jqPlot:一款jquery绘图和图表插件、使用简单、提供了丰富的示例和强大的功能,而且开源。

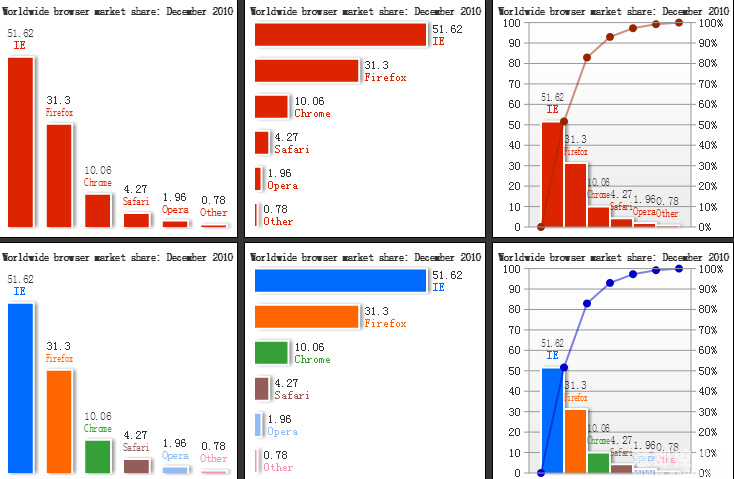
FusionCharts:一款企业级的图表控件,拥有商业版和免费版,免费版下载 请见慧都控件网。FusionCharts被称为业内最全面的图表库,超过90种图表类型,而且兼容所有的设备、浏览器和平台。

D3:一个轻量级并且开源的JavaScript框架,用于操作基于数据的HTML文档。它能够帮助我们以HTML或SVG的形式快速可视化展示,进行交互处理,合并平稳过渡,在Web页面演示动画。它既可以作为一个可视化框架(如Protovis),也可以作为构建页面的框架(如jQuery)。

**HighCharts**:纯HTML5/JavaScript编写的图表库,为你的Web网站、Web应用程序提供直观、交互式图表。

dygraphs:开源的JavaScript库,可生成直观的、可缩放到饿时间序列图。对大型数据集尤其适用。

Protovis:可视化JavaScript图表生成工具,由斯坦福大学可视化组的Mike Bostock and Jeff Heer开发,基于JavaScript和SVG技术。

Flot Charts:类似于jqPlot,纯JavaScript图表库,基于jQuery开发,能够在客户端根据任何数据集快速生成图片。

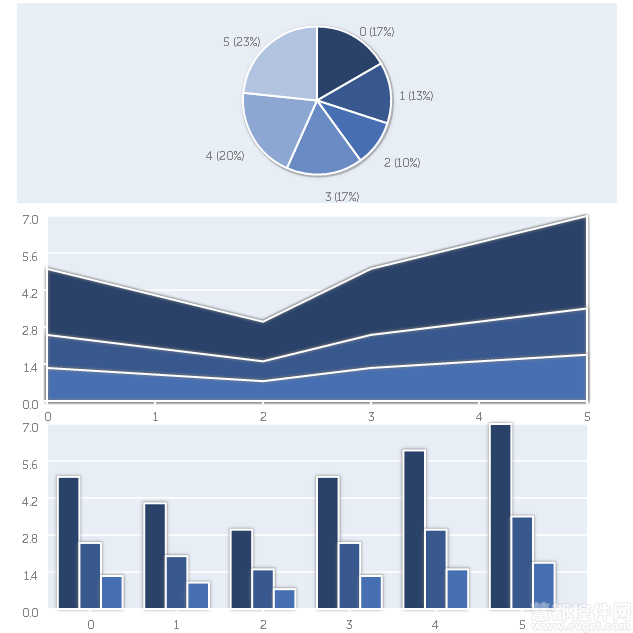
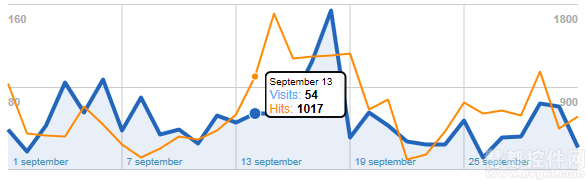
Google Chart Tools:强大、免费、易于使用,提供了大量精心设计的图表类型,从创建简单的线条图到复杂的层次结构图,谷歌图表工具皆能完成。

