
问卷链接(https://www.wjx.cn/jq/97146486.aspx)
作者介绍
张慧,网易伏羲 | 网易伏羲私有云质量保障负责人/开源参与者
背景

网易伏羲是国内首家专业游戏 AI 研究机构。为了研究员能够一站式完成模型的算法开发调试、训练调参优化、在线服务发布等流程,伏羲基于 kubernetes 打造了自主研发的私有云--丹炉。随着 kubernetes 的到来,丹炉显著提升了模型训练效率,优化了在线训练体验;但由于 kubernetes 和微服务固有的问题,如何让这个环境更加稳定成为了我们思考之重。
为什么选择 Chaos Mesh
其实早在 18 年的时候,我们就有研究过一些 chaos 工具,比如 github 上排名较为靠前的:powerfulseal,在使用过程中该工具的不少问题掩盖了测试的有效性,让我们在解决环境问题上耗费了特别多的时间 ;比如 kube-monkey,虽然整合 kubernetes 可以随机使 pod 异常,但无法注入网络和 node 级别的故障。在整个研发和测试过程中一直想要实践混沌工程,但进度相对缓慢。
我们一直在想,我们需要什么样的混沌工程工具,首先它应该满足以下几个需求:
云原生生态, k8s 已经基本是服务编排和调度的事实标准,应用程序的运行时环境已经完全标准化。对于完全运行在 K8s 上的应用来说,云原生的工具是个很重要的入口。也有一些其他的工具是首先支持物理机/虚拟机,然后 COPY 一份实现到 k8s 上的。
足够多的注入类型 单纯的 Kill pod 还不够,需要能模拟网络,IO 等,特别对于有状态的服务来说,网络显得尤为重要。
可视化,一目了然,对于应用来说,什么时候注入了故障, 什么时候能够恢复,这个对于我们看 metrics 判断是否有异常是相当重要的。
活跃的社区支持,作为开发者我们可以看到, Github 上有的产品用着用着就没人维护了,而且作为一个测试人员,我们并不想去了解整个实现,有时候出现一些边边角角的问题解决起来并不容易。所以,长久的技术支持至关重要。
对应用无侵入性,不需要任何领域知识(包括 JVM)。
已有真实使用场景,我们希望能有已有使用案例,能够借鉴和拓展。
在 2019 年, Chaos Mesh 出现了,一个通过CRD来定义故障类型的混沌测试,足够吸引一个做了多年容器云测试的人,因为 Chaos Mesh 够云原生,同时也支持多种 Chaos 操作,基本满足我们现在的需求。因此我们使用 Chaos Mesh 来对我们的应用进行混沌测试。
https://github.com/chaos-mesh/chaos-mesh

