1.NFine.Framework 详细介绍返回顶部
1、
NFine 是基于 C# 语言的极速 WEB + ORM 框架,其核心设计目标是开发迅速、代码量少、学习简单、功能强大、轻量级、易扩展,让Web开发更迅速、简单。能解决60%重复工作。为您节约更多时间,去陪恋人、家人和朋友。轻松开发,专注您的业务,从NFine开始。
简介:
NFine是一套基于 ASP.NET MVC+EF6+Bootstrap 开发出来的框架,源代码完全开源,可以帮助你解决C#以及.NET 项目68%的重复工作,让开发人员远离加班。
使用 Apache License 2.0 协议,采用主流框架,容易上手,简单易学,学习成本低。可完全实现二次开发、基本满足80%项目需求。
可以帮助解决 .NET 项目70%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失灵活性。
支持 SQLServer、MySQL、Oracle、SQLite、Access 等多数据库类型。模块化设计,层次结构清晰。内置一系列企业信息管理的基础功能。
操作权限控制精密细致,对所有管理链接都进行权限验证,可控制到导航菜单、功能按钮。
数据权限(精细化数据权限控制,控制到行级,列表级,表单字段级,实现不同人看不同数据,不同人对同一个页面操作不同字段
提高开发效率及质量。常用类封装,日志、缓存、验证、字典、文件、邮件、,Excel。等等,目前兼容浏览器(IE8+、Chrome、Firefox、360浏览器等)
适用范围:可以开发 OA、ERP、BPM、CRM、WMS、TMS、MIS、BI、电商平台后台、物流管理系统、快递管理系统、教务管理系统等各类管理软件。
在线体验地址:http://www.nfine.cn 账户admin 密码 0000
NFine 开发者信息:
- 系统名称:NFine快速开发平台
- 系统作者:NFine团队
- 作者Q Q:2717247167
- QQ交流群:549652099
- 发布日期:2016年05月06日
- 版权所有:NFine开发团队出品
- 官方网站:http://www.nfine.cn
- 开源协议:Apache License 2.0
- 系统描述:轻松开发,专注您的业务,从NFine开始
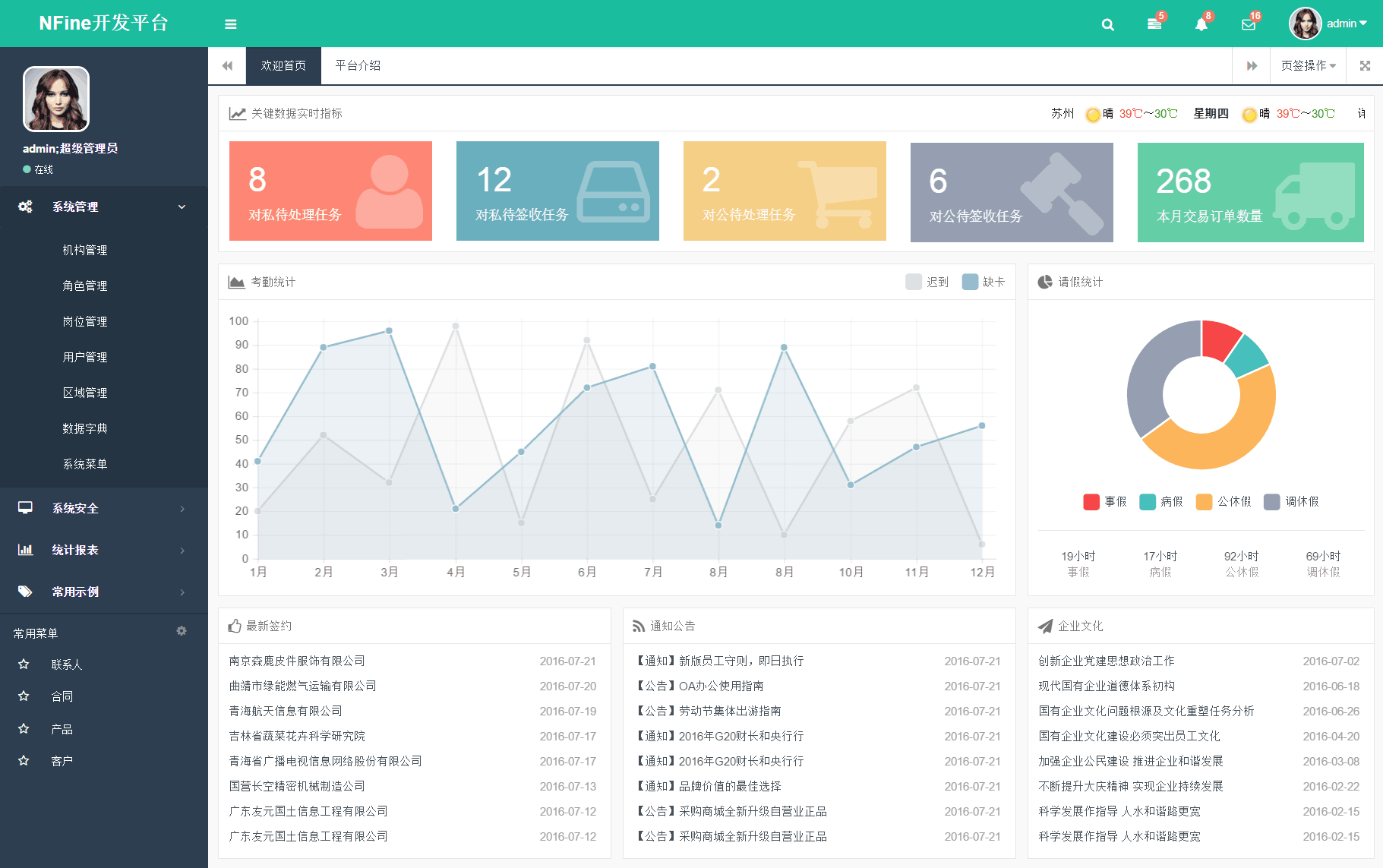
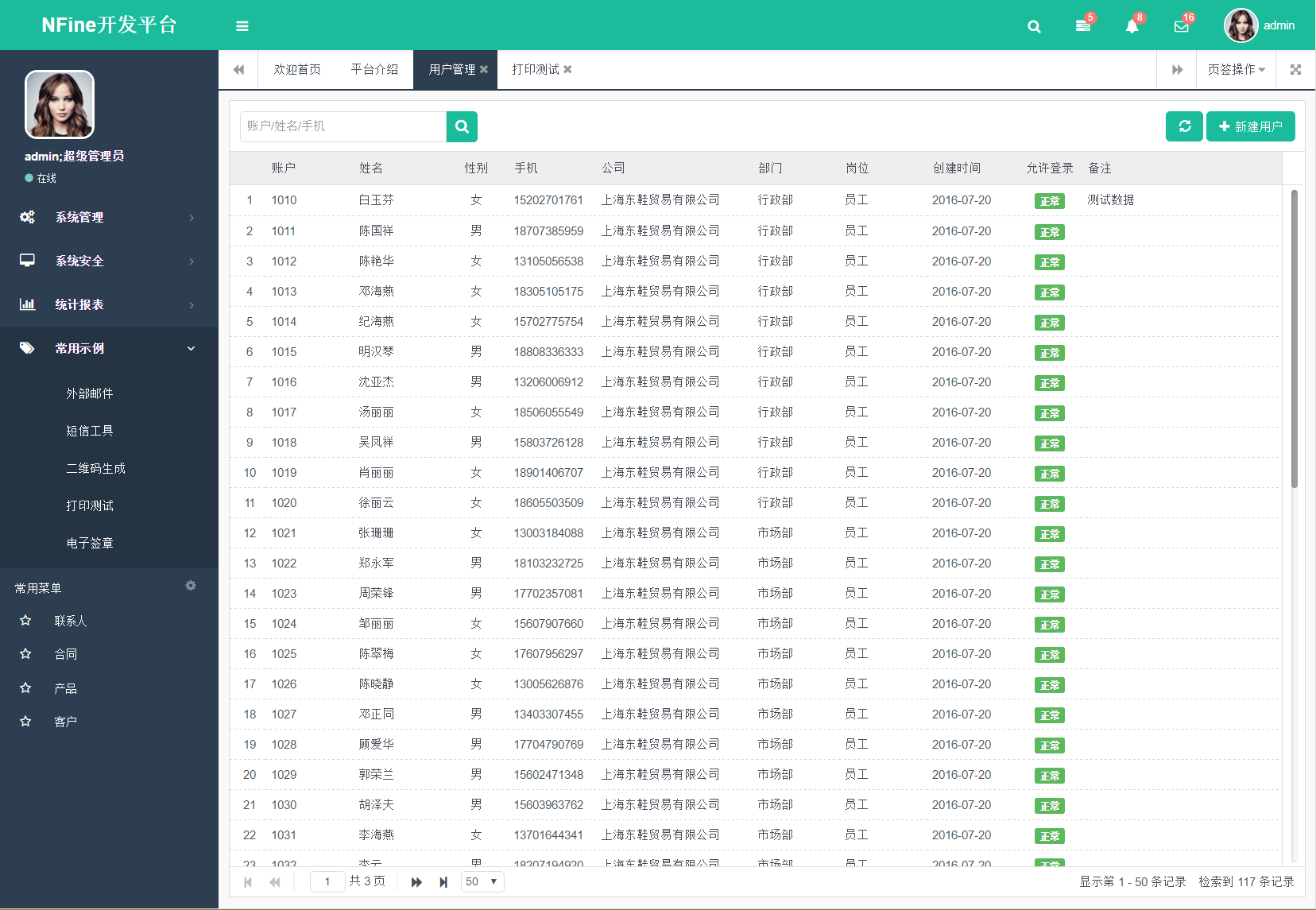
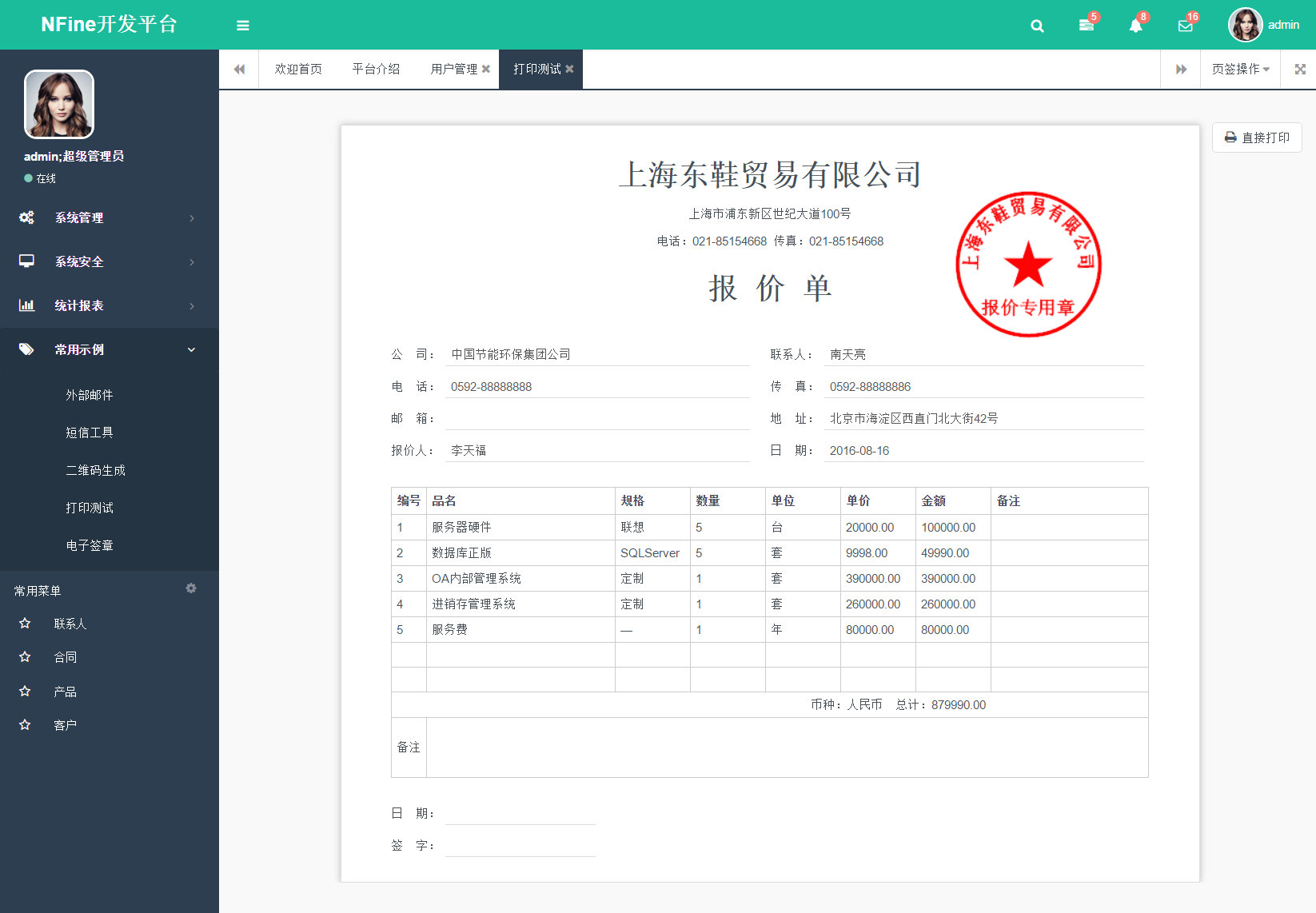
NFine 界面截图:



NFine技术介绍:
1、前端技术
JS框架:jquery-2.1.1、Bootstrap.js、JQuery UI
CSS框架:Bootstrap v3.3.4(稳定是后台,UI方面根据需求自己升级改造吧)。
客户端验证:jQuery Validation Plugin 1.9.0。
在线编辑器:ckeditor、simditor
上传文件:Uploadify v3.2.1
动态页签:Jerichotab(自己改造)
数据表格:jqGrid、Bootstrap Talbe
对话框:layer-v2.3
下拉选择框:jQuery Select2
树结构控件:jQuery zTree、jQuery wdtree
页面布局:jquery.layout.js 1.4.4
图表插件:echarts、highcharts
日期控件: My97DatePicker
2、后端技术
核心框架:ASP.NET MVC5、WEB API
持久层框架:EntityFramework 6.0
定时计划任务:Quartz.Net组件
安全支持:过滤器、Sql注入、请求伪造
服务端验证:实体模型验证、自己封装Validator
缓存框架:微软自带Cache、Redis
日志管理:Log4net、登录日志、操作日志
工具类:NPOI、Newtonsoft.Json、验证码、丰富公共类似
如何去后门参考:https://blog.csdn.net/xingkongtianyuzhao/article/details/99291522














