系统定位
HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备。
对消费者而言,HarmonyOS能够将生活场景中的各类终端进行能力整合,可以实现不同的终端设备之间的快速连接、能力互助、资源共享,匹配合适的设备、提供流畅的全场景体验。
对应用开发者而言,HarmonyOS采用了多种分布式技术,使得应用程序的开发实现与不同终端设备的形态差异无关。这能够让开发者聚焦上层业务逻辑,更加便捷、高效地开发应用。
对设备开发者而言,HarmonyOS采用了组件化的设计方案,可以根据设备的资源能力和业务特征进行灵活裁剪,满足不同形态的终端设备对于操作系统的要求。HarmonyOS代码开发支持多语言,包括Java、XML(Extensible Markup Language)、C/C++ 、 JS(JavaScript)、CSS(Cascading Style Sheets)和HML(HarmonyOS Markup Language)。
视频链接
https://mos-vod-drcn.dbankcdn.cn/P_VT/video_injection/A91343E9D/v3/9AB0A7921049102362779584128/MP4Mix_H.264_1920x1080_6000_HEAAC1_PVC_NoCut.mp4
体验HarmonyOS
HUAWEI DevEco Studio
面向华为终端全场景多设备的一站式分布式应用开发平台,支持分布式多端开发、分布式多端调测、多端模拟仿真和全方位的质量与安全保障。
1. 下载链接
https://developer.harmonyos.com/cn/develop/deveco-studio#download
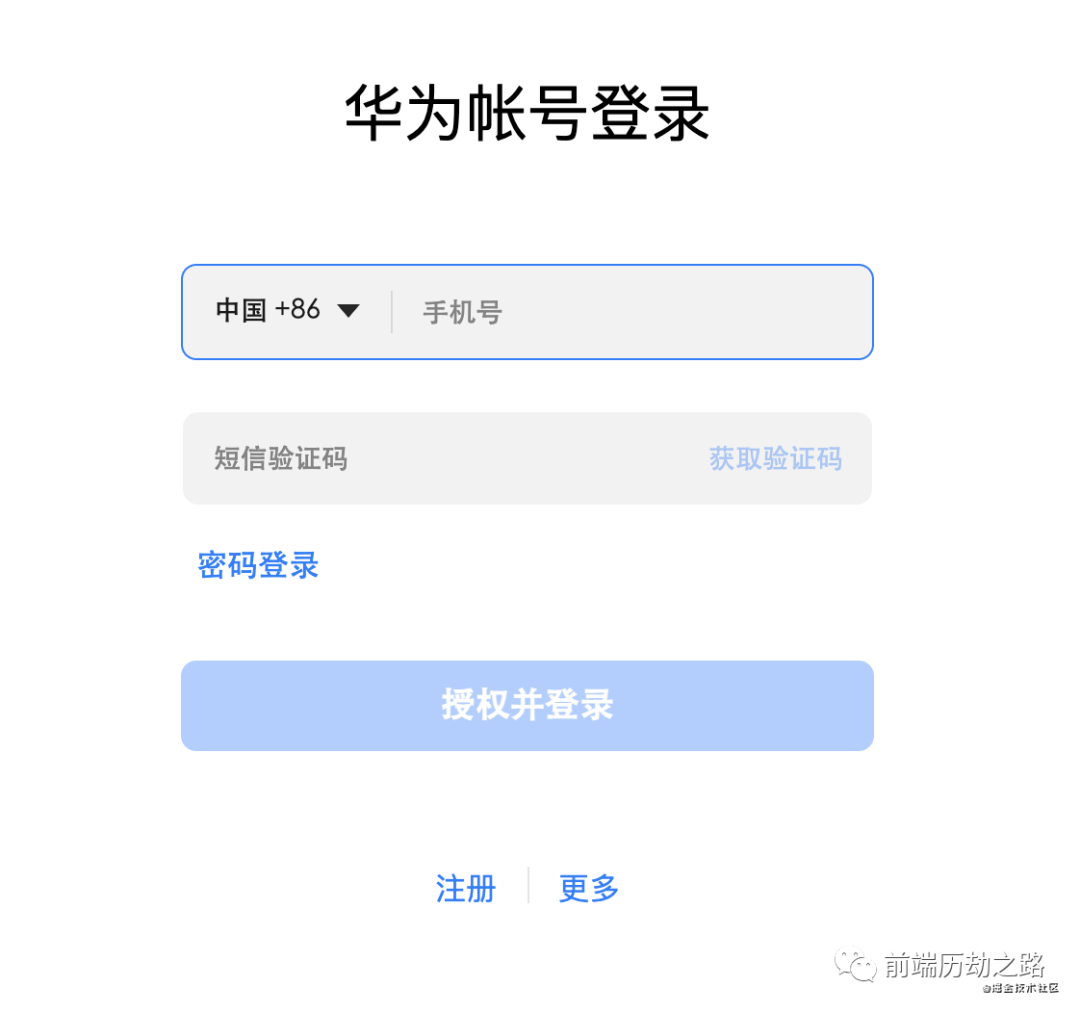
点击下载链接之后,会进入华为账号注册页面。输入账号注册登录。