dc.js:基于D3的JavaScript图表库,拥有本地跨过滤器(crossfilter)的支持,并让你可以高效率地浏览大型多维数据集。

xcharts:基于D3的JavaScript图表库,用于创建自定义图形图表。

rickshaw:用于创建交互式时间序列图的JavaScript图表库。

Cubism.js:D3插件,用于可视化时间序列。

xkcd:可以使用D3在JavaScript中做出XKCD样式的图表。

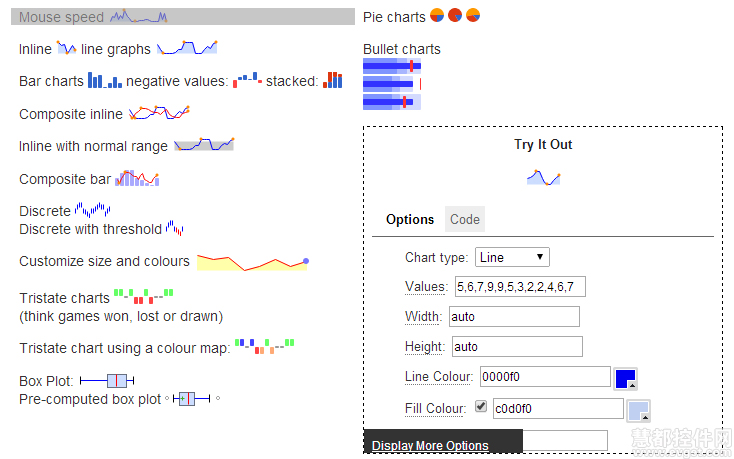
jQuery Sparklines:用于在浏览器中创建小型内联图表的jQuery插件。

BonsaiJS:轻量级图表库,包含直观的图形API和SVG渲染。

Flotr:为Prototype.js所用的JavaScript图表库。提供了丰富的功能,像对负数值的支持、鼠标跟踪、选定支持、缩放支持、事件挂钩、CSS样式支持、在画布(canvas)中包含文字、旋转的标签、渐变颜色、图形标题和子标题、电子表格、CSV数据下载等等。

Flotr2:可以使用Canvas和JavaScript创建图表。

JS Charts:基于JavaScript的图表生成器,只需要很少甚至不需要编码。提供免费版。

PlotKit:图表和图形绘制的JavaScript库,支持HTML Canvas和SVG。

MilkChart:紧凑的JavaScript框架,用于创建基于MooTools的图形。它简单和易于理解。

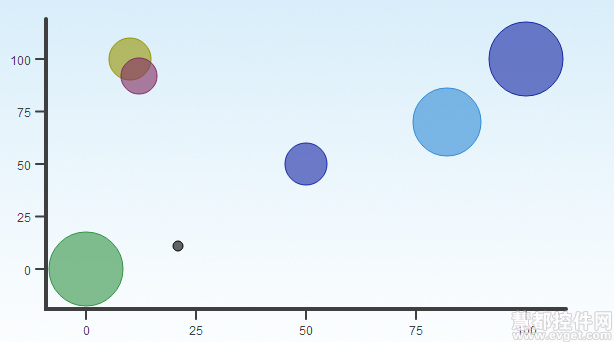
moochart:针对MooTools的插件,侧重于在画布标签上绘制泡泡图。

jQuery-Visualize:HTML5 canvas图表,也是针对jQuery的图表插件。
ProtoChart:允许你利用Javascript和Prototype创建美观的图表。它是一种开源库。
peity:一种简单的jQuery插件,可以把元素的内容转换成简单的饼图、线图和柱状图。
nvd3:用于构建可重用的图形图表组件,功能类似于d3.js。
moowheel:一个基于Mootools的脚本库, 它可以让你创建一个轮盘风格的数据可视化效果, 并对其中的项目进行连接。

