
image.png
目录
第一章:android hook介绍
第二章:hook之替换View.OnClickListener
第三章:HooK之hook Notification
使用Hook修改View.OnClickListener 事件\
首先,我们先分析 View.setOnClickListener 源码,找出合适的 Hook 点。
public void setOnClickListener(@Nullable OnClickListener l) {
if (!isClickable()) {
setClickable(true);
}
getListenerInfo().mOnClickListener = l;
}
static class ListenerInfo {
---
ListenerInfo getListenerInfo() {
if (mListenerInfo != null) {
return mListenerInfo;
}
mListenerInfo = new ListenerInfo();
return mListenerInfo;
}
---
} 可以看到 OnClickListener 对象被保存在了一个叫做 ListenerInfo 的内部类里,其中 mListenerInfo 是 View 的成员变量。
ListeneInfo 里面保存了 View 的各种监听事件
可以想办法 hook ListenerInfo 的 mOnClickListener 。
实战
执行分为三步:
第一步:获取 ListenerInfo 对象
第二步:获取原始的 OnClickListener事件方法
第三步:偷梁换柱,用 Hook代理类 替换原始的 OnClickListener
代码:
MainActivity:
package com.exmple.hookonclick;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import java.lang.reflect.Field;
import java.lang.reflect.Method;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.buttonOne);
button.setText("开始验证");
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button.setText("启动完毕");
}
});
try {
hookOnClickListener(button);
} catch (Exception e) {
e.printStackTrace();
}
}
public static void hookOnClickListener(View view) throws Exception {
// 第一步:反射得到 ListenerInfo 对象
Method getListenerInfo = View.class.getDeclaredMethod("getListenerInfo");
getListenerInfo.setAccessible(true);
Object listenerInfo = getListenerInfo.invoke(view);
// 第二步:得到原始的 OnClickListener事件方法
Class<?> listenerInfoClz = Class.forName("android.view.View$ListenerInfo");
Field mOnClickListener = listenerInfoClz.getDeclaredField("mOnClickListener");
mOnClickListener.setAccessible(true);
View.OnClickListener originOnClickListener = (View.OnClickListener) mOnClickListener.get(listenerInfo);
// 第三步:用 Hook代理类 替换原始的 OnClickListener
View.OnClickListener hookedOnClickListener = new HookedClickListenerProxy(originOnClickListener);
mOnClickListener.set(listenerInfo, hookedOnClickListener);
}
} HookedClickListenerProxy:
package com.exmple.hookonclick;
import android.util.Log;
import android.view.View;
import android.widget.Toast;
public class HookedClickListenerProxy implements View.OnClickListener {
private View.OnClickListener origin;
public HookedClickListenerProxy(View.OnClickListener origin) {
this.origin = origin;
}
@Override
public void onClick(View v) {
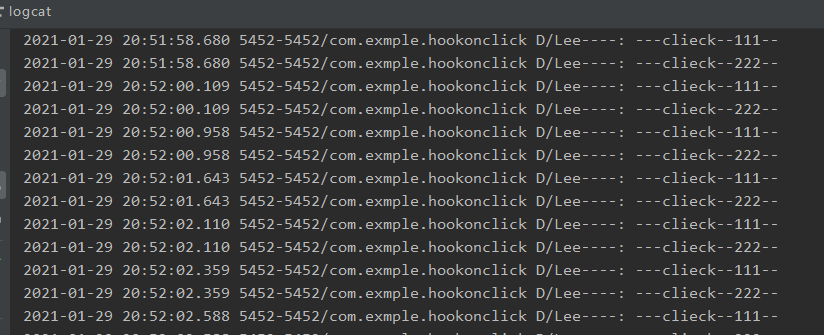
Log.d("Lee----","---clieck--111--");
if (origin != null) {
Log.d("Lee----","---clieck--222--");
origin.onClick(v);
}
}
} activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/buttonOne"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout> 执行效果:

image.png

image.png














