前言:
在前面一篇中讲解了场景的搭建,现在开始介绍一个重要的部分----代码组件,通过在不同节点上挂载不同逻辑功能的代码组件来实现游戏的开发。
VSCode下载链接:https://code.visualstudio.com/
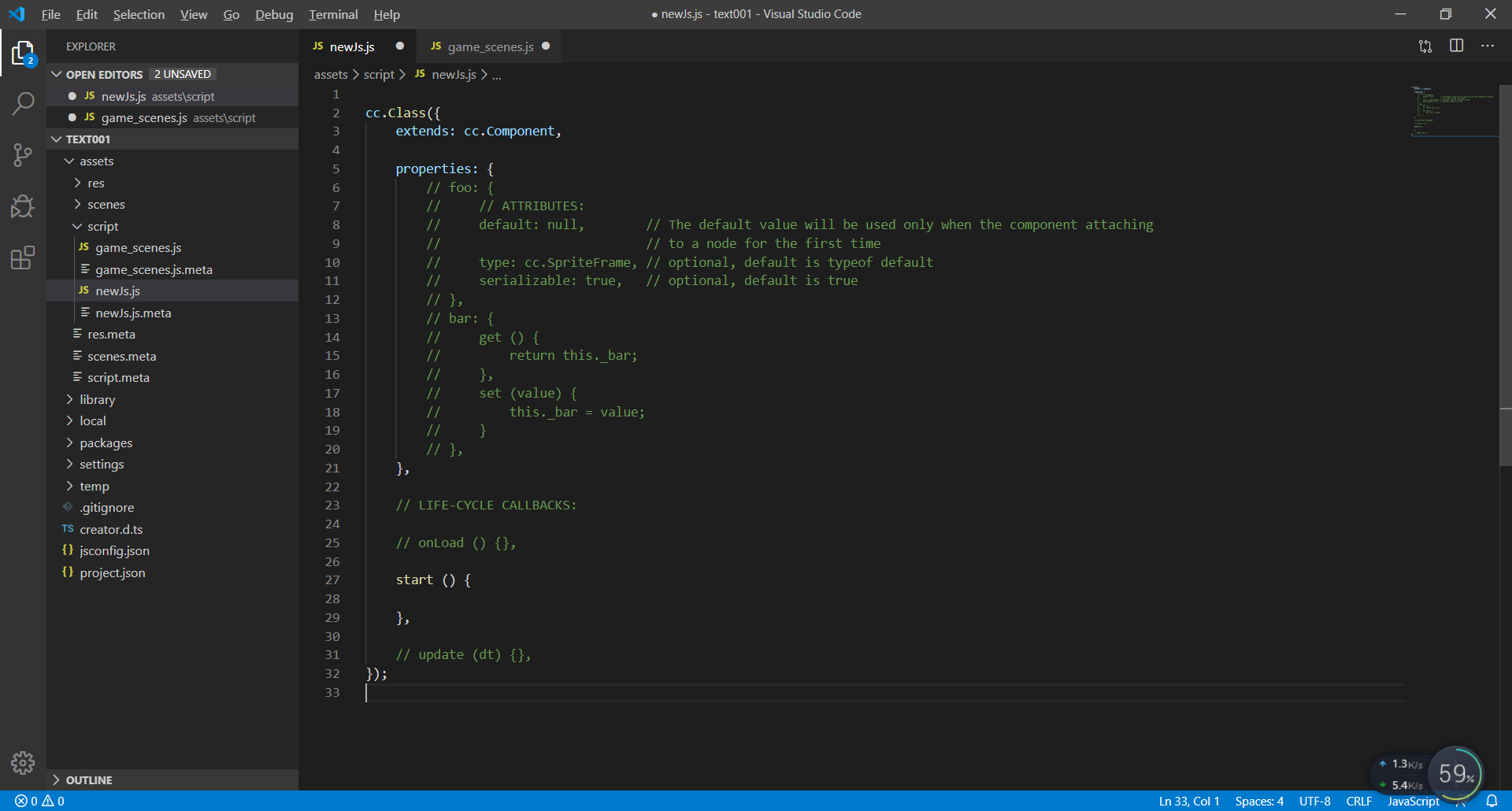
首先需要创建一个代码组件,然后将其挂在相应的节点上,我们自己需要自己绑定一个代码编辑器,用来书写代码,我选用的是VSCode。在设置完成之后我们双击代码组件,这样就可以在VSCode打开,打开后可以看到如图所示:会自行生成一个框架。
下面详细讲解:
一、创建代码脚本、挂载代码脚本
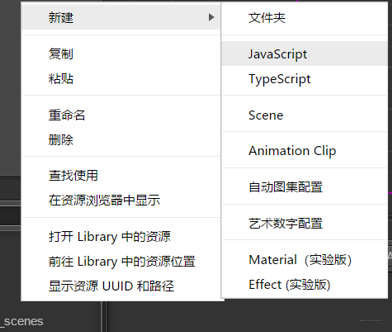
创建代码脚本: 右击资源管理器---->新建---->Javascript---->完成;
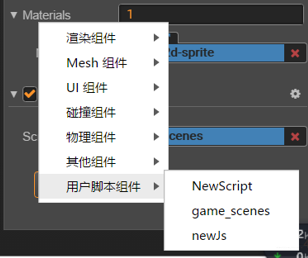
挂载代码组件: 选择被挂载的节点---->属性检查器---->添加组件---->用户脚本组件---->选择目标组件挂载;
二、使用cc.Class
我们创建好的代码组件打开里面都有一个cc.Class. cc.Class 是一个很常用的 API,用于声明 Cocos Creator 中的类,为了方便区分,我们把使用 cc.Class 声明的类叫做 CCClass。
其实我们就是在这个类里面书写代码,然后我们挂载的时候,用这个类实例化了一个对象,然后挂载上去,从而同一个代码脚本可以挂载在多个节点上面啦!
