1.通过标签类型选择 $("p") //选择所有的P标签
$("a") //选择所有的a标签
$("div") //选择所有的div标签
2.通过class选择元素
$(".red") //选择类名为red的类
3.通过ID选择元素
$("#red") //选择ID名为red的类
4.使用联合选择器更加准确的选择
$("p.red") //选择具有类名为red的p标签
5.使用组合选择器
$("p,.red,#red") //选择所有p标签 具有red类名的类 ID名为red的类
6.层次选择器
$("body span") //选择出body里面的所有span标签,包括被p包含的span标签
$("body>span") //只选择body下直接含有的span标签,不包括那些被p包含的span标签
7.选择不匹配某个选择器的元素 :not()
$("p:not(.foo)"); //选择所有类名不是foot的P标签元素
8.第一个元素和最后一个元素 :first和:last
选择第一个元素:$("p:first"); //选择第一个P标签
选择最后一个元素:$("p:last"); //选择第二个P标签
9.选择奇数偶数的元素 :even和:odd
选择奇数:$("p:even");
选择偶数:$("p:odd");
10.选择特定索引的元素
$("p:eq(5)") //选择第6个P标签
注意:索引是从0开始,0代表第一个元素,1代表第二个,2代表第三个......
11.内容过滤器 :contains() 区分大小写的,内容的大小写影响匹配
$("p:contains(哇塞,有头猪)"); //P标签里面含有“哇塞,有头猪”文本,才会被选中
12.匹配包含特定元素的元素 :has()
$("p:has(span)"); //选择里面含有span标签的p元素
13.选择空元素
$(":empty"); //不包含任何文本也不包含任何其他元素的空元素
14.选择父元素 :parent 只匹配那些拥有子元素的元素,不管它包含的是其他元素,还是文本内容
$("p:parent"); //所有拥有子元素的P标签
15.可见性过滤器 :hidden和:visible 分别用来选择被隐藏的元素和可看到的元素
选择所有可见的段落:$("p:visible");
选择所有不可见的段落:$("p:hidden");
16.属性过滤器 属性是位于标签内部用来对标签做进一步描述的东西(如class、href、ID、title等
①根据属性及属性的值选择元素
要匹配拥有特定属性及属性值的元素,用下面的格式将属性和值放到方括号当中([]):
[属性名=属性值]
要选择拥有class foo的所有元素,在控制台执行以下代码:
$("[class=foo]");
②选择没有某个属性的元素或属性值不匹配的元素
反之,要选择不匹配特定属性及其值的元素,在属性名和属性值之间的等号前插入一个感叹号(!):
[属性名!=属性值]
运行下面的代码,选出没有foo class的全部段落:
$("p[class!=foo]");
17.子元素过滤器
子元素过滤器是:even、:odd和:eq()的一种代用品。主要的区别在于这一套选择器起始索引为1而不是0
匹配奇数索引值/偶数索引值/特定索引值的元素 :nth-child()
4个参数选项:even、odd、index和equation
这个过滤器的索引也是从1而不是0开始,这样第一个元素的索引就是1而不是0,第2个元素是2,以此类推
选择第一个或最后一个子元素
:first-child和:last-child返回的元素集合可能含有不止一个匹配元素
$("p span:last"); //找回段落内的最后一个span
18.表单过滤器
按表单元素配匹类型
button、:checkbox、:file、:image、:input、:password、:radio、:submit和:text
$("input:radio"); //选择全部单选按钮
按匹配可禁用的表单元素 enabled和:disabled
$(":disabled"); //选择所有被禁用表单元素
匹配选中和未选中的表单元素 checked和:selected
