UI库的 table
好像前端喜欢叫 table,而后端喜欢叫grid。就是现实数据的列表。当然table还有其他的含义,UI库的table也是有其他的功能的。
而数据列表控件其实也没啥好封装的,各种功能UI库都提供了,一般使用也是很方便的,只是为了我的那种想法还是需要小小的封装一下。
功能
- 锁定行列(UI库自带)
- 多选(整理)
- id (设置)
- 字段显示顺序(设置)
- 字段属性(设置)
属性
- 基础属性
props: {
controlId: { // 101 gridID,必填
type: Number,
required: true
},
height: { // table的高度
type: Number,
default: 300
},
colOrder: { // 字段显示的顺序
type: Array,
default: () => []
},
fixedIndex: { // 锁定的列数
type: Number,
default: 0
},
idName: { // 主键字段的名称
type: String,
default: 'id'
},
'data-selection-ids': Array, // 选择的记录的ID集合
'data-list': { // 绑定的数据
type: Array,
default: () => []
}
...
} colOrder
table组件会遍历这个数组,取出来id,然后到 itemMeta 里面取出来字段的具体属性,绑定到 el-table-column ,这样可以方便调整字段的显示的先后顺序。height
设置高度才可以实现锁定行列的功能fixedIndex
锁定多少列,从左面开始数。idName
主键字段的名称,默认是id。看官网例子,没有提到id,选择记录的时候,返回的是整条记录,这个倒是方便,需要哪个就取哪个。
只是一般大多都是需要一个ID,比如做批量删除的时候,要提交给后端选择的id集合。
所以这里可以直接返回选择的id集合。
data-selection-ids
这个就是用户选择的记录的id集合,可以使用v-model的形式绑定,不过好像名称有点长,是不是应该弄个简单点的名称,比如dataIds?data-list
要显示的数据集合,数组形式。
设置高度、锁定行列等信息,还需要设置主键字段的名称,这样便于获取选择的记录的ID。
- 字段属性
label: '公司名称',
prop: 'companyName',
width: 120,
align: 'left/center/right',
'header-align': 'center' 这几个是依据 element-plus 的 table 的 el-table-column 的需求来设置的。设置表头、绑定的字段名称和宽度。然后还应该加上对齐方式、格式化等功能。找了半天终于找到了 align,还有 formatter。

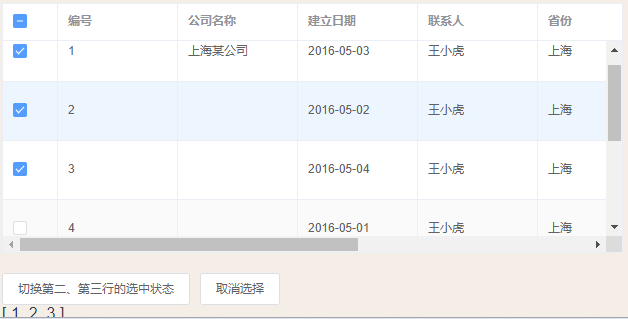
0001基本的列表.png
目前这个控件只想实现这几个功能,一般的列表需求大概可以满足了。
其他功能会封装成其他的控件,比如批量修改控件、n级分类控件等。
然后就可以做综合性的增删改查了。
调用方式
const gridItemMeta = {
101: {
id: 101,
label: '编号',
prop: 'id ',
width: 120
},
102: {
id: 102,
label: '公司名称',
prop: 'companyName',
width: 120
},
103: {
id: 103,
label: '建立日期',
prop: 'date',
width: 120
},
104: {
id: 104,
label: '联系人',
prop: 'name',
width: 120
},
...
}
const girdMeta = reactive({
controlId: 1001,
height: 250, // 高度
colOrder: [101, 102, 103, 104, 105, 106, 107, 108], // 显示顺序
fixedIndex: 0, // 锁定的列数
itemMeta: gridItemMeta
}) 还是老规矩,属性都可以做成json的形式,可以放在单独的 json 文件里面单独加载,这样增删改查需要的几个控件的属性就都弄到了json文件里面,然后呢,猜猜可以实现什么神奇的功能呢?
本文转自 https://www.jianshu.com/p/381f2bc4d769,如有侵权,请联系删除。