// 定义一个cc.Class(类)
var Sprite = cc.Class({
name: "sprite"
});
// 实例化一个(类)
var item = new Sprite();
cc.Class的继承、属性声明、构造函数、声明方法:
var Sprite = cc.Class({
// 1.继承使用 extends
extends: cc.Component,
// 2.声明属性 properties ,
properties: {
height: 200, // 数值
type: "ning", // 字符串
loaded: true, // 逻辑变量
target: cc.Node, // 对象
pos: cc.Vec2, // 表
// 完整声明属性
enemies: {
default: [],
type: [cc.Node] // type 同样写成数组,提高代码可读性
},
}
// 3.使用 ctor 声明构造函数
ctor: function () {
cc.log(this instanceof Sprite); // 类型判断 instanceof
}
// 4.声明一个名叫 "print" 的实例方法
print: function () {
}
});
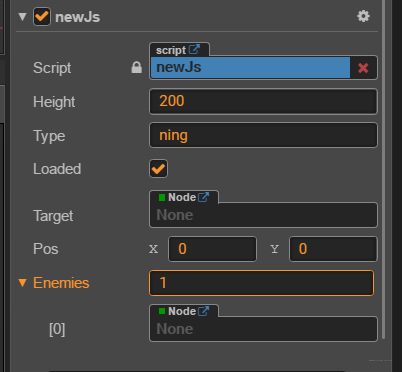
这里特别说明: 我们在properties中声明的属性可以在属性编辑器中显示,这样方便我们可视化的设置其值。
三、代码访问修改节点
所有的组件都继承自cc.Component 类.
