DevEco Studio 如何将SVG文件转换为XML文件
SVG(Scalable Vector Graphics)可缩放矢量图形,是一种图像文件格式。目前由于HarmonyOS图形渲染引擎不支持SVG格式图片的渲染,开发者需要将SVG格式的图片文件转为为XML格式的文件,然后在布局文件中引用转换后的XML文件。这样,就可以在模拟器/预览器或者设备上运行应用时,正常的渲染该图像文件。转换方法如下:
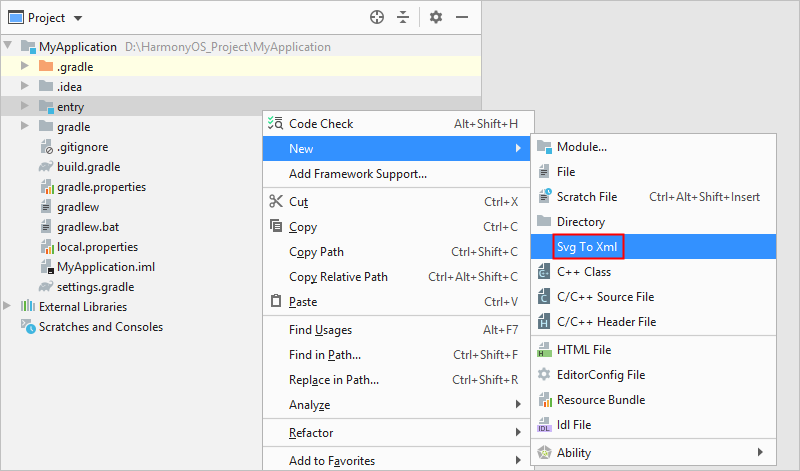
1、选中应用模块,点击鼠标右键,选择New>Svg To Xml。

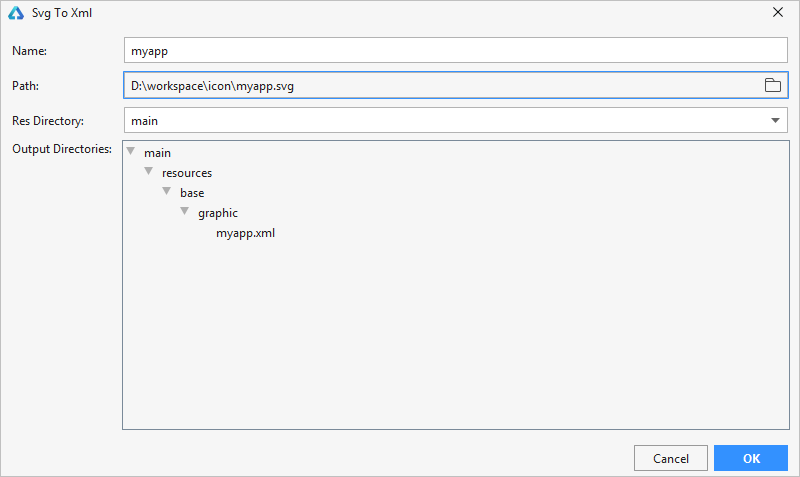
2、选择需要转换的svg文件,并命名,点击OK按钮开始转换。

3、 转换成功后,可以在resources > base > graphic文件下找到转换后的xml文件,并在布局文件中,引用该xml文件名即可完成对图标文件的引用。
更多技术交流请加入QQ群
群名称:harmonyos鸿蒙技术交流 群 号:856567895








