Serverless 可观察性现状
Serverless 一方面降低了开发者的运维负担,开发者无需关注底层资源的情况;另一方面,需要满足开发者对性能、对指标的可观察性的需求。目前的 Serverless 应用架构,大多会涉及多个云服务,函数间、函数与其他云服务间的调用关系复杂,人工梳理和掌握全局依赖情况的难度大,定位性能瓶颈的难度大,一直是开发者的痛点。
2021年,Serverless 可观察性的提升将是Serverless技术发展的重要趋势。云厂商首先为云函数服务提供了配套的可观察性功能,同时也在不断探寻云函数和行业中现有可观察性解决方案集成的思路,简化流程,降低开发者的学习成本,更利于现有项目的平滑迁移。
APM 可观察性解决方案
APM(Application Performance Management,应用性能管理)技术旨在监控和管理应用程序的性能和可用性,检测和诊断复杂应用程序的性能问题,以保证预期的服务水平。目前APM 技术在服务器、容器场景下已相对成熟,使用 APM 技术可以实时洞察整个系统的运行状态,通过链路追踪分析每一次运行、每一次异常,快速发现系统中的性能瓶颈、帮助解决问题,保障用户体验。
腾讯云 Serverless 与行业 APM 解决方案集成
为了让 Serverless 客户能够使用 APM 技术提升可观察性。腾讯云 Serverless 与博睿数据、听云、腾讯微服务观测平台这三个国内领先的 APM 团队合作,腾讯云 Serverless 聚焦应用性能管理,在 APM 领域展开更为深入的合作,为企业的开发人员、运维人员以及个人开发者提供更多、更完善的应用级监控。
腾讯云 Serverless 和 APM 集成,将可观测性的重点从单个系统转为整体系统,在 Serverless 场景下,即从对单个函数的观测转为对 Serverless 应用(包含多个函数及其他服务)的观测,通过丰富的指标监控采集分析、依赖拓扑图、调用链分析、日志分析等能力,为开发者全面的展示整个应用的运行情况。
通过本次生态合作,我们将共同研发Serverless场景下的 APM 服务,腾讯云 Serverless 用户将可以自由选择博睿数据、听云、腾讯微服务观测平台中的一家或几家产品,享受国内顶尖的 APM 服务。使用Serverless APM 服务,将会有以下几个方面的优势:
更丰富的基础监控指标采集与展示
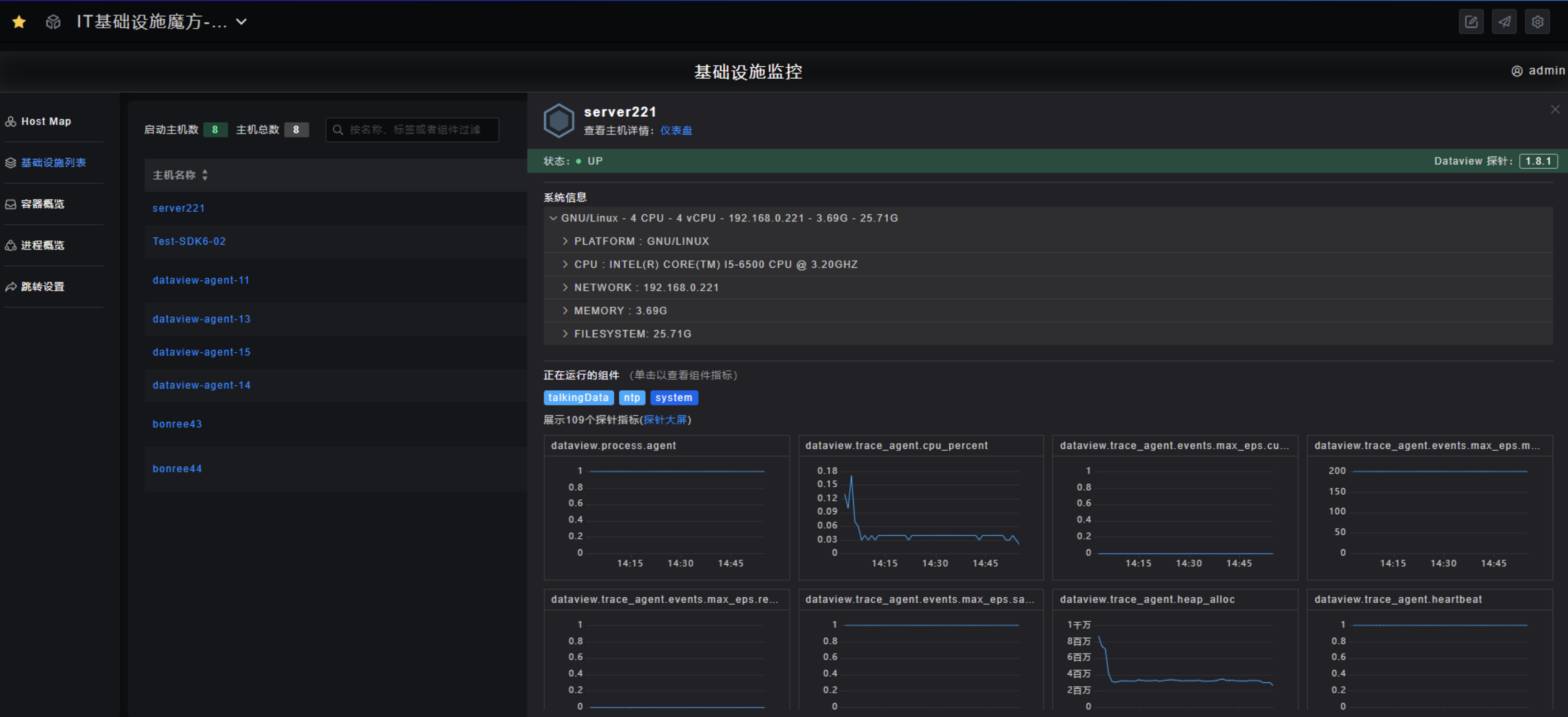
云函数为用户提供了调用次数、运行时间、受限次数等基础监控指标的展示。APM产品可以补充更为丰富的基础监控指标,诸如初始化次数、冷启动时间、超时次数、吞吐率等指标,从而更好地评估函数及应用的初始化、运行情况;在现有指标的基础上,APM产品提供更多的呈现形式,包括个性化仪表盘等功能。