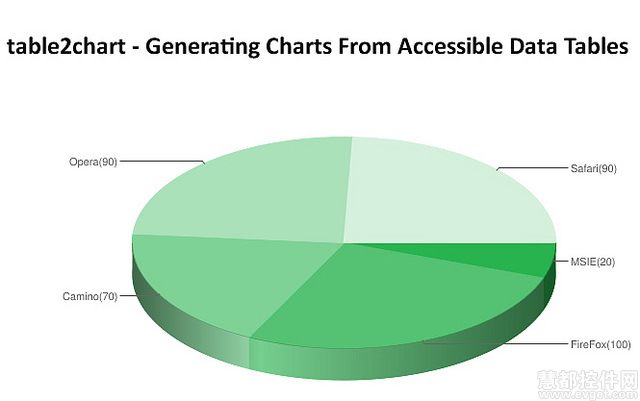
Table2Chart:一个轻量级的Mootools插件,压缩和gzip压缩文件只有1kb。允许你轻松地把一个数据表的数据生成一个饼图。

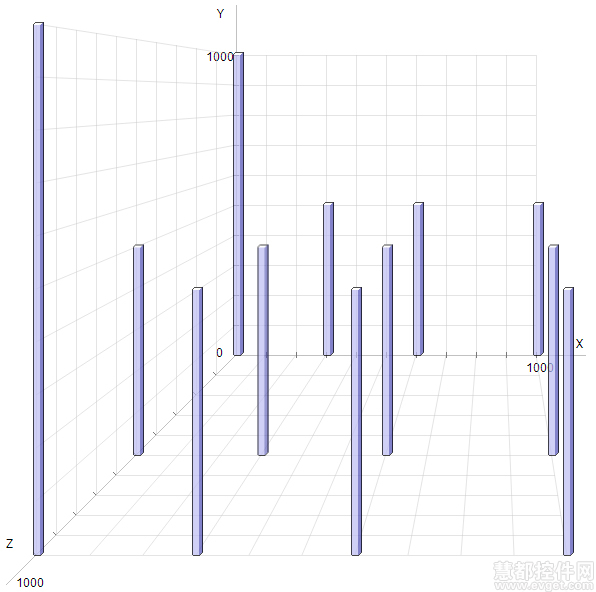
Canvas 3D Graph:3D风格的柱状图。

TufteGraph:漂亮的jQuery图表插件,生成的柱状图漂亮精致,而且可以实现层叠效果。

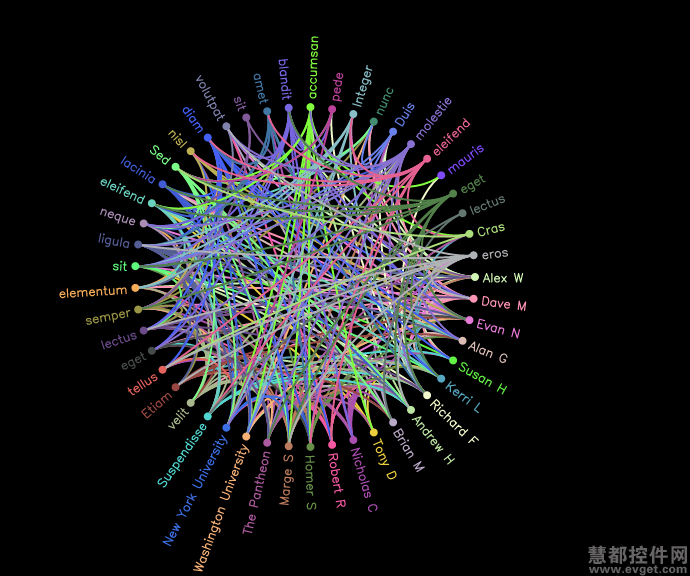
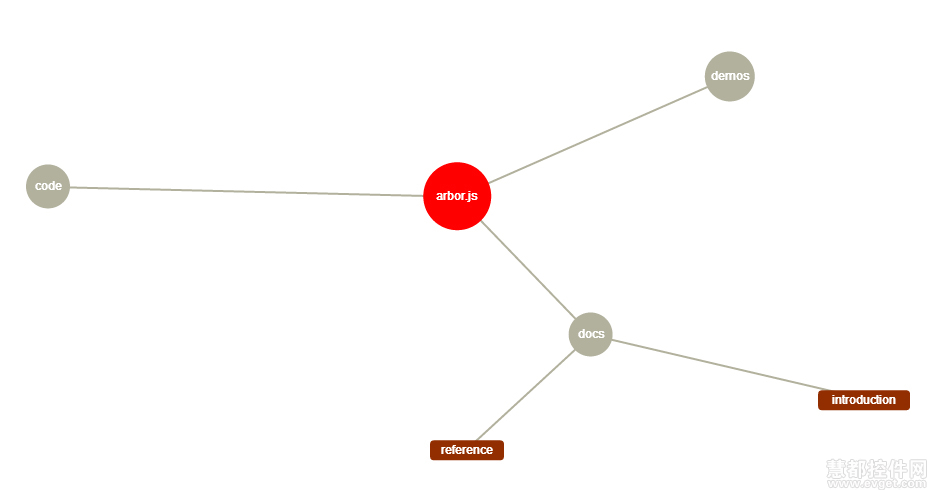
ArborJS:一款利用web workers和jQuery创建的可视化图形库,它为图形组织和屏幕刷新处理提供了一个高效的、力导向的布局算法。