$(":checked"); //当前选中的单选按钮
//1. each(callback):以每个匹配的元素作为上下文来执行一个函数,return false;停止循环;return true;跳至下一个循环。
来个实例 :
$("img").each(function(){
$(this).toggle("example");
})
//2.size()与length相同,都是返回jquery对象中元素的个数。
$("img").size();或$("img").length;
//3.get():取得所有匹配的DOM元素集合(注意返回是dom对象,而非jquery对象)
$("img").get().reverse();
//4.get(index):取得其中一个匹配的元素。index表示匹配第几个元素,可以让你操作一个实际的dom元素。
$("img").get(0);//得到第一个匹配的img元素
$(this).get(0)与$(this)[0]等价
//5.index(subject):搜索与参数表示的对象匹配的元素,并返回相应元素的索引值。
//选择器-基本:
//selector1,selector2,selectorN将匹配到的元素合并后一起返回
$("div,span,p.myClass");
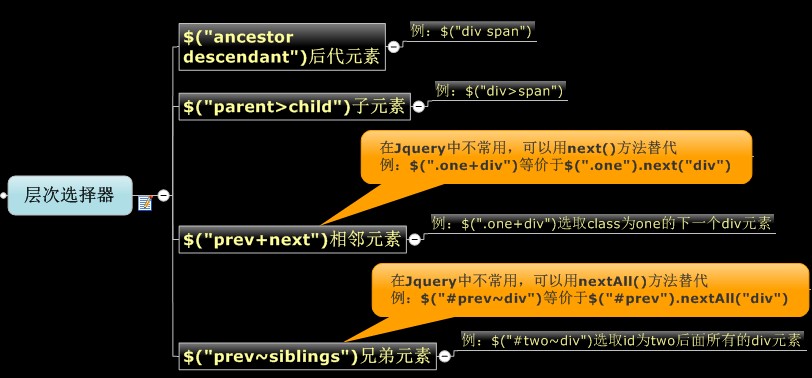
//选择器-层级:
//1.ancestor descendant在给定的祖先元素下匹配所有的后代元素
$("div input");//div下所有input
//2.parent > child 在给定的父元素下匹配所有的子元素
$("div > input);//父元素下的子元素
//3.prev + next 匹配所有紧接在prev元素后的next元素
$("div + span")//紧接在div后的span
//4.prev ~ siblings 匹配prev元素之后的所有siblings元素
$("form ~ input")//找到所有与表单同辈的input元素
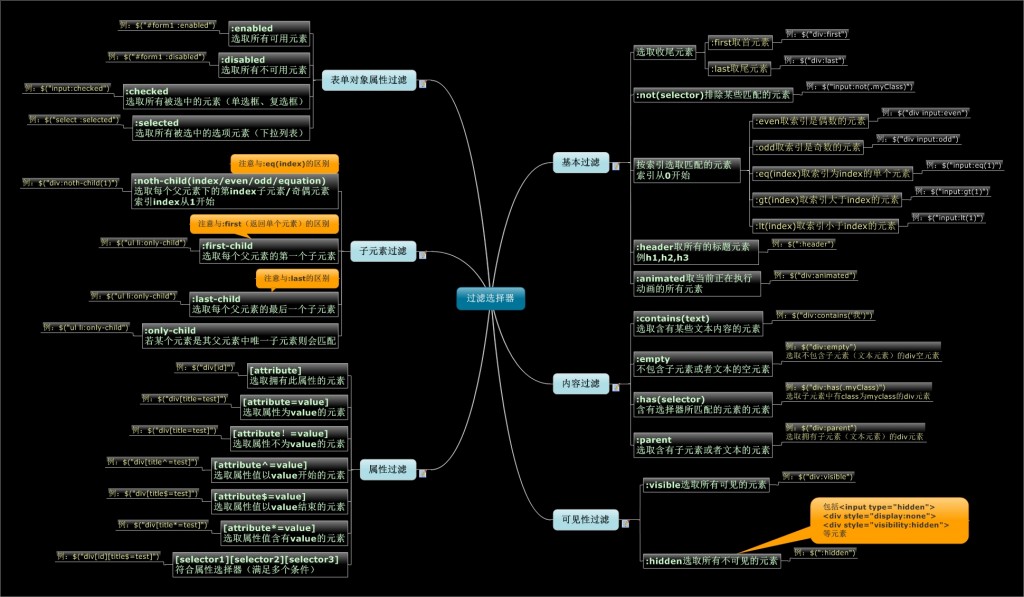
//选择器-简单:
//1.:first 匹配找到的第一个元素
$("tr:first")//查找表格中第一行
//2.:last 匹配找到的最后一个元素
$("tr:last")//匹配找到的最后一个元素
//3.:not(selector) 去除所有与给定选择器匹配的元素
ps:jquery 1.3中,已支持复杂选择器了(例如::not(div a)和:not(div,a))
$("input not(:checked)")//所有未被选中的input元素
//4.:even 匹配所有索引值为偶数的元素,从0开始计数
$("tr:even")//查找表格中偶数行
//5.:odd匹配所有索引值为奇数的元素,从0开始计数
$("tr:odd")//查找表格中奇数行
//6.:eq(index)匹配一个给定索引值的元素
$("tr:eq(1)")//查找第二行
//7.:gt(index)匹配所有大于给定索引值的元素
$("tr:gt(0)")//查找大于0的所有行
//8.:lt(index)匹配所有小于给定索引值的元素
$("tr:lt(2)")//查找小于2的所有行
//9.:header 匹配如h1,h2,h3之类的标题元素
$(":header").css("background",red");//所有标题加上背景色
//10.:animated 匹配所有正在执行动画效果的元素
//选择器-内容:
//1.:contains(text) 匹配包含给定文本的元素
$("div:contains('aaa')")查找所有包含有aaa的div元素
//2.:empty()匹配所有不包含子元素或文本的空元素
$("td:empty")
//3.:has(selector)匹配含有选择器所匹配的元素的元素
$("div:has(p)").addClass("test");//给所有包含p元素的div元素添加一个text类