与此同时,用户不仅可以使用服务端监控,也可以使用各 APM 产品的客户端监控,在一个平台乃至一个数据大屏上同时监测业务的服务端和客户端。

图为博睿Server监控页面

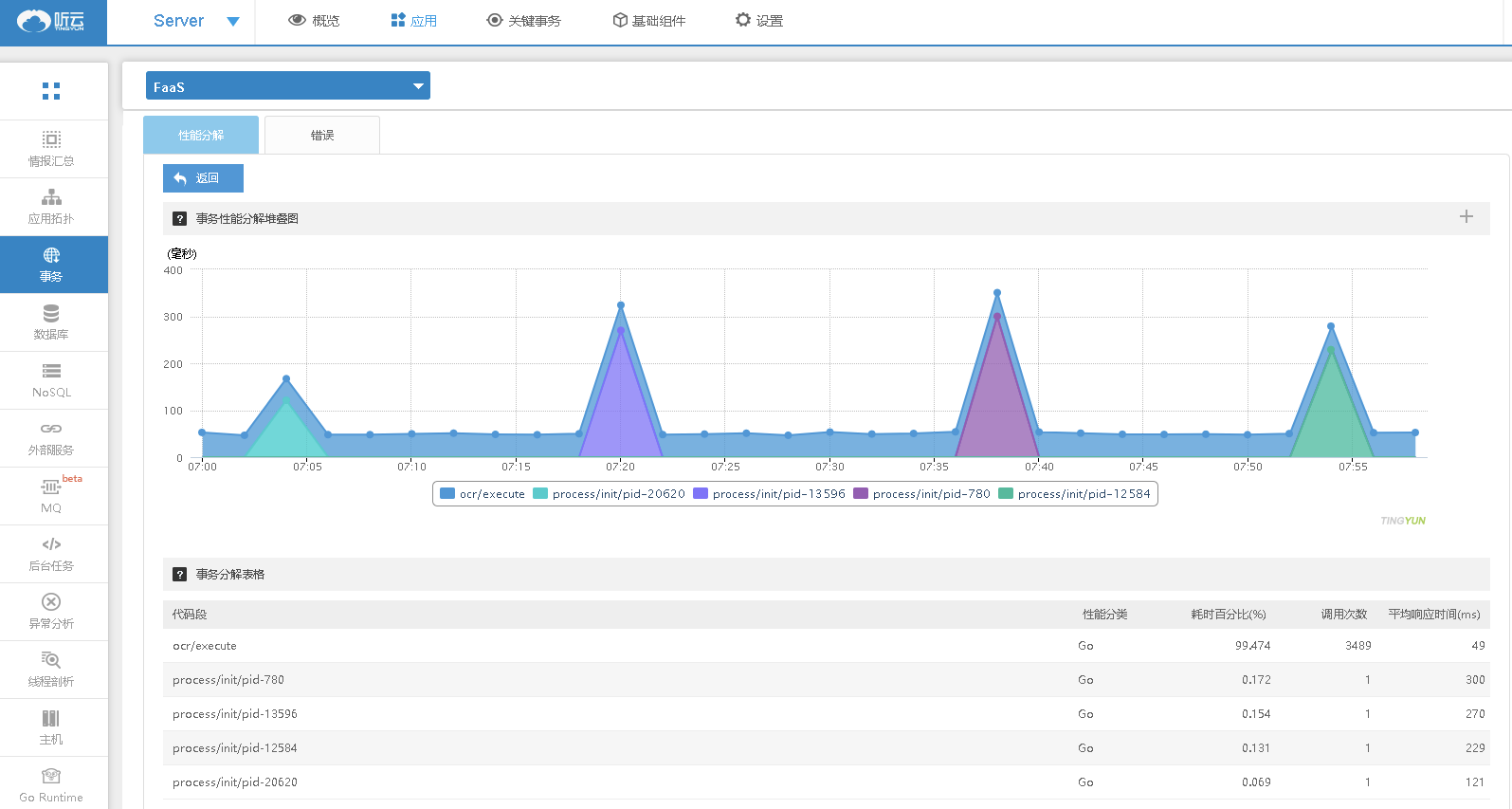
图为听云针对Serverless的性能分解图表
链路追踪能力
对于 Serverless 应用而言,一个应用包括一个或多个函数、API网关及其他云服务或者第三方服务。使用链路追踪的能力,用户可以根据依赖拓扑图,高效地分析 Serverless 应用中各组件的调用关系、延时情况,在复杂系统中快速定位性能瓶颈和异常情况。

图为博睿Server依赖拓扑图
调用链分析
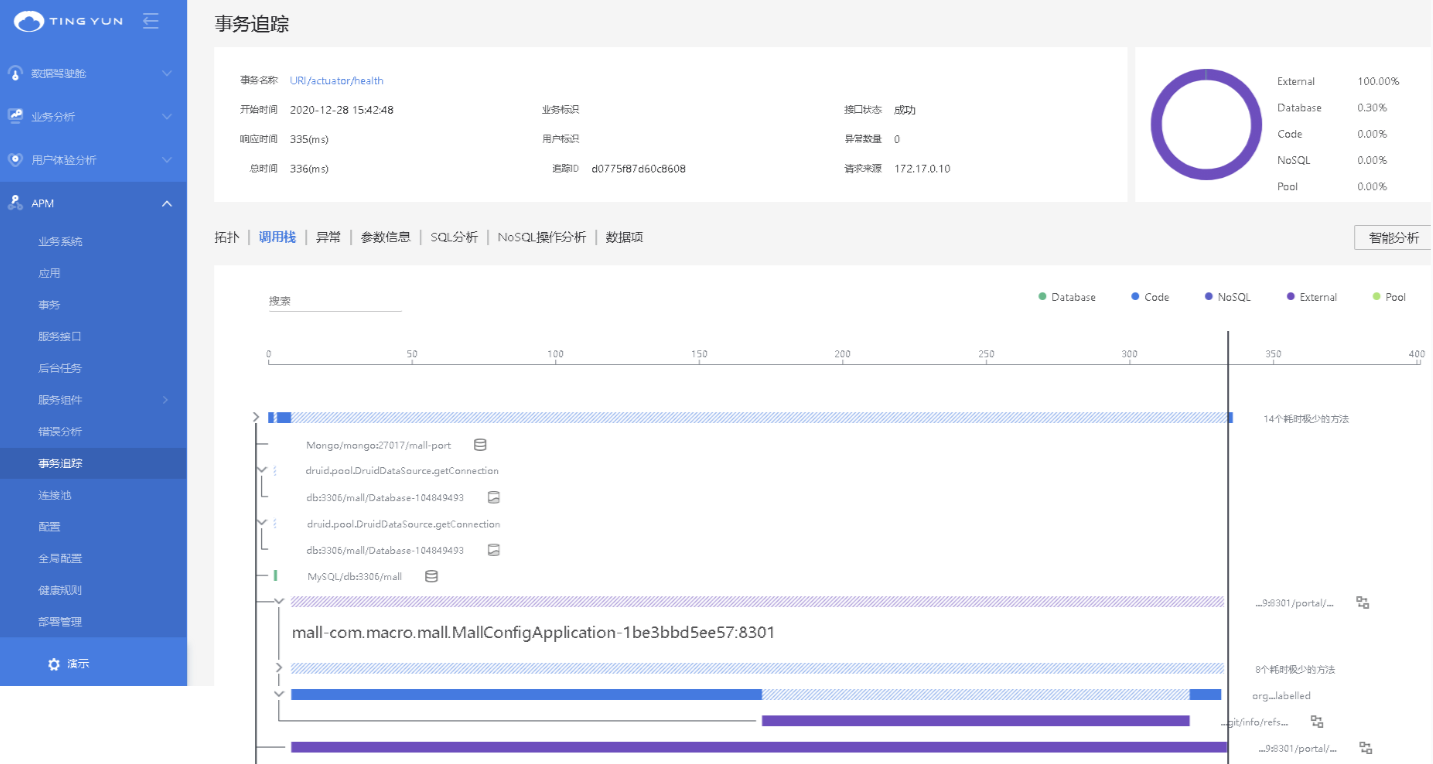
与依赖拓扑图相配合的是调用链分析。使用调用链分析可以清晰的展示请求在系统内所有链路的处理情况,还原请求响应过程的完整现场,分析链路上每个服务的状态和耗时。将每个服务的处理耗时、服务间调用的网络耗时以瀑布图的形式直观的展示出来,方便用户确认每一次“异常”请求的关键问题出在哪里,更好更高效地优化应用体验。

图为腾讯微服务观测平台

图为听云调用链分析
总结与展望
腾讯云 Serverless 一直致力于开放生态,与合作伙伴共同为企业和开发者提供更优质的体验。我们助力微信小程序云开发,服务超过100万开发者;我们推出企业级解决方案,服务超过1万家企业客户、超过500家大型企业。目前,腾讯云Serverless产品日调用量超过100亿次,已经成为国内第一的Serverless厂商。
去年,我们成为全球流行的 Serverless Framework 平台的大中华区独家战略合作伙伴,联合开发下一代 Serverless 工具,共享知识产权,共同建设开源社区。极大推动了国内 Serverless 技术与国际对齐,让国内的开发者体验到 Serverless Framework 的高效与便捷。
本次生态合作将提升腾讯云 Serverless 产品的可观察性,帮助客户业务更好地做可用性建设,助力业务发展。本次生态合作,我们与博睿数据、听云、腾讯微服务观测平台展开密切合作,我们以开放的心态,欢迎更多合作伙伴与我们一同建设 Serverless 生态、推进 Serverless 技术的发展,让更多企业和开发者享受 Serverless 技术带来的红利。
One More Thing
立即体验腾讯云 Serverless Demo,领取 Serverless 新用户礼包 👉 serverless/start
欢迎访问:Serverless 中文网!













