随着现在typescript使用越来越多,作为打包工具界的webpack怎么编译typescript呢?
下面我把自己的实践记录一下,成功编译了typescript文件,并且引入typescript模块后,也可以成功编译。
我们从新建webpack项目开始,在此之前先贴一下环境,经常环境不同会造成不同的状况,这边先贴上的环境:
$ node -v
v14.15.4
$ npm -v
6.14.10
$ webpack -v
webpack: 5.58.2
webpack-cli: 4.9.0
webpack-dev-server 4.3.1打包typescript文件
1)新建项目
$ npm init -y2)安装webpack和webpack-cli
webpack是其中的核心,webpack-cli是命令行工具。
$ npm i -D webpack webpack-cli3)安装typescript和ts-loader
typescript就是语言编译器,这个就不用多解释了。
ts-loader就是webpack在打包typescript文件的时候用来解析用的,这个就是其中结合的关键了。webpack其实就是通过各种loader打包不同的文件。
$ npm i -D typescript ts-loader其中:
i 表示install,安装的意思。
-D 表示增加到package.json中devDependencies。这步完成后,我的package.json文件如下:
{
"name": "04_test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"ts-loader": "^9.2.6",
"typescript": "^4.4.4",
"webpack": "^5.58.2",
"webpack-cli": "^4.9.0"
}
}
4)新建webpack.config.js
webpack.config.js这个就是webpack编译时的配置文件,关键是要配置ts-loader,参考如下代码:
// 引入路径模块
const path = require("path");
module.exports = {
// 从哪里开始编译
entry: "./src/index.ts",
// 编译到哪里
output: {
path: path.resolve(__dirname, 'dist'),
filename: "bundle.js"
},
// 配置模块规则
module: {
rules: [
{
test: /\.tsx?$/, // .ts或者tsx后缀的文件,就是typescript文件
use: "ts-loader", // 就是上面安装的ts-loader
exclude: "/node-modules/" // 排除node-modules目录
}
]
},
// 模式
mode: "development",
}关键是:module.exports.module的配置,配置ts-loader。
一个坑:
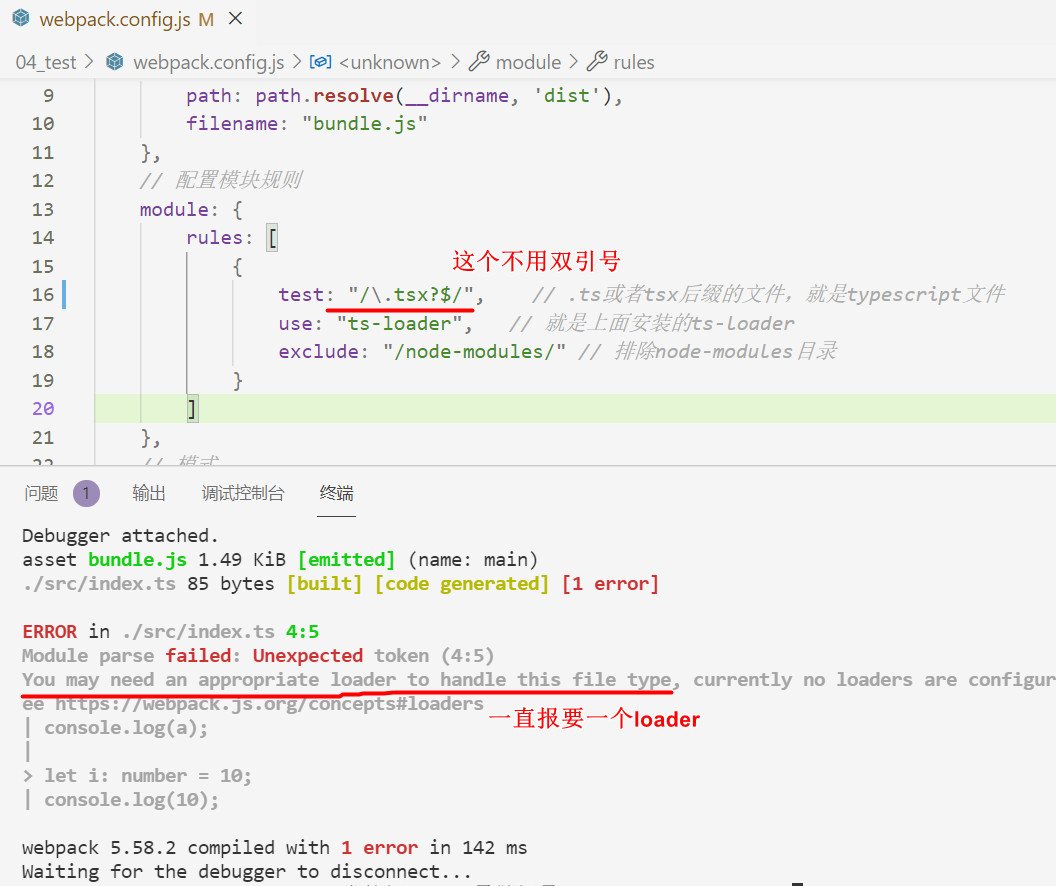
在配置过程中,我习惯性的给 test 的值增加双引号,结果一直导致 webpack 报loader的错误,如下图所示:

5)新建入口文件./src/index.ts
上面webpack配置的入口文件是:./src/index.ts,我们新建一个。
代码如下:
let i: number = 10;
console.log(10);其中:i的声明用了typescript强类型的语法。
现在差最后一步,增加typescript的配置。
6)新建tsconfig.json
tsconfig.json就是typescript的配置文件:
{
"compilerOptions": {
"module": "ES2015",
"target": "ES2015",
"strict": true
}
}其中:strict设置为严格模式。
7)进行打包
上面配置完成后,就可以打包了:
$ webpack如果按照上面的操作步骤一下,正常是没有什么问题,打包成功后就会生成:dist/bundle.js 文件了。
这样typescript文件就可以正常打包了。
打包typescript模块
一般开发的项目都比较大,需要引入其他模块,下面试验一下打包模块。
1)新建:./src/common.ts 模块,代码如下:
const a: number = 1;
export { a };2)修改 ./src/index.ts,增加引入common模块的代码:
import {a} from "./common";
console.log(a);此时如果直接打包,那么会报如下错误:
ERROR in ./src/index.ts 1:0-29
Module not found: Error: Can't resolve './common' in 'xxx'webpack.config.js 需要增加 resolve 配置,来加 typescript 的模块。
3)webpack.config.js 增加 resolve 配置:
module.exports = {
// 前面还有一堆...
resolve: {
extensions: [".ts"], // 配置ts文件可以作为模块加载
}
}至此再次打包就可以成功了。