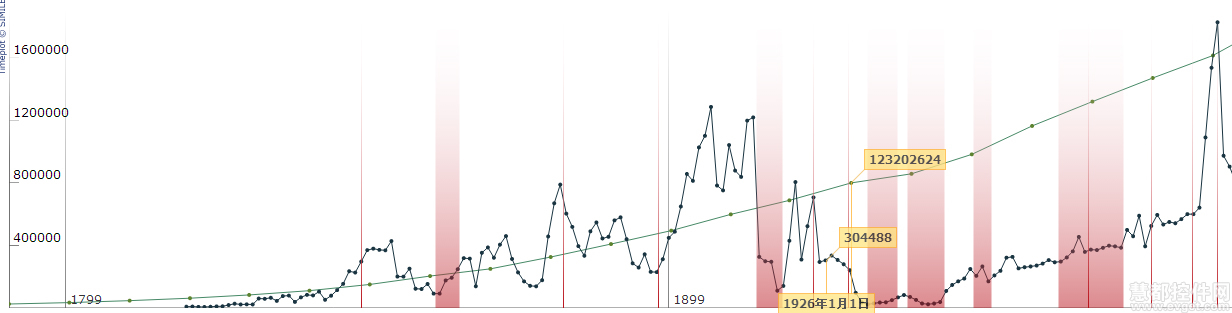
TimePlot:一个基于DHTML的AJAX部件,用于创建时间序列、基于时间事件的图表。

gRaphael:基于Raphael图形库,可创建惊人的图表。

ICO:基于Raphael的JavaScript图形库。
Elycharts:基于jQuery和Raphael库的纯javascript图表库,易于使用且完全可定制。

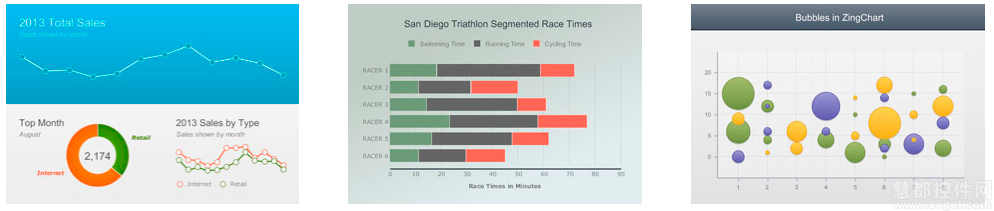
ZingChart:以Flash和HTML5 Canvas两种方案呈现图表的图表库。

RGraph:使用HTML5 canvas标签,生成交互式图表。

Dojo Charting:是在Dojox目录下的一个图表工程,提供了众多的图表类型、定制选项以及各种主题。

Bluff:一个 JavaScript 的 Ruby 的 Gruff graphing library 端口。它支持所有 Gruff 的特性,但是有着最小的依赖。

canvasXpress:一个基于HTML5 canvas标签实现的JavaScript图表类库,它能够支持线性图、柱形图、饼图和热点图等多种常见的图表类型。

JIT:创建交互式图表的数据可视化工具。

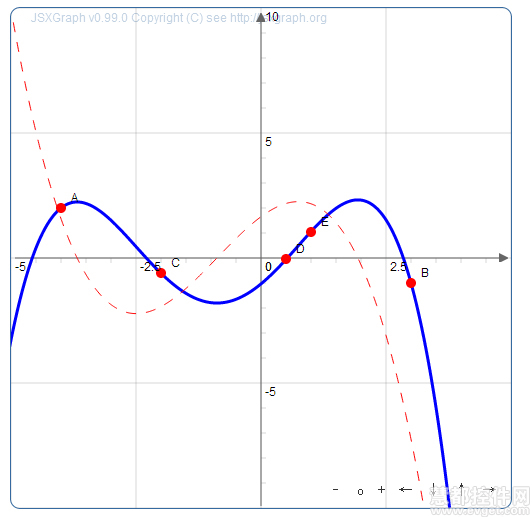
JSXGraph:一个跨浏览器的图表库,它可以生成在Web浏览器中生成测绘标图、图表和可视化数据等交互式的几何图表,它完全使用 JavaScript,和使用SVG 和VML。

Smoothie Charts:一个小型动态流数据图表库,专为生成实时数据图表而设计。
YUI Charts:一个YUI模块,提供了JavaScript API以可视化不同格式的数据。
amcharts: JavaScript/HTML5图表,包括序列图表(列型图,条形图,线型图,面积图,步骤折线图,平滑折线图,蜡烛图,ohlc图),饼图/环形图,雷达图/极区图以及xy图/散点图/气泡图。
Emprise JavaScript Charts :纯JavaScript图表,支持跨浏览器。

JavaScript Diagram Builder:一个跨浏览器的javascript库,他可以帮助你创建坐标图或图表的,你只需要引用diagram.js在你的html头即可。
jGraph:一个免费的,成熟的,健壮的javascript图形框架,能够创建漂亮的工作流编辑器,调用曲线图,CAD工具,网络图表,数据库可视化工具等等。
Sencha Touch Charts:基于 Sencha Touch 的一个图表组件,世上第一个基于HTML5的移动图表制作和绘图产品。

Style Chart:免费的Ajax可视化图表服务。

AwesomeChartJS:一个利用HTML5标签创建统计图表的开源Javascript类库。这个类库是独立的,不需要引入其它JS框架,使用也是非常简单。

Sigma.js:一个开源的轻量级JS库,用来绘制各种图形,使用的是 HTML Canvas元素。

Graphene:一个基于D3和Backbone的实时仪表板和图形工具包。
jQuery ToastChart:线形图表库,可显示所有使用HTML5 canvas元素的数据类型。
ChartsJS:一个免费的javascript 基础图表生成器。

