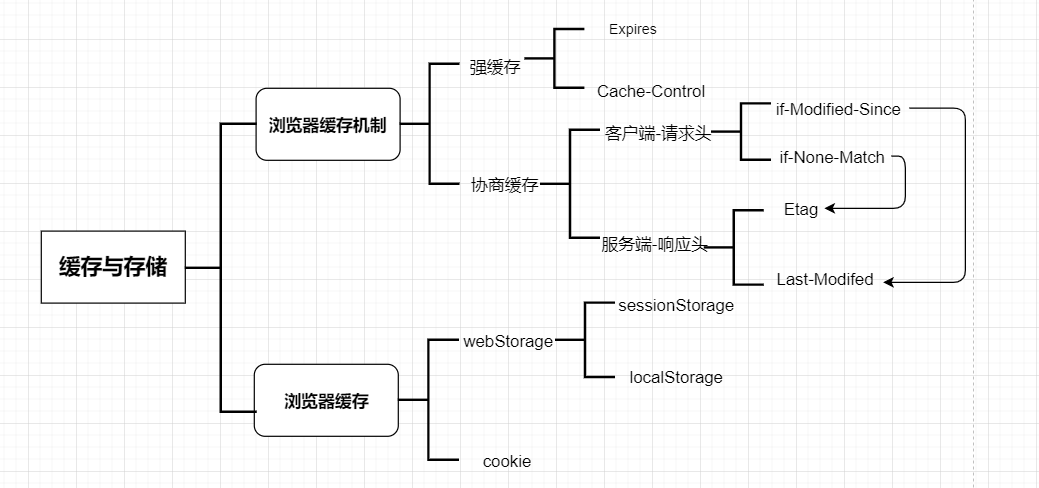
session, cookie, sessionStorage, localStorage
浏览器的缓存机制提供了可以将用户数据存储在客户端,可以利用 cookie, session 等跟服务端进行数据交互
- cookie 俗称为甜点 是作为缓存数据存储与客户端(浏览器端),
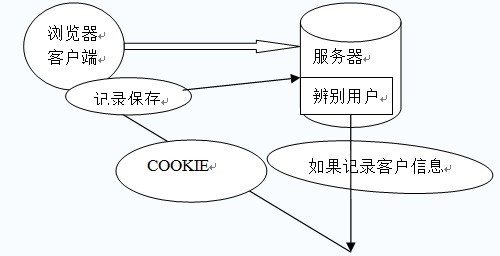
Cookie 是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,每次请求时都带上它, 服务器首次在响应头信息中将cookie发送给客户端, 此后客户端每次访问服务器的时候都会带上这个 cookie;
曾经有一个比较有意思的例子可以很好的解释cookie, cookie 就好比你去电视机专卖店买了一部电视机, 当每次坏了的时候 你必须带上你的电视机去专卖店修理, 因为专卖店指挥认识特有标志的电视机而不会认识人 - session
cookie 可以认为是特殊的 cookie , 我们可以接着上一个例子, 上个例子专卖店只认特定的电视机, 而session就相当于你在专卖店注册了一张会员卡, 当你去专卖店的时候专卖店看到你手上的会员卡, 根据会员卡信息来确定顾客信息身份,
cookie和session最大的区别就是 cookie 的数据信息存储在客户端, 每次访问服务器客户端都会把信息发送给服务器来完成验证,浪费带宽, 而 session 则是把数据信息存储在服务器端, 每次访问服务器客户端指挥发送给服务器一个简单的标志信息, 服务器根据这个标志信息完成验证, 这样也就更加安全一些.
当然他们各自也有一定的优缺点
cook vs session
- 存储的大小:cookie:单个cookie保存的数据不能超过4kb;session大小没有限制。
- 安全性:cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie
-
缺点:
cookie:(1)大小受限 (2)用户可以操作(禁用)cookie,使功能受限 (3)安全性较低 (4)有些状态不可能保存在客户端。 (5)每次访问都要传送cookie给服务器,浪费带宽。 (6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。session:
(1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。 (2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全 (3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确地处理,所以,过度使用session变量将会导致代码不可读而且不好维护。
sessionStorage VS localStorage
自从HTML 5 标准出现之后,本地化存储一度成为热点。在HTML 5 最开始时,本地存储有两种方式:web Storage,web SQL。由于web SQL的实现是基于SQLite,更倾向于DataBase方向,且W3C官方在2011年11月宣布不在维护web SQL规范,因此,目前我们常讲的HTML 5本地存储,多指的是web Storage。
- web Storage
web Storage 是HTML 5引入的一个重要的功能,在前端开发的过程中会经常用到,它可以在客户端本地存储数据,类似cookie,但它只是在本地存储, 两者都是仅在客户端(即浏览器)中保存,不参与和服务器的通信,其功能却比cookie强大的多。cookie的大小只有4Kb左右(浏览器不同,大小也不同),而web Storage的大小有5MB。其API提供的方法有以下几种:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key作用域不同,
sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面, 其只在
同源界面保存一次;localStorage 在所有同源窗口中都是共享的;数据有效期不同,
sessionStorage:仅在当前浏览器窗口关闭前有效,自然也就不可能持久保持;
localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据也就是说 sessionStorage是页面级别的,比较适合但页面应用, 而localStorage是浏览器级别的