Cookie:(小饼干)
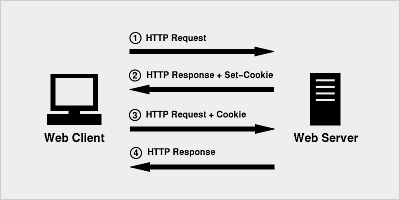
一小段文本信息,伴随着用户请求和页面在Web服务和浏览器之间传递,Cookie 包含每次用户访问站点时 Web 应用程序都可以读取的信息。(保存在客户端) 如图所示:

Cookie的来由:
由于Http是无状态的请求协议,无法识别请求来自哪一个用户,进而无法跟踪用户的会话,而Cookie这一会话技术的出现,则可用来标识用户请求,弥补HTTP协议无状态的不足。
Cookie的产生:
Cookie真正产生于服务器端。并将在服务器端产生的cookie放置在响应头中的set-Cookie中,以后用户的每次请求都会带上该Cookie(1.在检查域名domain和Path匹配的情况下 2.在Cookie未过期时)。
Cookie的使用说明:
Cookie对象使用key-value属性对的形式保存用户状态,一个Cookie对象保存一个属性对,一个request或者response同时使用多个Cookie。
Cookie的分类:
会话Cookie:临时Cookie,关闭浏览器即被删除。(保存在浏览器内存中)
持久Cookie:存储在硬盘中,关闭浏览器,重启电脑都不会删除该Cookie,直到Cookie的过期时间到了,才会被删除。
Cookie与Session的关联:
cookie中保存了某一用户的Session的jsessionid,通过该jsessionid的值,即可找到该用户在服务器端的session。
Cookie的作用:
1.用户会话状态管理(用户登录状态,购物车)。
2.个性化设置。
3.浏览器行为跟踪。
Cookie的缺陷:
1.Cookie的存储会限制大小
2.Cookie在浏览器中被看到,有的浏览器甚至可以修改,安全性较低,不能用来存储敏感数据或隐私数据。
Cookie的常见重要属性:(在Cookies下面可存放多个Cookie)
Name:一个Cookie的名称。
Value:一个Cookie的值。
domain:表示Cookie所在的域。
Path:表示Cookie所在的目录。
Size:Cookie的大小。
httponly: cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过document.cookie来访问此cookie。
secure 字段 设置是否只能通过https来传递此条cookie。(如为true,浏览器只会在HTTPS和SSL等安全协议中传输此类Cookie)。
expires/Max-Age:字段为此cookie超时时间。若设置其值为一个时间,那么当到达此时间后,此cookie失效。不设置的话,默认浏览器关闭,该Cookie失效。
SameSite: Cookie允许服务器指定在跨站请求时该Cookie是否会被发送,从而可以阻止跨站请求伪造攻击(CSRF)。
Session:
服务器端使用的一种记录客户端状态的机制。(不同于Cookie,Session保存在服务器端)
session的产生:
当用户第一次请求session对象时,服务器会产生一个session,并产生一个session的id,用来标识该session,然后将session的id放在set-cookie中发送给浏览器。当用户下次请求时,会将携带该id的cookie发送回来。服务器会将内存中保留的session的id与cookie中的id进行比较,并找到之前存储的session对象。
session的实现方式:
1.依赖于Cookie(即上述方式)
2.URL重写。在URL的后缀中以 jsessionid=xxxx的方式将jsessionid传递给客户端。
3.隐藏的表单域。在Form表单中,设置一个隐藏域,将jsessionid放置其中,并传给服务器端。
session的生命周期:
session默认的生命周期是20分钟,可以通过属性设置为更长或更短。
sesison中的属性(持续补充中):
Timeout:设置经过多少分钟后服务器自动放弃Session信息。默认为20分钟。
session的作用:
1.判断用户有无登录
2.购物车功能