每一个cc.Component 类都有一个 node 属性,可以通过 this.node来访问所挂节点。
// 1. 激活节点
this.node.active = true;
// 2. 关闭节点
this.node.active = false;
// 3. 修改节点的父节点
this.node.parent = parentNode;// 方法一
this.node.removeFromParent(false); // 方法二
parentNode.addChild(this.node);
// 4. 访问孩子节点
var child1 = this.node.children // 返回节点的所有子节点 <数组>
var count = this.node.childrenCount // 返回节点的子节点数量
// 5. 更改节点位置,以下两种用法等价
this.node.x = 100; // 分别对 x 轴和 y 轴坐标赋值;
this.node.y = 50;
this.node.setPosition(100, 50); // 使用 setPosition 方法;
this.node.setPosition(cc.v2(100, 50));
this.node.position = cc.v2(100, 50); // 设置 position 变量;
// 6. 更改节点旋转
this.node.rotation = 90; // 方法一
this.node.setRotation(90); // 方法二
// 7. 更改节点缩放
this.node.scaleX = 2; // 方法一
this.node.scaleY = 2;
this.node.setScale(2); //方法二 传入单个参数时,会同时修改 caleX 和 scaleY
this.node.setScale(2, 2);
// 8. 更改节点尺寸
this.node.setContentSize(100, 100); // 方法一
this.node.setContentSize(cc.size(100, 100));
this.node.width = 100; // 方法二
this.node.height = 100;
// 9. 更改节点锚点位置,会影响到节点上挂载的渲染组件
this.node.anchorX = 1; // 方法一
this.node.anchorY = 0;
this.node.setAnchorPoint(1, 0); // 方法二
// 1. 设置节点颜色和不透明度
mySprite.node.color = cc.Color.RED;
mySprite.node.opacity = 128;
四、生命周期函数
目前提供给用户的生命周期回调函数主要有:
onLoad: 组件加载时调用;start:在组件第一次激活前,也就是第一次执行 update 之前触发;update:每次游戏刷新时调用;lateUpdate:在update 之后调用;onDestroy:节点调用了 destroy() 时调用;onEnable:组件被激活时调用;onDisable:组件被关闭时调用;
1. onLoad
组件脚本的初始化阶段,我们提供了 onLoad 回调函数。 onLoad 回调会在节点首次激活时触发,比如所在的场景被载入,或者所在节点被激活的情况下。在 onLoad 阶段,保证了你可以获取到场景中的其他节点,以及节点关联的资源数据。onLoad 总是会在任何 start 方法调用前执行,这能用于安排脚本的初始化顺序。通常我们会在 onLoad 阶段去做一些初始化相关的操作。
2. start
start 回调函数会在组件第一次激活前,也就是第一次执行 update 之前触发。 start 通常用于初始化一些中间状态的数据,这些数据可能在 update 时会发生改变,并且被频繁的 enable 和 disable。
3. update
游戏开发的一个关键点是在每一帧渲染前更新物体的行为,状态和方位。这些更新操作通常都放在 update 回调中。
4. lateUpdate
update 会在所有动画更新前执行,但如果我们要在动效(如动画、粒子、物理等)更新之后才进行一些额外操作,或者希望在所有组件的 update 都执行完之后才进行其它操作,那就需要用到 lateUpdate 回调。
5. onEnable
当组件的 enabled 属性从 false 变为 true 时,或者所在节点的 active 属性从 false 变为 true 时,会激活 onEnable 回调。倘若节点第一次被创建且 enabled 为 true ,则会在 onLoad 之后, start 之前被调用。
6. onDisable
当组件的 enabled 属性从 true 变为 false 时,或者所在节点的 active 属性从 true 变为 false 时,会激活 onDisable 回调。
7. onDestroy
当组件或者所在节点调用了 destroy() ,则会调用 onDestroy 回调,并在当帧结束时统一回收组件。
代码:
cc.Class({
extends: cc.Component,
properties: {
// 属性
},
onLoad: function () {
},
start: function () {
this._timer = 0.0;
},
update: function (dt) {
// dt是距离上次刷新的时间
this._timer += dt;
},
lateUpdate: function (dt) {
}
});
update中的dt是距离上次刷新的时间.
代码组件还有创建节点、访问节点、监听事件、动作系统、计时器等提及,这将在后面篇章出现。
推荐阅读:
------------------------------------------------------------------------------------ 战胜
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