//4.:parent匹配含有子元素或者文本的元素
$("td:parent");//查找所有含有子元素或者文本的td元素
//选择器-可见性:
//1.:hidden匹配所有不可见元素,input元素的type属性为hidden的话也会被匹配
$("tr:hidden");//查找所有不可见的tr元素
//2.:visible匹配所有可见元素
$("tr:visible");//查找所有可见的tr元素
//选择器-属性:
//1.[attribute]匹配包含给定属性的元素
$("div[id]")//查找所有含有id属性的div元素
//2.[attribute=value]匹配给定的属性是某个特定值的元素
$("input[name='username']")//查所所有name=username的input元素
//3. [attribute!=value]匹配所有不含有指定属性,或者属性不等于特定值的元素
此选择器等价于:not([attr=value]),要匹配含有特定属性但不等于特定值的元素,请使用[attr]:not([attr=value])
$("input[name!='username']")//查找所有name!=username的input元素
//4. [attribute^=value]匹配给定的属性是以某些值开始的元素
$("input[name^='user'])//查找所有name以'newws'开始的input元素
//5. [attribute$=value]匹配给定属性是以某些值结尾的元素
$("input[name$='letter']) //查找所有name以'letter'结尾的input元素
//6. [attribute*=value]匹配给定的属性是以包含某些值的元素
$("input[name*='man']")//查找所有name包含'man'的input元素
//7. [selector1][selector2][selectorN]复合属性选择器,冉要同时满足多个条件时用。
$("input[id][name='man']")//含有id属性,并且name为man的
//选择器-子元素:
//1.:nth-child(index/even/odd/equation)匹配其父元素下的第N个子或奇偶元素
$("ul li:nth-child(2)")//在每个ul查找第2个li
//2. :first-child匹配第一个子元素
$("ul li:first-child")//在每个ul中查找第一个li
//3.:las-child匹配最后一个子元素
$("ul li:last-child")// 在第个ul中查找最后一个li
//4.only-child如果某个元素是父元素中唯一的子元素,那将会被匹配,如果父元素中含有其他元素,不会被匹配
$("ul li:only-child")//在ul中查找是唯一子元素的li
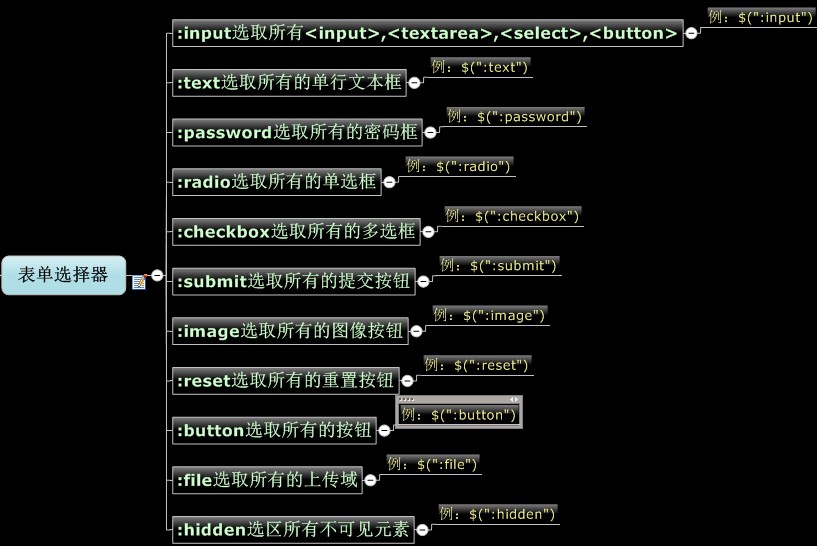
//选择器-表单:
//1.:input ,:text ,:password ,:radio , :checkbox ,:submit ,:image ,:reset ,:button , :file
//2.:hidden匹配所有不可见元素,或type为hidden的元素
//选择器-表单对象属性:
//1.:enable匹配所有可用元素
$("input:enabled")//查找所有可用的input元素
//2.:disabled匹配所有不可用元素
$("input:disabled")//匹配所有不可用元素
//3.:checked匹配所有选中的被选中元素(复选框、单选框、不包括select中的option)
$("input:checked")//查找所有选中的复选框元素
//4.:selected匹配所有选中的option元素
$("select option:selected")//查找所有选中的选项元素
Jquery中的选择器主要分为基本选择器、层次选择器、过滤选择器、表单选择器四种。下面主要用图的实行来逐个介绍每一种选择器所包含的内容: