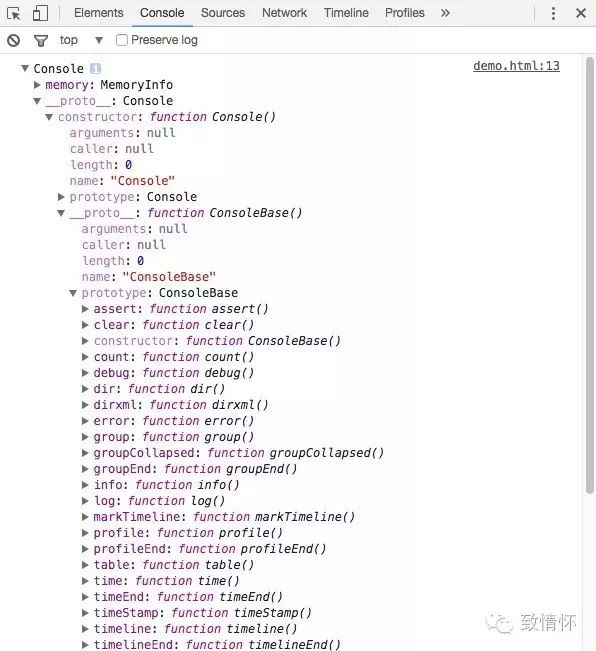
所有Console Api

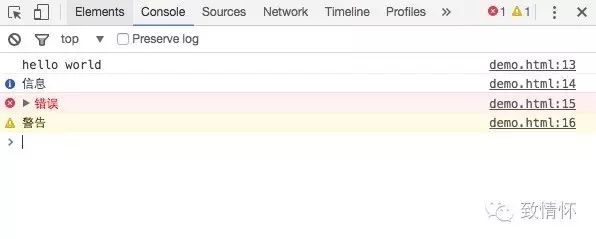
显示简单信息

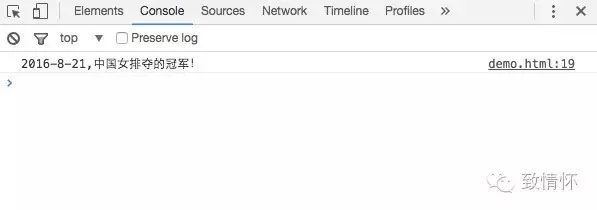
占位符

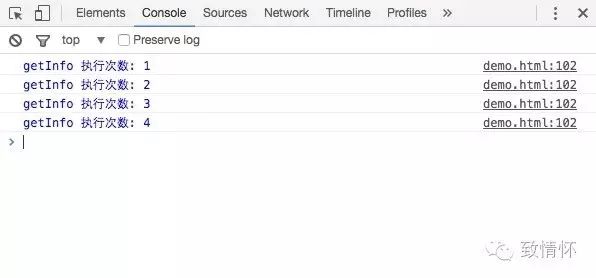
统计代码执行次数

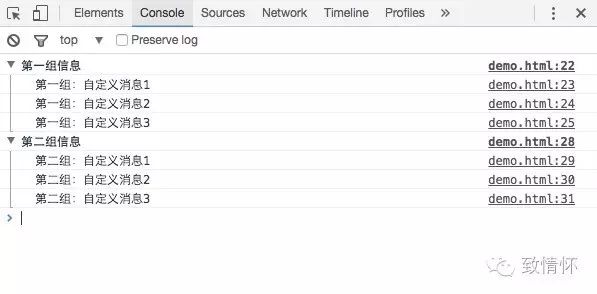
显示分组信息

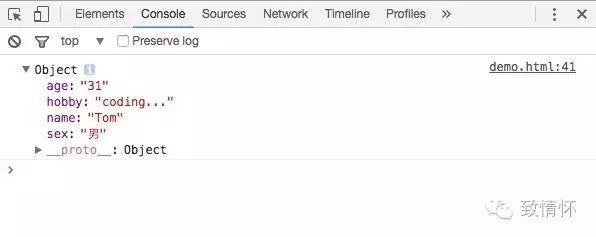
显示对象信息

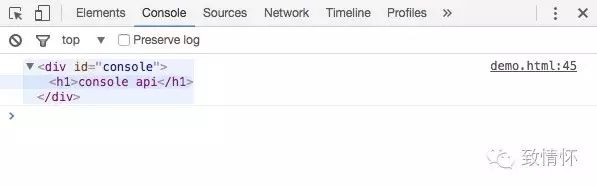
显示页面信息
console api

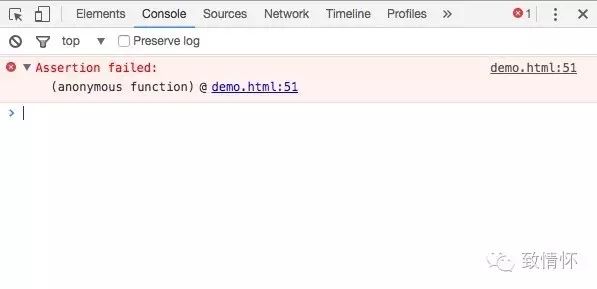
判断表达式或变量是否为真

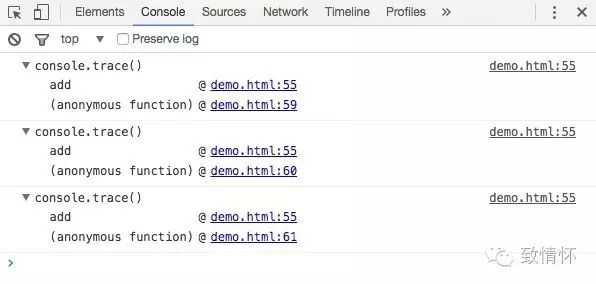
追踪函数的调用轨迹

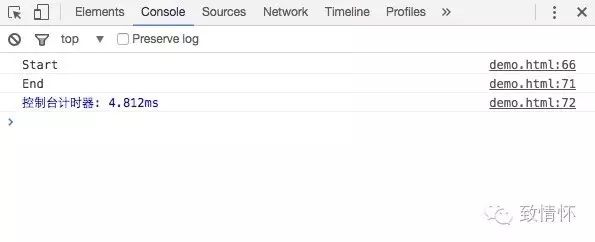
计时功能

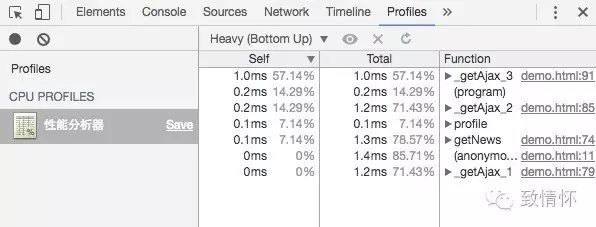
分析性能

温馨提示:尝试用起来吧,让自己爱上控制台!
本文分享自微信公众号 - 新亮笔记(XinLiangTalk)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














