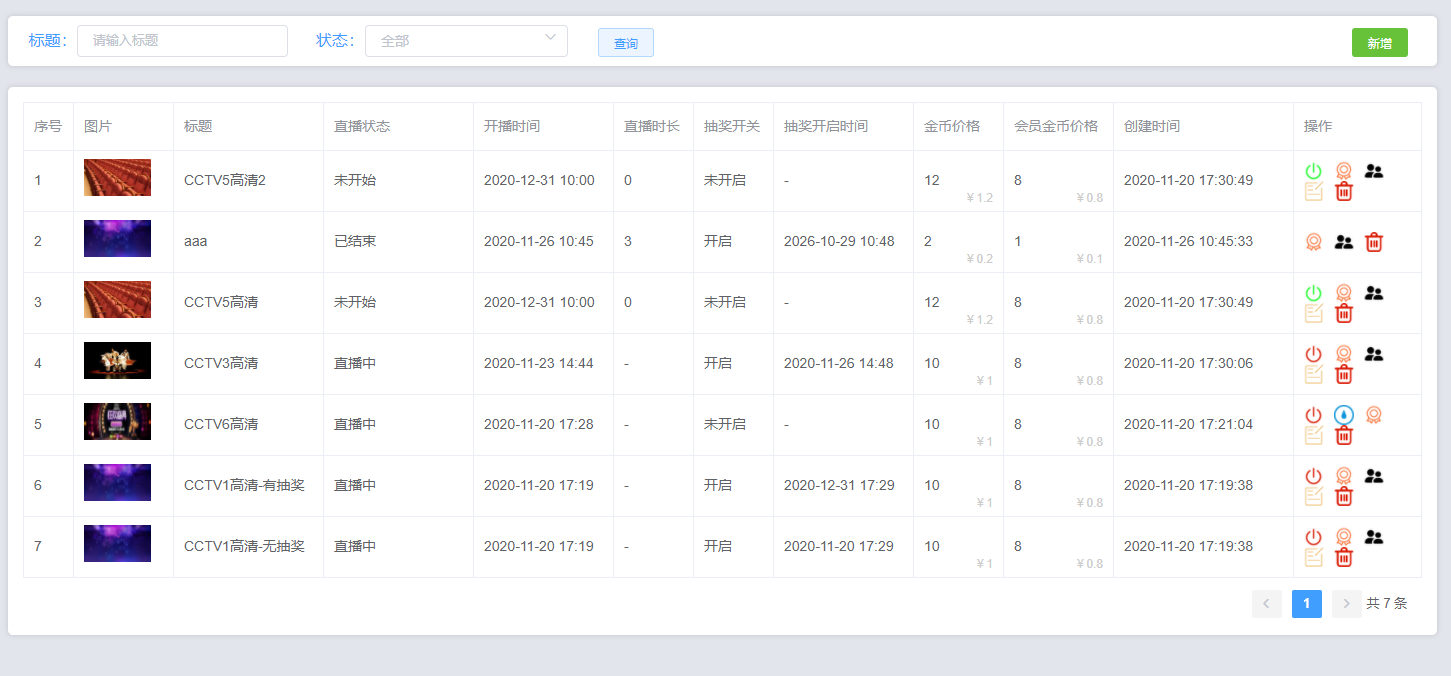
先看一下我的项目的页面构成

几乎每个页面都是上下结构,上边是筛选条件区域,下边则是表格和分页
这里我定义了两个组件:myFilter和myTable
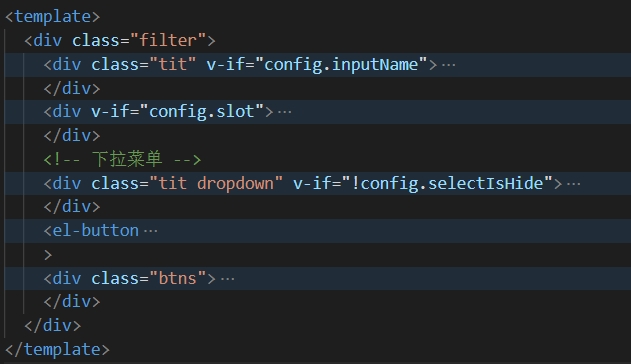
myFilter组件

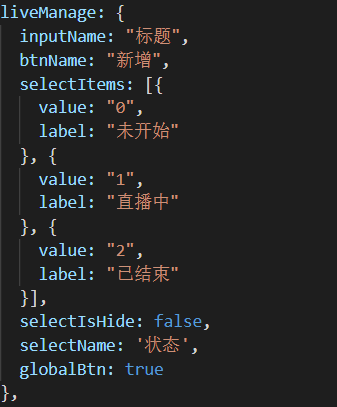
该组件由五部分构成:input输入框、select下拉框、查询按钮、新增按钮、slot五部分构成,它们都是可选的
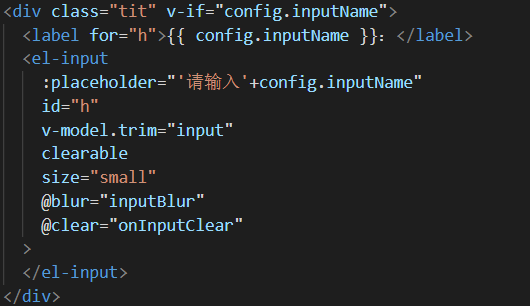
input

(通过v-if标识可选;由inputName指定标题和默认文本;绑定v-model并通过blur和clear事件向父组件反馈用户操作)

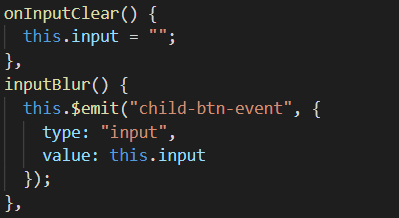
(当执行clear时将input清空;当失去焦点时通过child-btn-event向父组件抛出消息,并将输入框的事件类型指定为input)
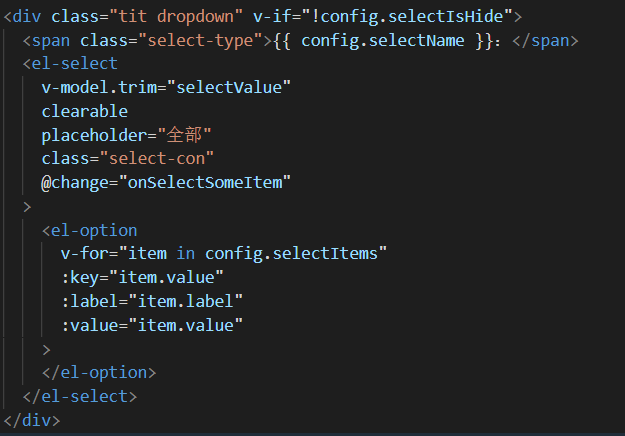
select

(通过selectIsHide标识可选;selectName标识下拉框名称 ;通过v-model绑定value ;selectItems则对应options成员 ; 并通过change事件向父组件反馈用户操作 )

