一、svg介绍
可缩放矢量图形(Scalable Vector Graphics,SVG)是W3C推出的基于XML的二维矢量图形标准。SVG可以提供高质量的矢量图形渲染,同时由于支持JavaScript和文档对象模型,SVG图形通常具有强大的交互能力。另一方面,SVG作为W3C所推荐的基于XML的开放标准,能够与其他网络技术进行无缝集成。
二、入门案例
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<svg width="900" height="800">
<!--绘制线(开始坐标与结束坐标)-->
<line X1="150" Y1="50" X2="200" Y2="180" style="stroke: brown; stroke-width: 2;" />
<!--绘制矩形-->
<rect width="50" height="50" style="fill:yellow;stroke-width: 1px;stroke: black;" />
<!--绘制多边形(依次连接点的坐标,最后一个与第一个要连接)-->
<polygon points="600,100 460,200 710,230" style="fill:lime;stroke:purple;stroke-width:1" />
<!--绘制曲线(依次连接点的坐标,最后一个与第一个不连接)-->
<polyline points="600,230 460,330 710,360" style="fill:none;stroke:purple;stroke-width:1" />
<!--绘制圆形(圆心,半径)-->
<circle cx="180" cy="230" r="40" stroke="red" style="stroke-width: 2; fill:chartreuse" />
<!--绘制椭圆-->
<ellipse cx="300" cy="80" rx="100" ry="50" style="fill:chartreuse;stroke:purple;stroke-width:2" />
</svg>
</body>
</html>
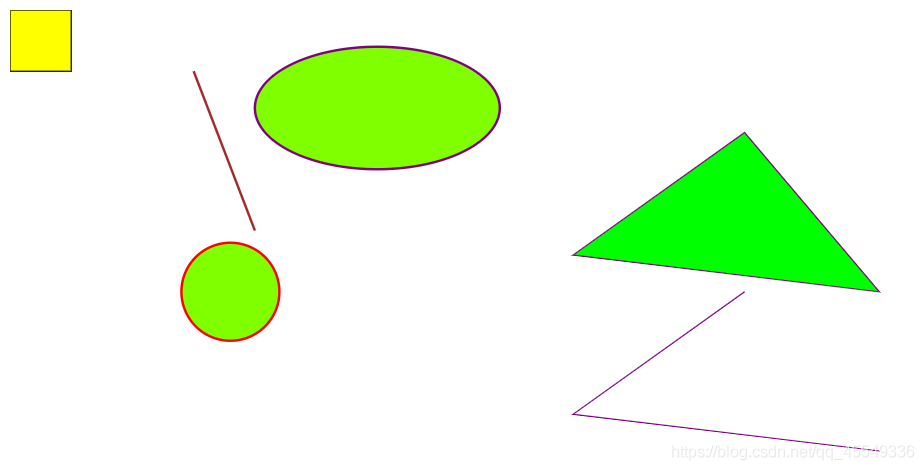
三、结果展示

四、注意事项
svg与canvas最大不同就是,svg是dom元素,按下F12后,可以选中绘制的图形,并且绘制的图形比canvas清晰不少,但是这是操作dom元素,所以对性能的开销是比canvas大的多。
本文同步分享在 博客“鲨鱼小猫”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。