Cytoscape.js:开源 JavaScript 图形库,可用于分析和制作可视化图形。
Ember Timetree:可视化分层时间线数据。

Simplify.js:小巧、高性能的JavaScript 2D/3D折线简化库。
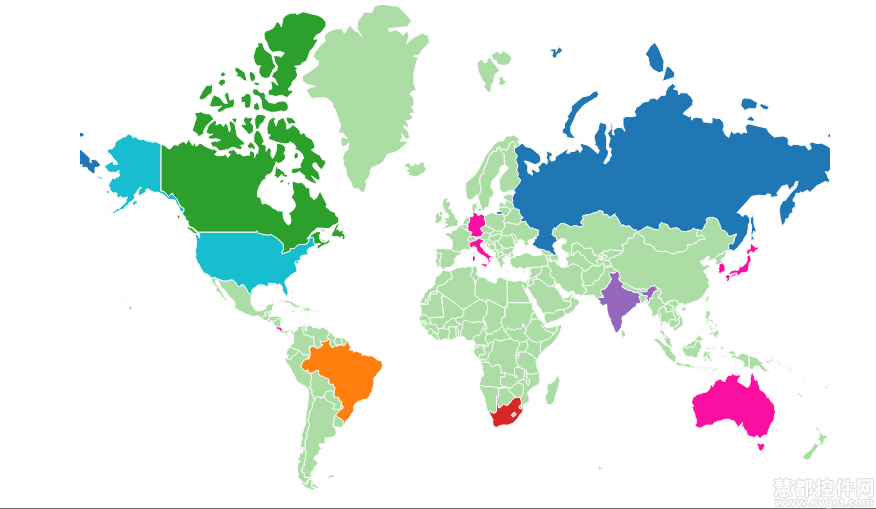
DataMaps :一个 JavaScript 库用于实现地图和数据可视化的交换,只需一个 js 文件。

Aristochart:一个没有任何依赖的JavaScript库,只能用于创建2D折线图。
Morris.js:一个轻量级的JavaScript库,使用jQuery 和Rapha l来生成各种时序图。
Grafico:基于Raphael和Prototype.js的JavaScript图表库。
jQuery orgChart :一个jQuery插件能够让帮你将一组嵌套的元素渲染成一个易于阅读的树形结构。
TimeChart:功能强大,简单易用的图表库,用于在纯HTML5,JavaScript中创建时序图。
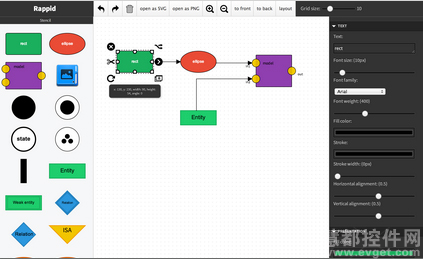
JointJS:一个开源的、基于JavaScript的图表库,可以用来创建静态图表、完全可交互的图表、WEB在线流程图、应用程序。

sDashboard:轻量的仪表板 jQuery 插件,转换一个对象数组到仪表板。
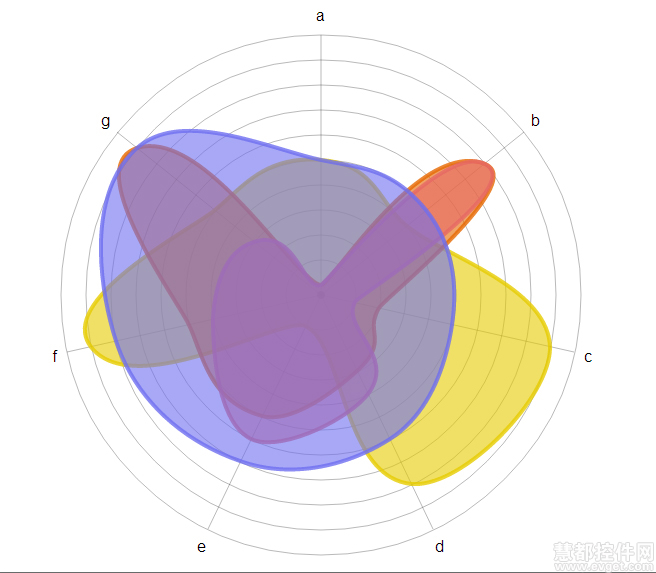
jQuery Spidergraph:一款交互式的HTML5网状图模块。

sheetsee.js:可视化谷歌电子表格数据。
Chartkick.js:一个HTML5图表库,使用canvas元素来展示各式各样的客户端图表,支持折线图、柱形图、雷达图、饼图、环形图等。
xCharts:一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,他使用HTML,CSS,SVG实现图表,xCharts 被设计为一个动态的、流畅的、开放的和可定制化的库。
jFreeChart:主要用来各种各样的图表,这些图表包括:饼图、柱状图(普通柱状图以及堆栈柱状图)、线图、区域图、分布图、混合图、甘特图以及一些仪表盘等等。













