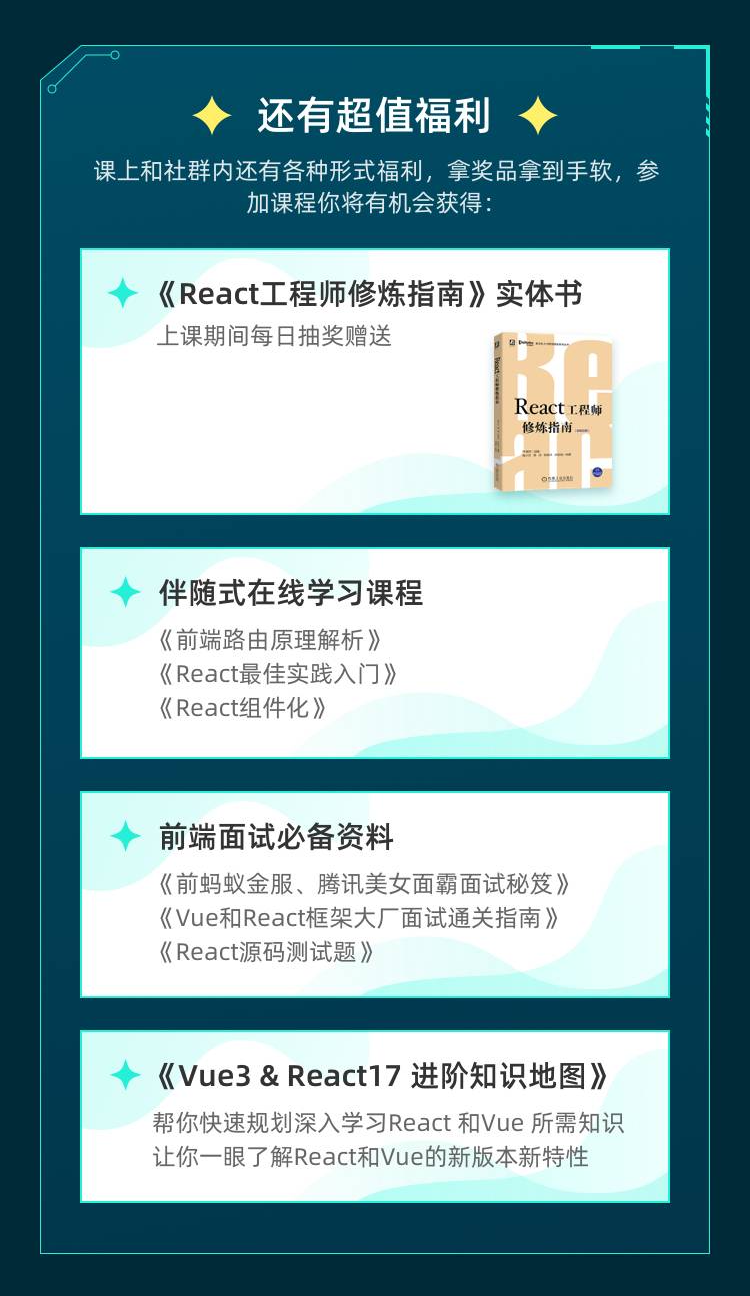
↓课程中还有这些超值福利↓****

现在报名《 React17 源码训练营》
还额外赠送以下视频课程
前100位报名本次训练营的同学,都可免费获赠前百度/360架构师大圣主讲的《Vue3.0源码视频教程》↓,一次搞定前端最火的两个框架源码!

资料领取方式:扫码报名成功后添加老师微信,跟老师领取就可以啦~
👇👇👇
立即报名
深入学习 React17 源码

原价399元,
本公众号用户仅需0.99元
本文分享自微信公众号 - 老孟Flutter(lao_meng_qd)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