(它的事件类型为select)
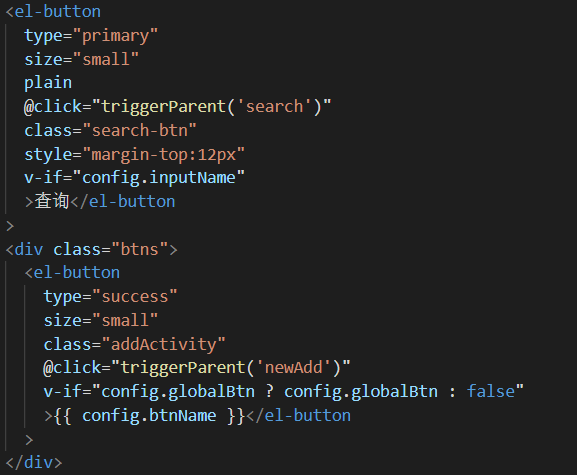
查询和新增按钮

(它们分别对应的事件类型为search和newAdd)
slot

(为用户的内容占位)
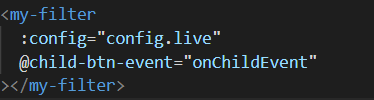
使用


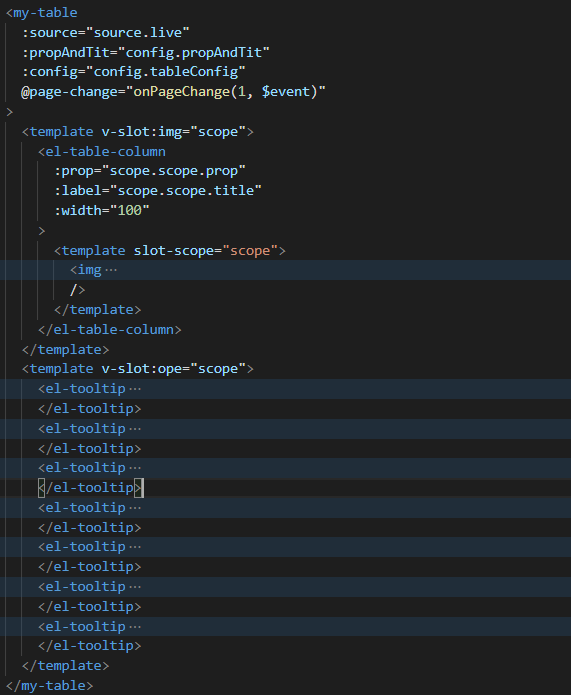
myTable组件

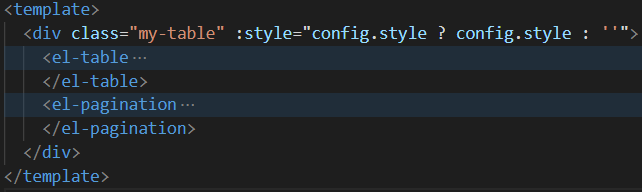
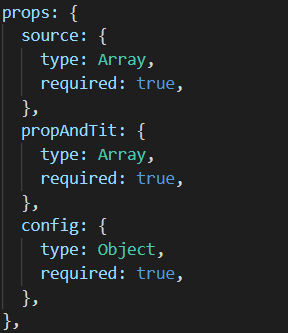
该组件由两部分构成,分别为表格和分页器,它必须接收如下参数

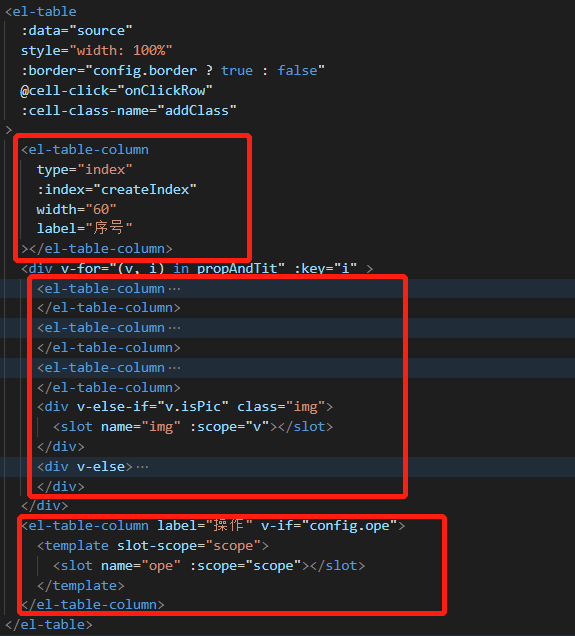
table

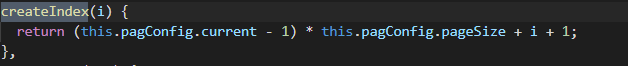
框红一的位置,对索引列进行处理

框红二的位置,对特殊的列进行处理,如展示图片,提供slot由父组件传入
框红三的位置,为父组件保留操作按钮
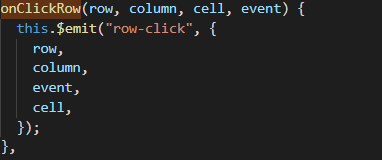
最后通过cell-click将数据向父组件传递一份

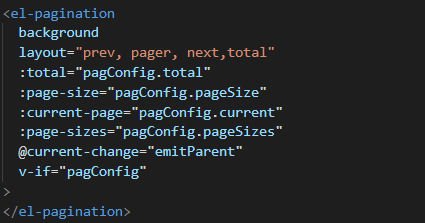
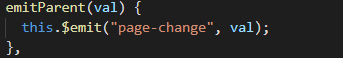
分页


使用


本文转自 https://www.jianshu.com/p/f68627950949,如有侵权,请联系删除。