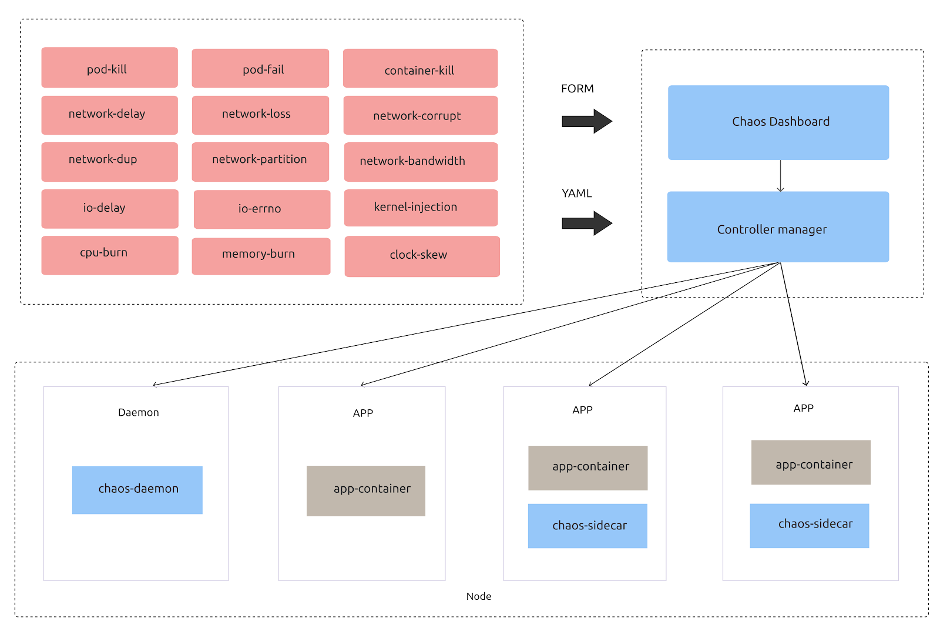
Chaos Mesh 架构图
使用过程
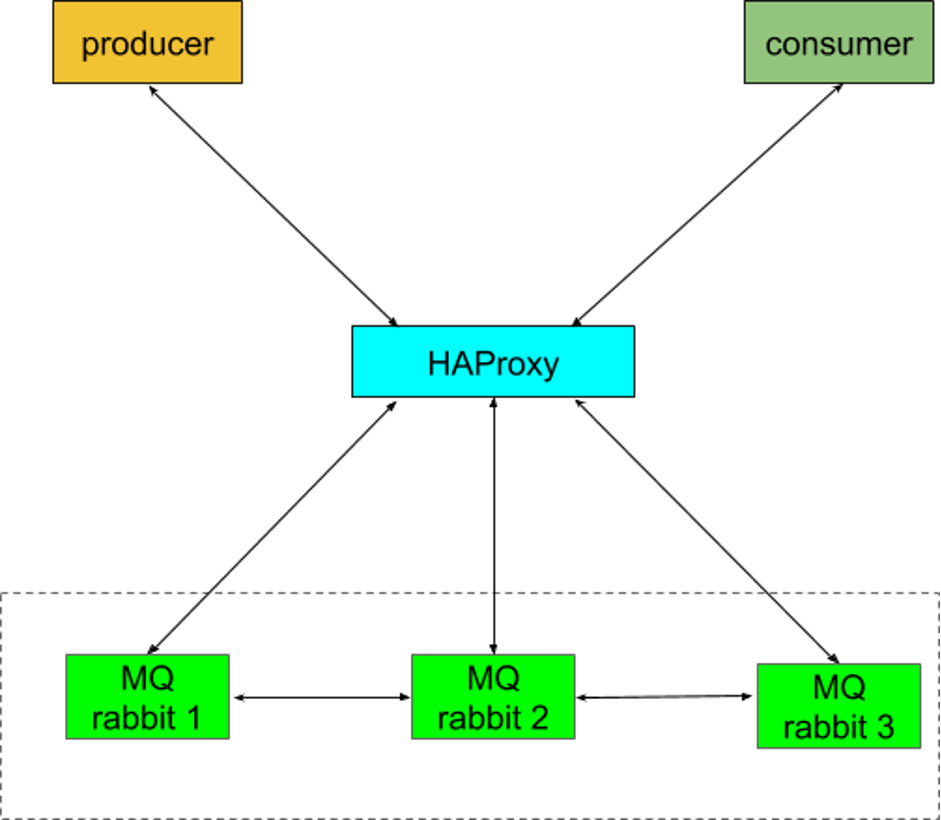
Chaos Mesh 相对其他的混沌工程工具有着天然的优势。类型的丰富程度应该能直接决定找到问题的数量和增强大家对自己系统信心的。在使用 Chaos Mesh 对我们的容器云进行测试时,通过 pod-kill 可以稳定复现 rabbitmq 的脑裂问题,这个脑裂如果在线上出现,对于我们来说可能就是一场灾难。我们 rabbitmq 的架构如图所示:

如图所示,当 rabbitmq 集群出现脑裂时,会出现数据写入冲突或者出错,造成数据不一致等较为严重的问题,在我们的使用场景下,消费者没有正常的消费,一直报服务器异常,从平台角度看,就是无法使用。
除了脑裂问题,我们在使用过程中也发现了其他一些问题,比如启动失败,down 掉的 broker 集群 join 失败,心跳超时,connection channel shutdown 等接近 20 个问题。
通过 Chaos Mesh 找出来这些问题之后,我们的研发也很快 fix 了这几个故障,提升了丹炉私有云的稳定性。
一个快速成长的项目
Chaos Mesh 不断更新和改进。当我们第一次采用它时,它甚至还没有达到稳定的版本。它没有调试或日志收集工具,并且仪表板组件仅适用于TiDB。我们可以使用Chaos Mesh测试其他应用程序的唯一方法是通过 `kubectl apply` 执行YAML配置文件。
Chaos Mesh 1.0 修复或改善了大多数这些限制。它提供了更细粒度和强大的混沌支持,通用的混沌仪表板,增强的可观察性以及更精确的混沌范围控制。这些都是由开放,协作和充满活力的社区推动的。
https://chaos-mesh.org/blog/chaos-mesh-1.0-chaos-engineering-on-kubernetes-made-easier
后续展望
很开心能看到 Chaos Mesh 项目的快速增长以及被更多的人使用。我们也对自己使用 Chaos Mesh 所得到的结果感到满意。
但是,混沌工程是一个很大的工作领域。将来,我们希望看到以下功能:
自动化的故障注入,能够自定义故障类型和使用标准化的方法来验证实验对象
一些通用组件的标准的测试用例,比如 MySQL, Redis 和 Kafka
我们和 Chaos Mesh 的维护者们讨论过这些新的功能,他们也将会在 Chaos Mesh 2.0 里面进行支持
如果大家有兴趣,可以通过 Slack (#project-chaos-mesh) 和 GitHub 加入到 Chaos Mesh 的社区中来。
https://cloud-native.slack.com/
https://github.com/chaos-mesh/chaos-mesh
点击【阅读原文】阅读网站原文。

扫描二维码联系我们!
CNCF (Cloud Native Computing Foundation)成立于2015年12月,隶属于Linux Foundation,是非营利性组织。
_CNCF(云原生计算基金会)致力于培育和维护一个厂商中立的开源生态系统,来推广云原生技术。我们通过将最前沿的模式民主化,让这些创新为大众所用。请长按以下二维码进行关注。_

本文分享自微信公众号 - CNCF(lf_cncf)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。


 :
:










