
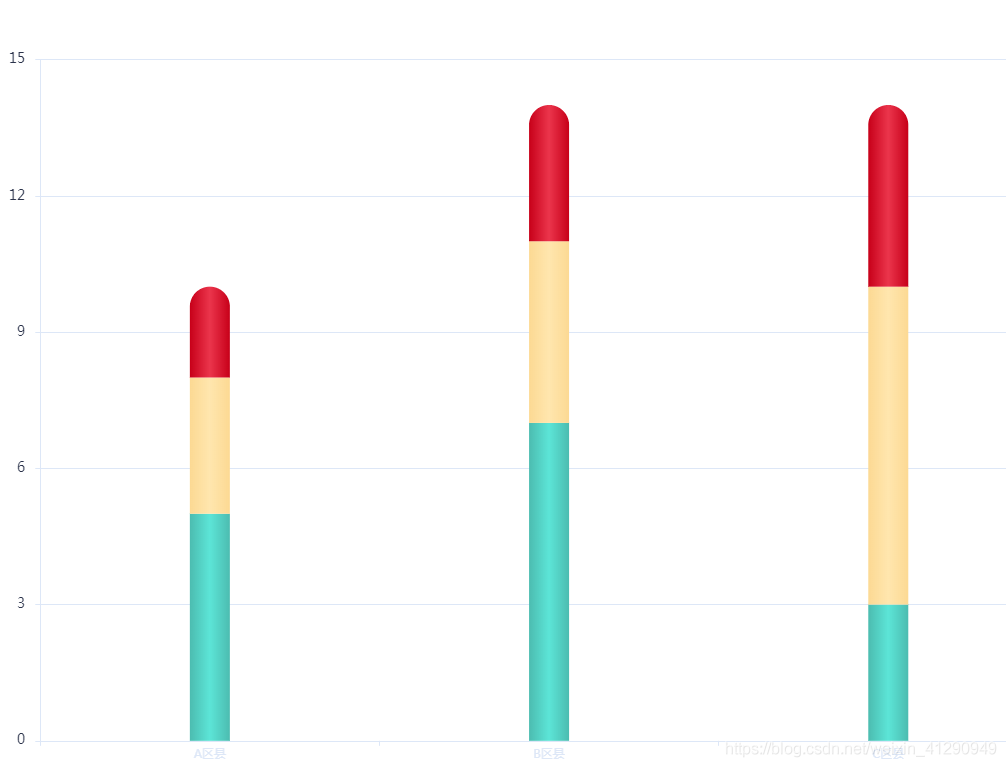
重点代码
itemStyle: {
show: true,
color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: '#C70019'
}, {
offset: 0.5,
color: '#EB354C'
}, {
offset: 1,
color: '#C70019'
}]),
barBorderRadius: [20, 20, 0, 0],
borderWidth: 0,
borderColor: '#333',
}
Done!
本文同步分享在 博客“漏刻有时”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。





