在使用Electron开发完应用程序后,需要打包生成各平台对应的可执行文件供用户使用。
这里以Mac平台为例,最简单的打包方案是使用electron-packager来对应用程序进行打包操作,如执行最简单的指令electron-packager .执行完成后会在同级目录生成${appName}-${platfomr}-${arch}目录如electron-demo-darwin-x64,目录下存在已经打包好的electron-demo.app文件。
此时打开electron-demo.app文件后查看Contents/Resources/app文件夹会发现我们项目中的所有源代码都在此目录存放,这就会产生一系列的代码安全风险,好在electron支持asar文件的生成,通过打包过程中的asar指令会将我们项目中的所有代码存放在已经加密过的app.asar文件中,避免的代码暴露的风险。
添加asar指令的方式就是在electron-packager通添加asar开关electron-packager . --asar这样生成后的electron-demo.app文件中就会生成app.asar文件而不会生成app文件夹。
使用asar指令打包后,双击生成的electron-demo.app后即可正常打开应用程序,但是如果你的应用程序中使用一些通过原生代码封装成的动态库文件,则需要使用ffi-napi进行访问,如我项目中需要使用Native/libs/libMac.dylib中的某一些功能,main.js中的代码可能是这样(libMac.dylib文件存放在Native/libs/目录下)
const ffi = require('ffi-napi');
const libMacPath = `${__dirname}/Native/libs/libMac`;
const libMac = ffi.Library(libMacPath, {
'getWindowInfoList': [ 'string', [ ] ],
});
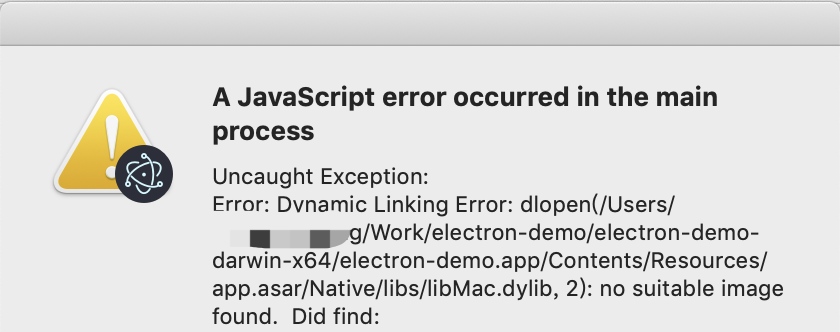
打开应用程序后会的到如下错误

错误信息意思指是libMac.dylib不能正常的访问,出现这种问题的原因是app.asar中的文件都是只读的,所以在打包过程中就不能将可执行文件放到app.asar中,解决方案是electron-packager中提供了--ignore命令,表示该命令下指定的文件--ignore=Native/,同时提供--extra-resource指令将对应的文件打包到Reasource目录如--extra-resource=Native/libs/libMac.dylib。 这样我们修改一下打包命令
electron-packager . --overwrite --asar --ignore=Native/ --extra-resource=Native/libs/libMac.dylib
此时执行完成后会发现app.asar文件中不存在Native目录,同时Resources下会多出来一个libMac.dylib表示打包成功。此时在获取libMacPath的逻辑中也要做一下更改
const libMacPath = path.join(path.join(__dirname, '..'), 'libMac')
此时再次打开打包后的应用程序就会发现程序可以正常运行,并且libMac.dylib中提供的函数也可以正常访问了。