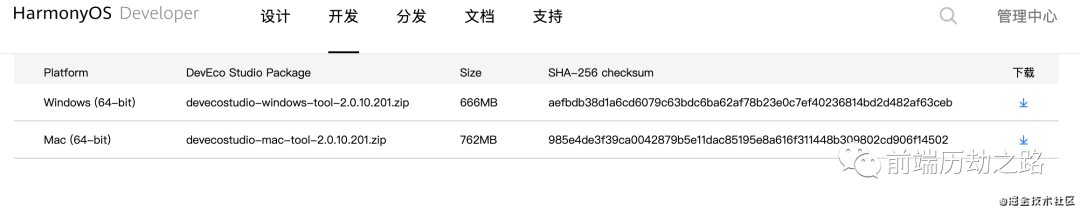
登录之后,会跳到下载页面。选择符合自己的系统,下载解压安装包即可。

2. 软件配置

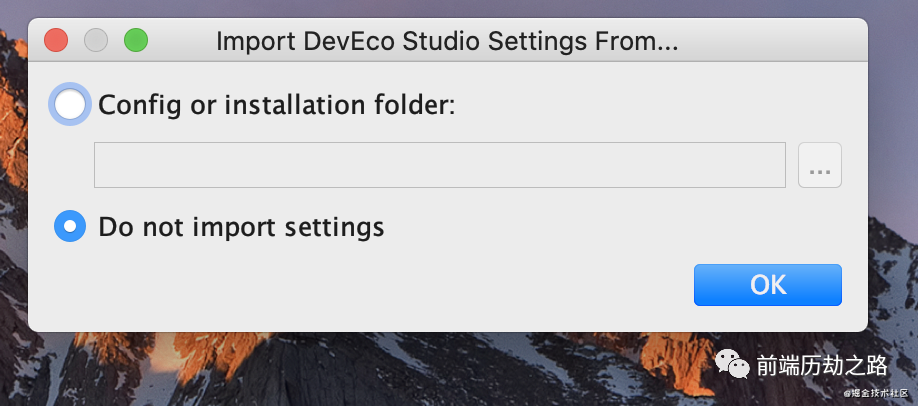
打开软件之后,会显示以下窗口。这里直接点击OK即可。

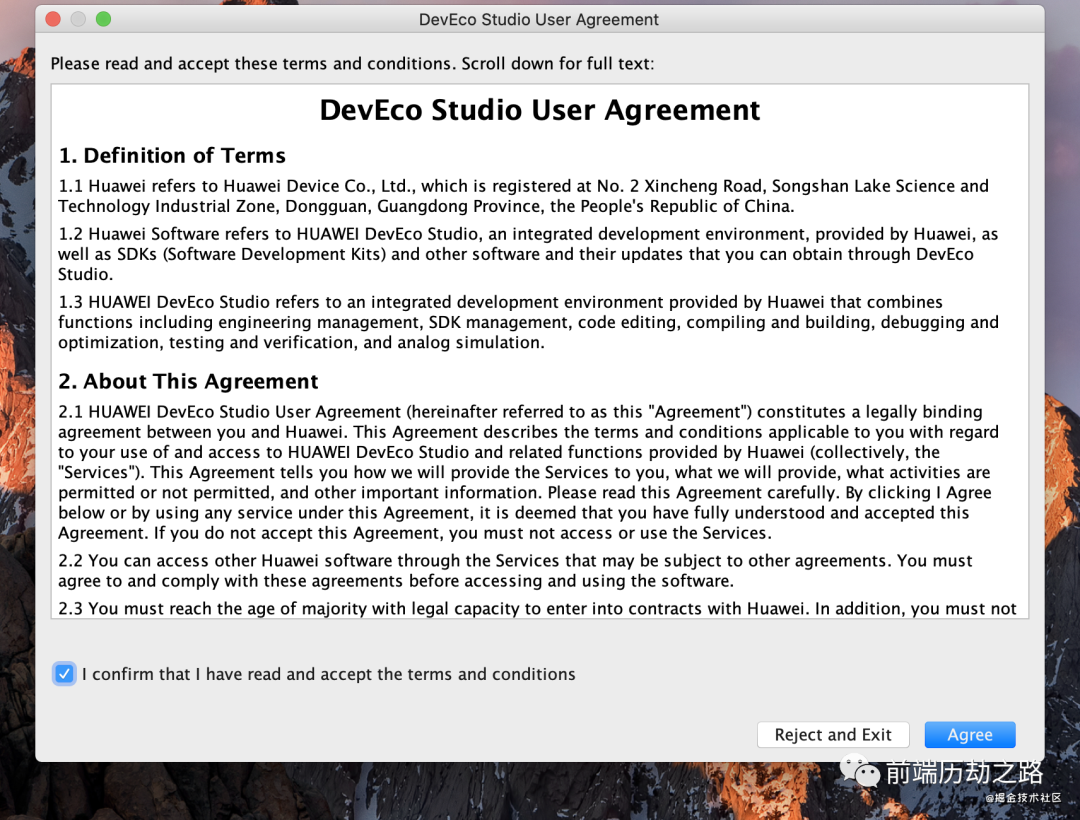
勾选并且点击Agree。

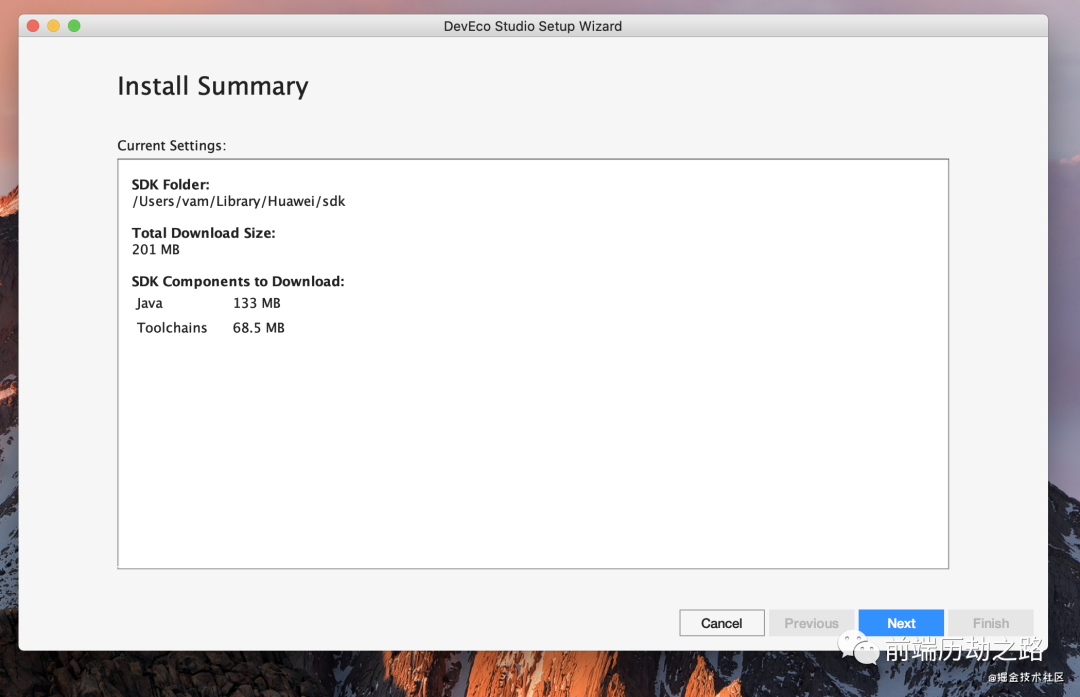
点击Next。

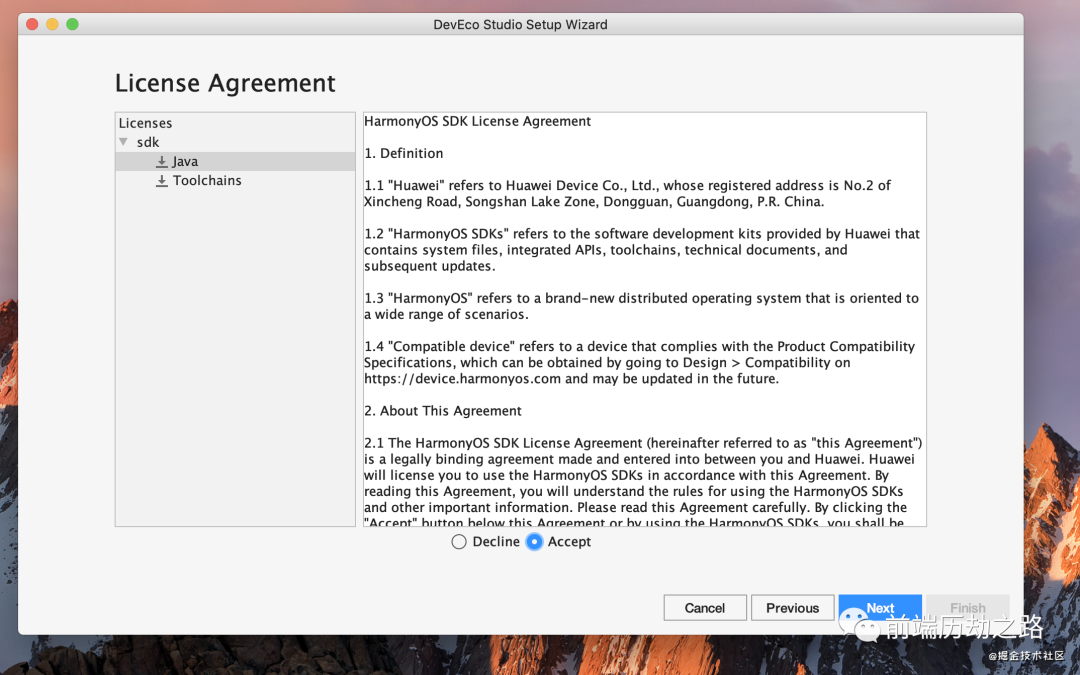
选择Accept,并且点击Next。

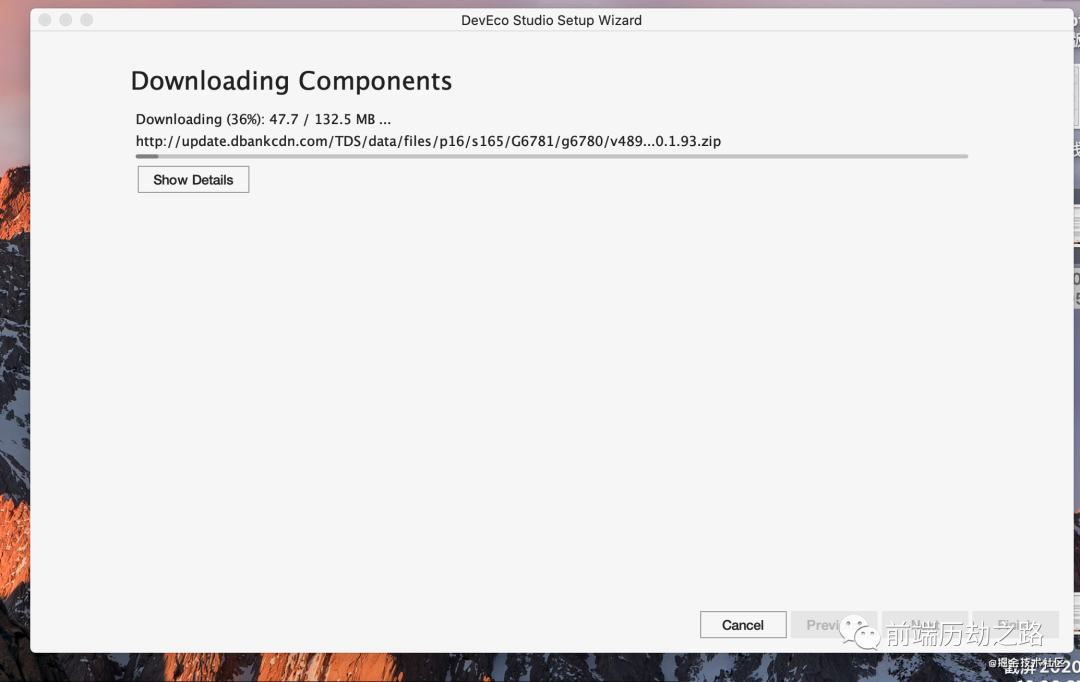
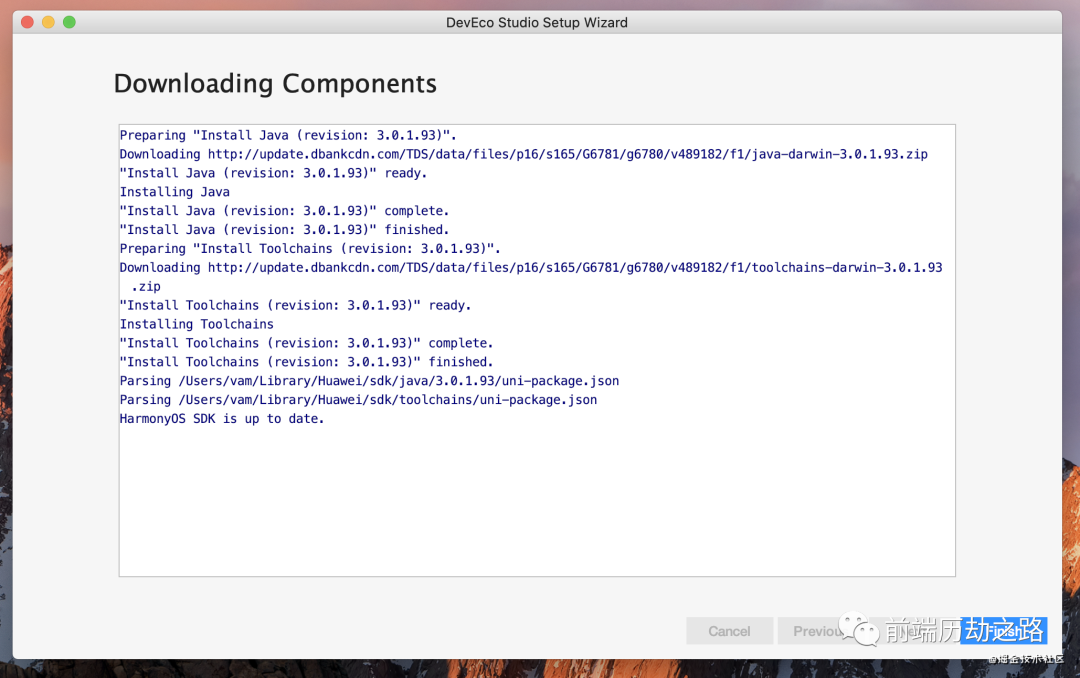
等待安装SDK。

安装完成后,点击Finish。

3. 创建项目
点击Create HarmonyOS Project。

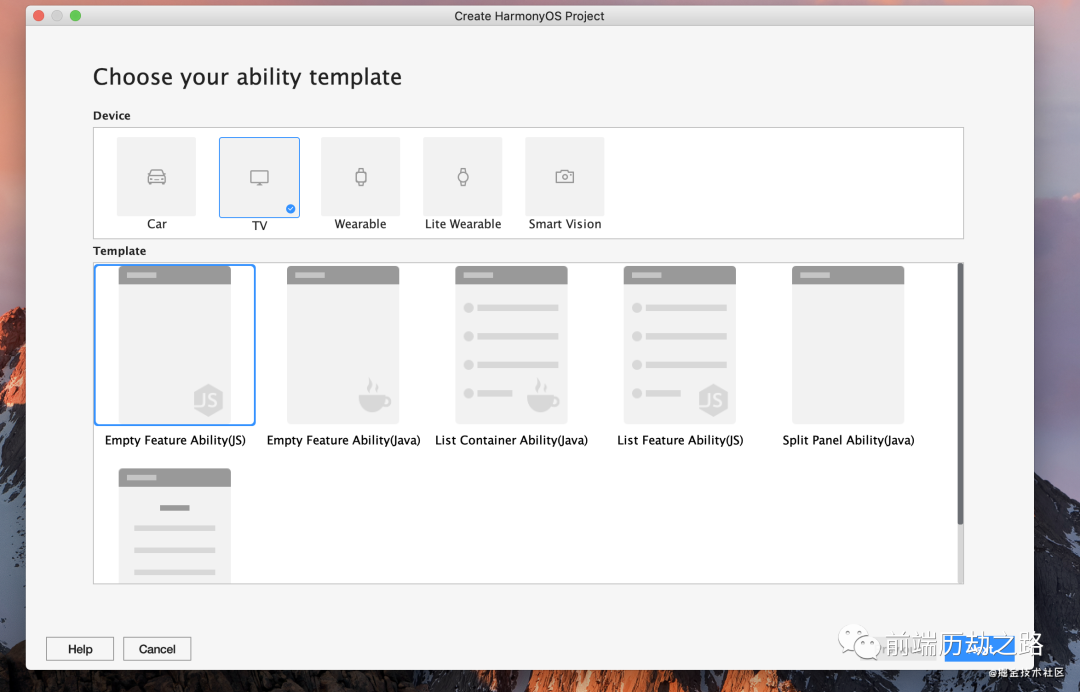
选择TV,默认会选择Empty Freature Ability(JS)。点击Next。

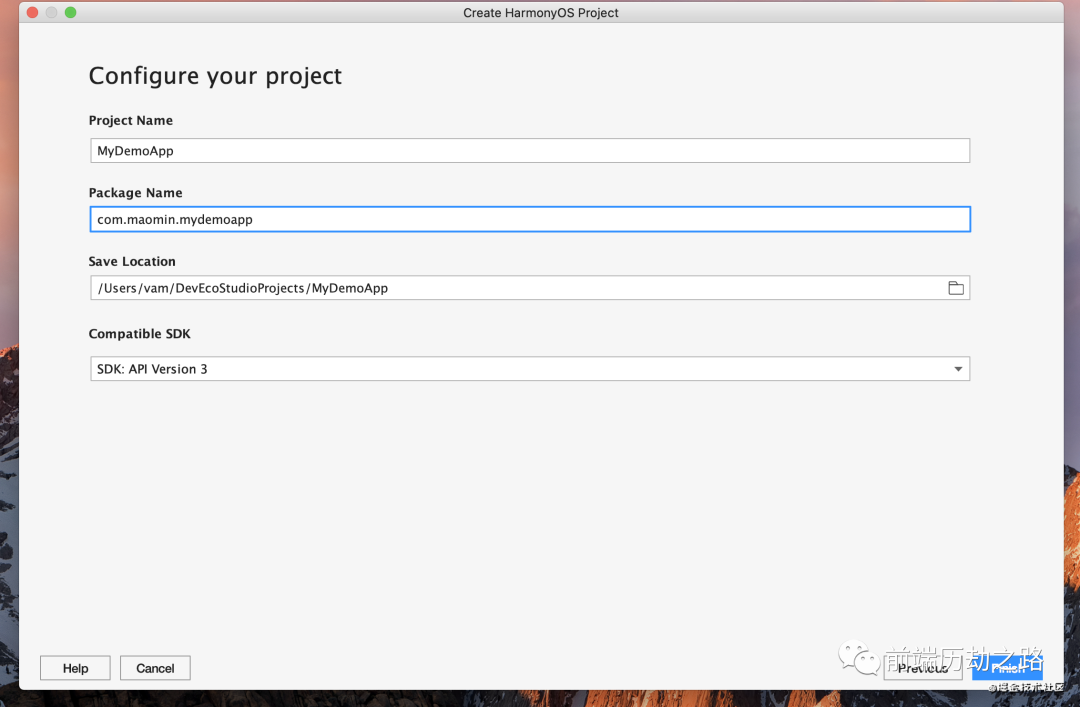
设置项目参数,自定义项目名、依赖名、项目路径,默认选择SDK:API Version 3即可。设置完成后点击Finish。

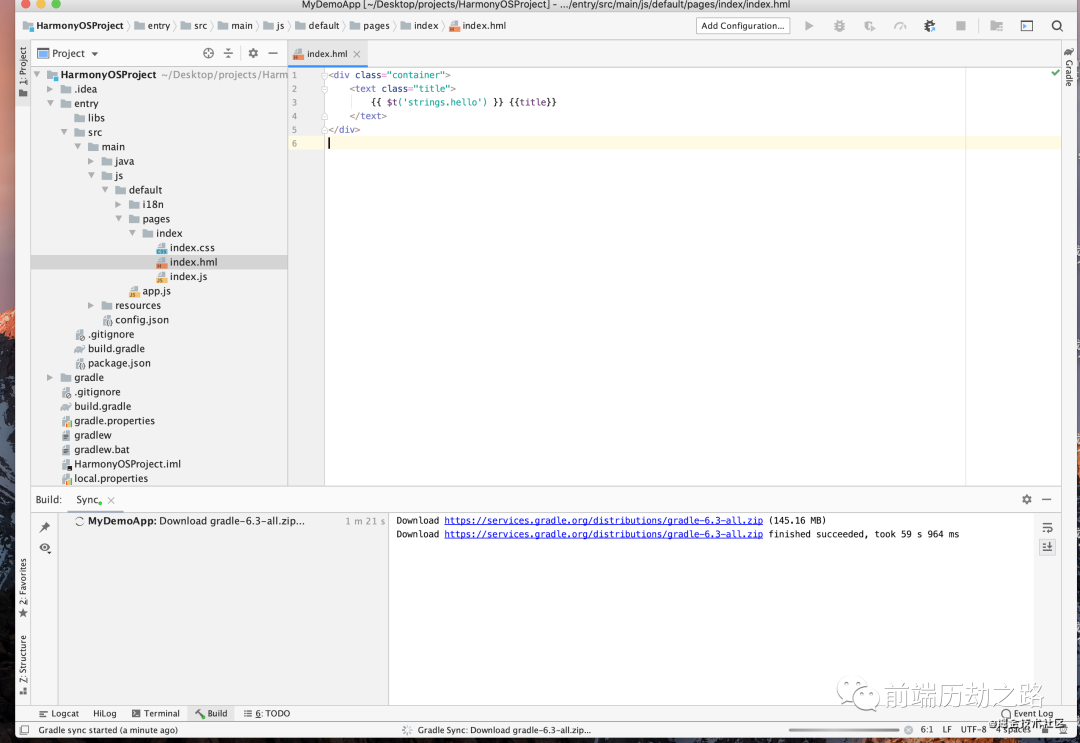
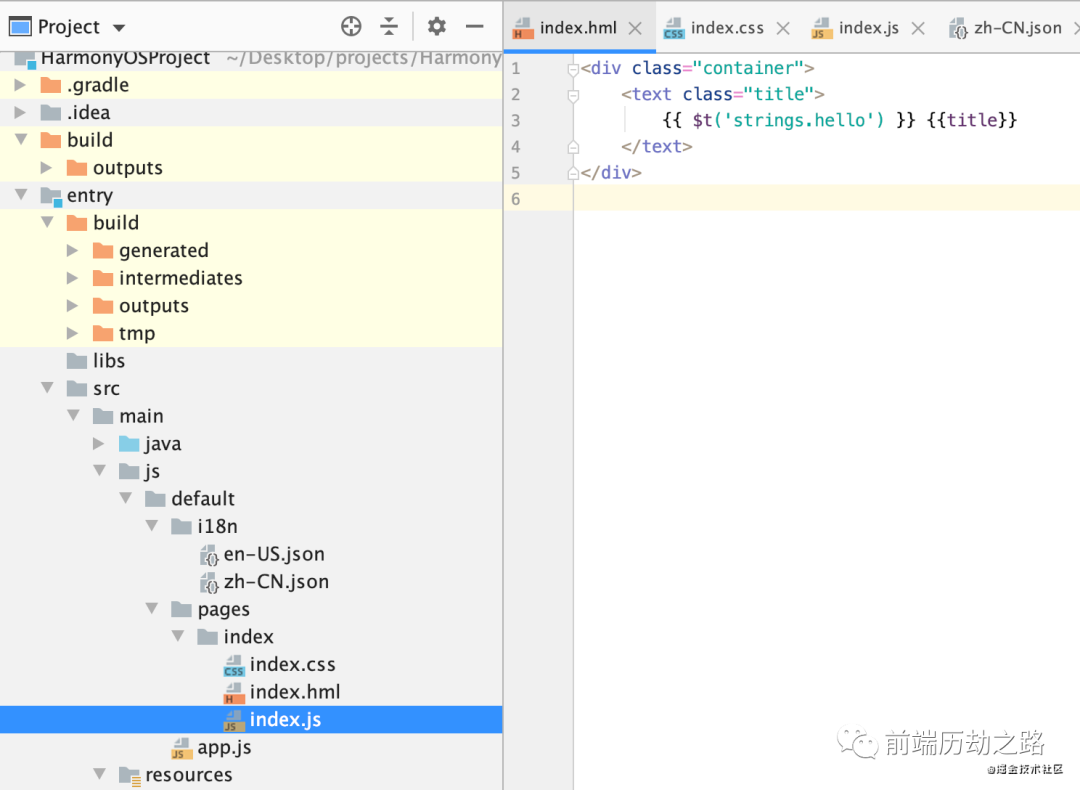
打开如下图所示文件目录。有时会出现这种错误。java.io.IOException: Cannot run program “node”: error=2, No such file or directory。你需要将nodejs可执行文件符号链接到node。在Terminal选项卡下输入命令:
sudo ln -s "$(which nodejs)" /usr/local/bin/node

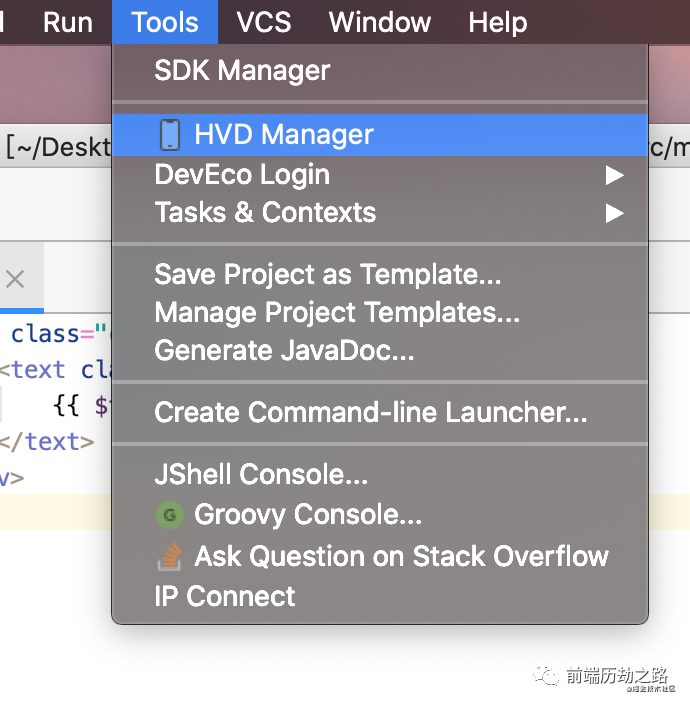
选择Tools选项卡下的HVD Manager就可以启动模拟器预览项目了。

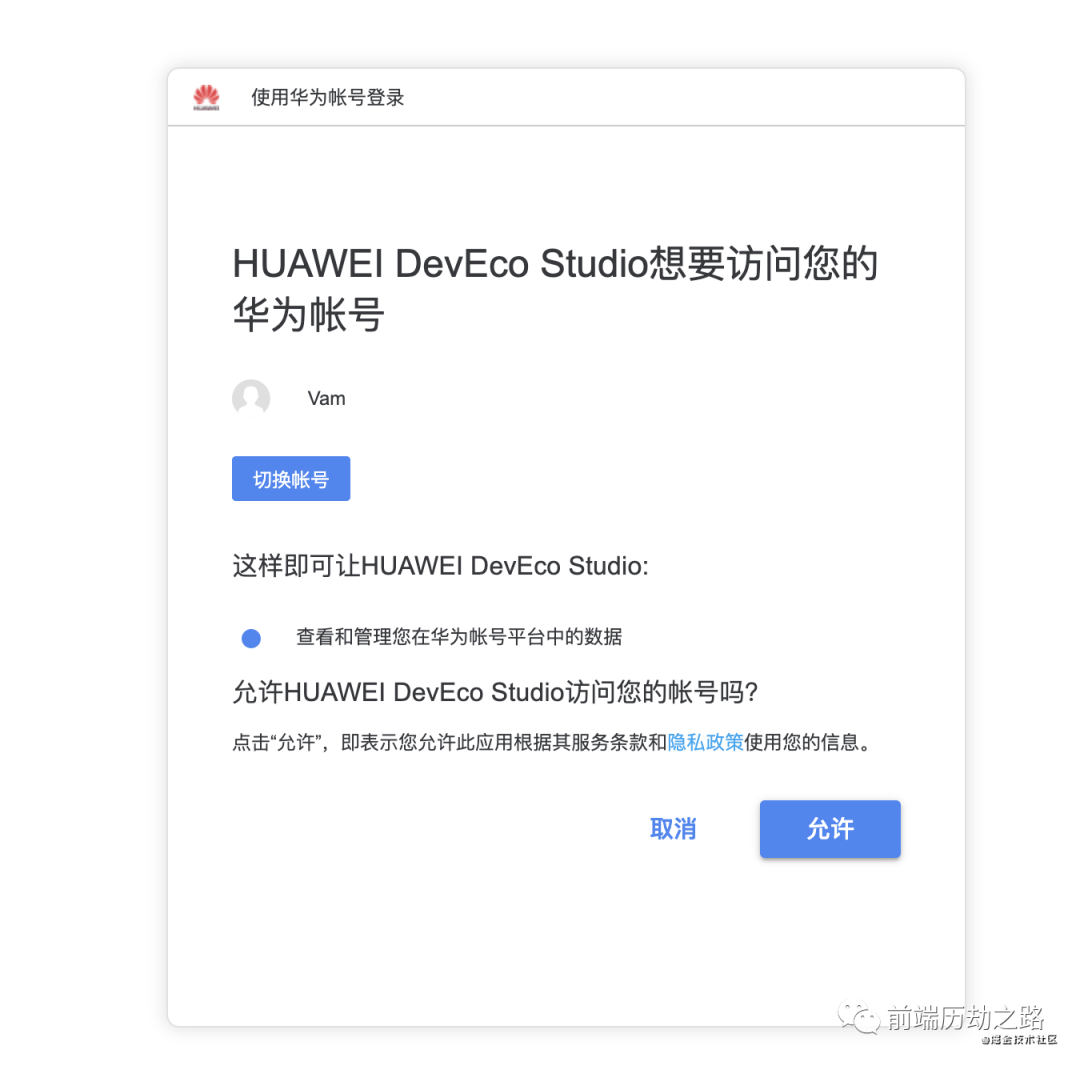
点击之后,浏览器会跳到一个授权窗口。点击允许就好了。

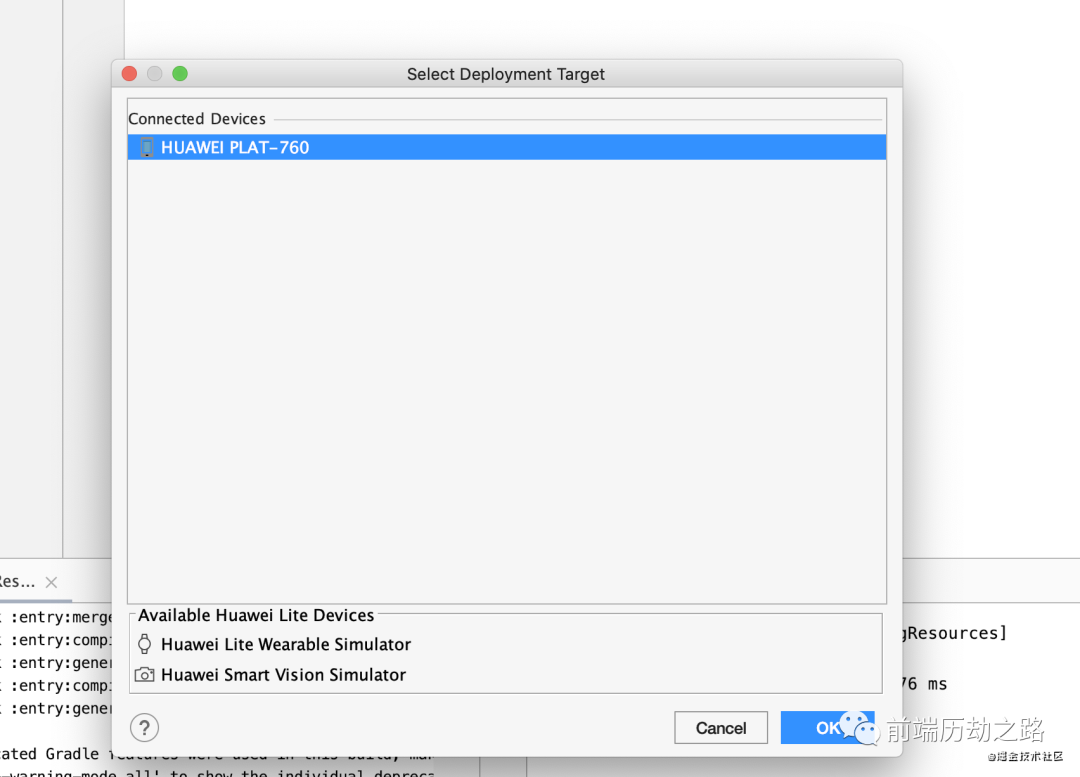
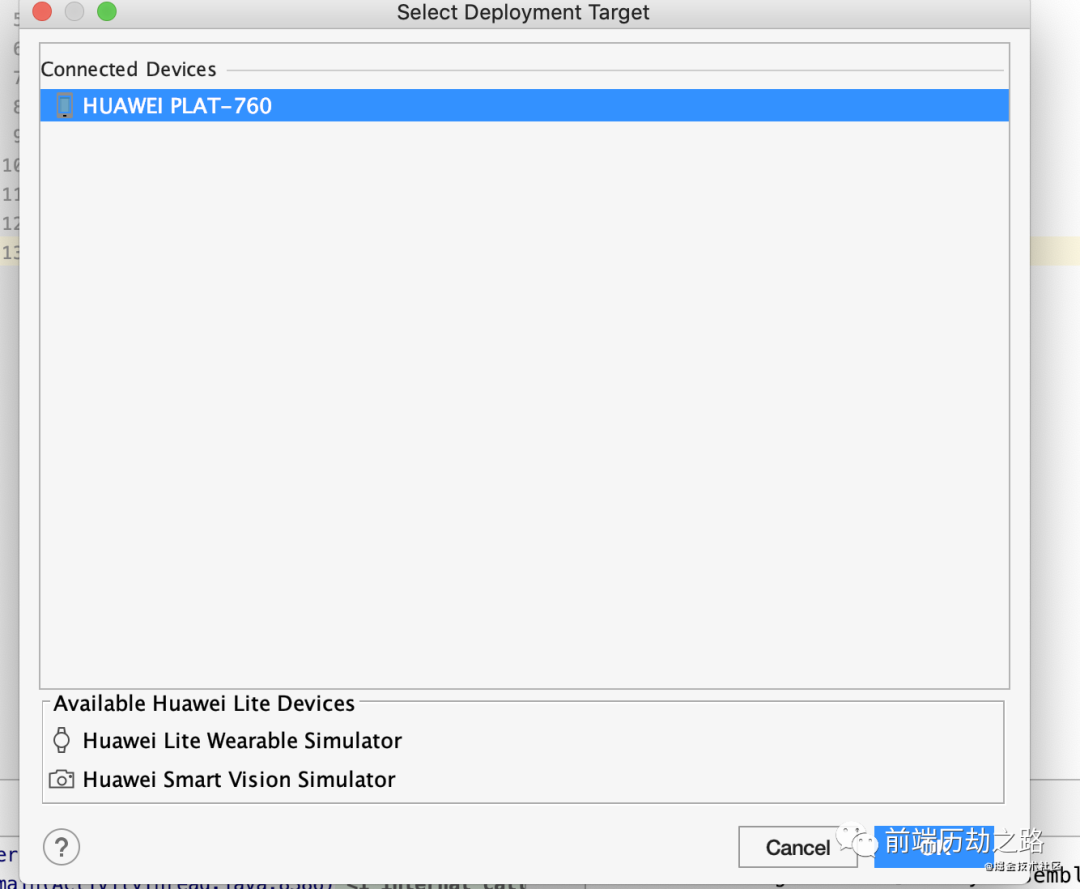
允许之后,会弹出以下窗口。点击TV项Actions下面的小三角符号,就可以运行了。

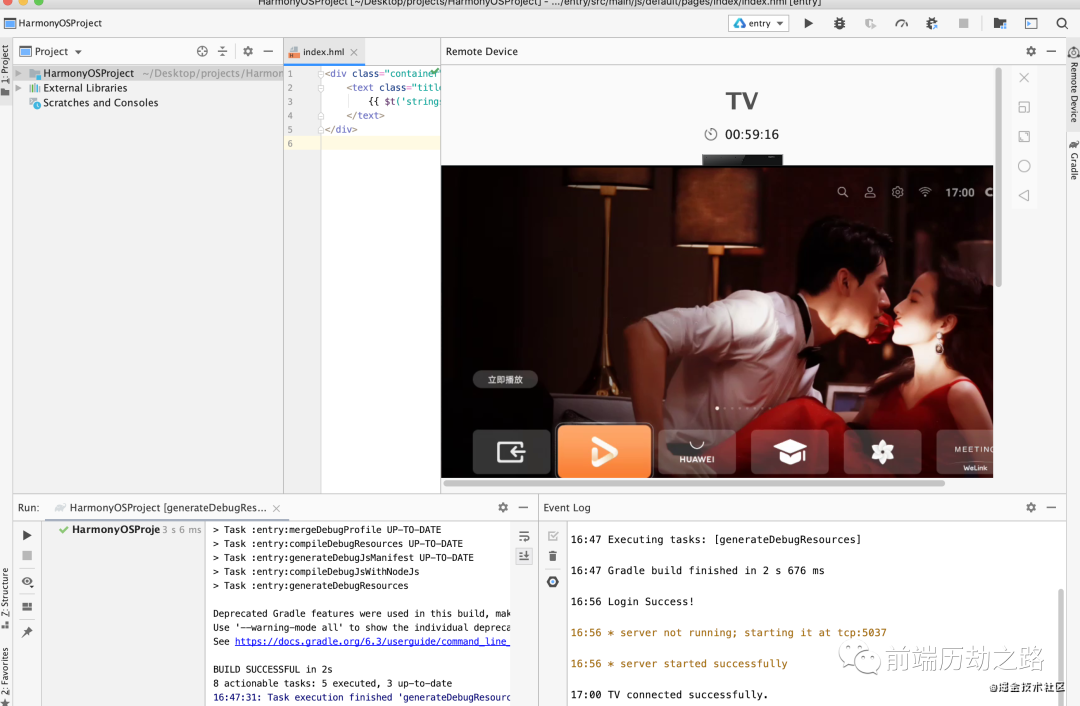
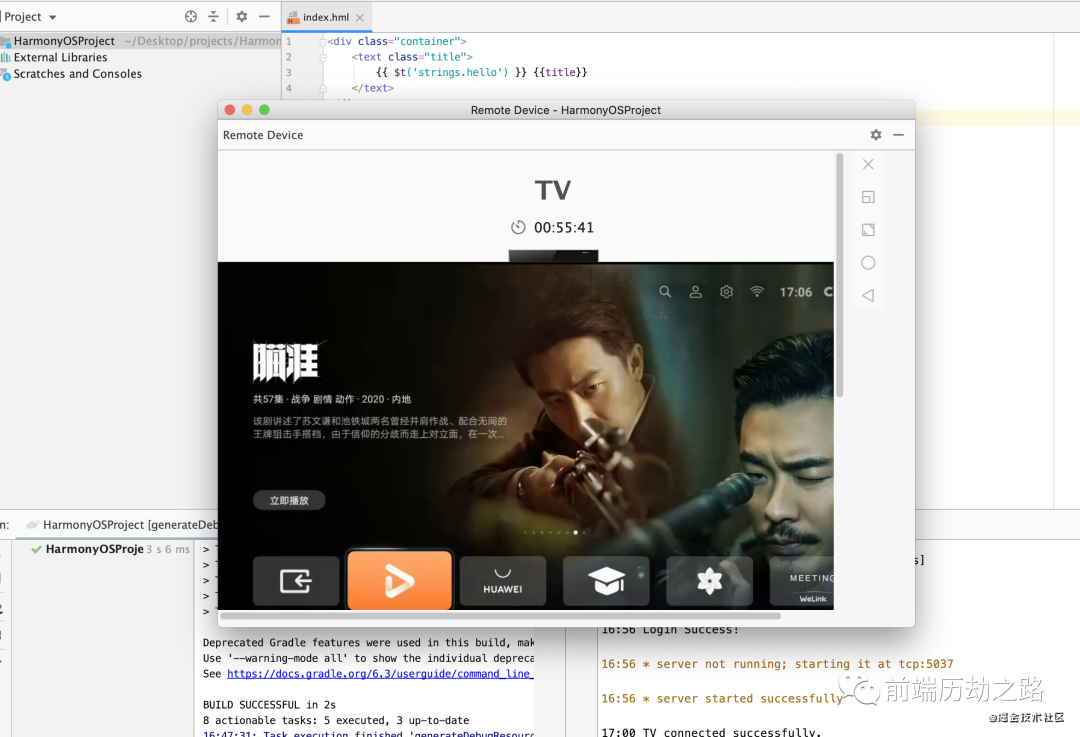
你会在看到以下画面,说明你启动模拟器成功了。

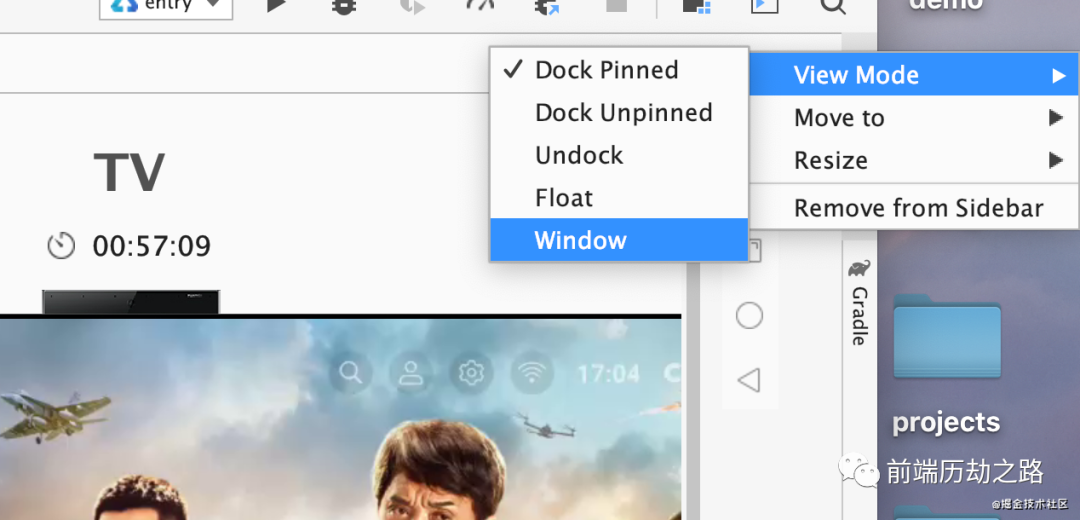
模拟器窗口嵌套在编辑器里面可能会觉得不太舒服,你可以点击预览窗口右上方的小齿轮。选择View Mode下的Window选项即可。

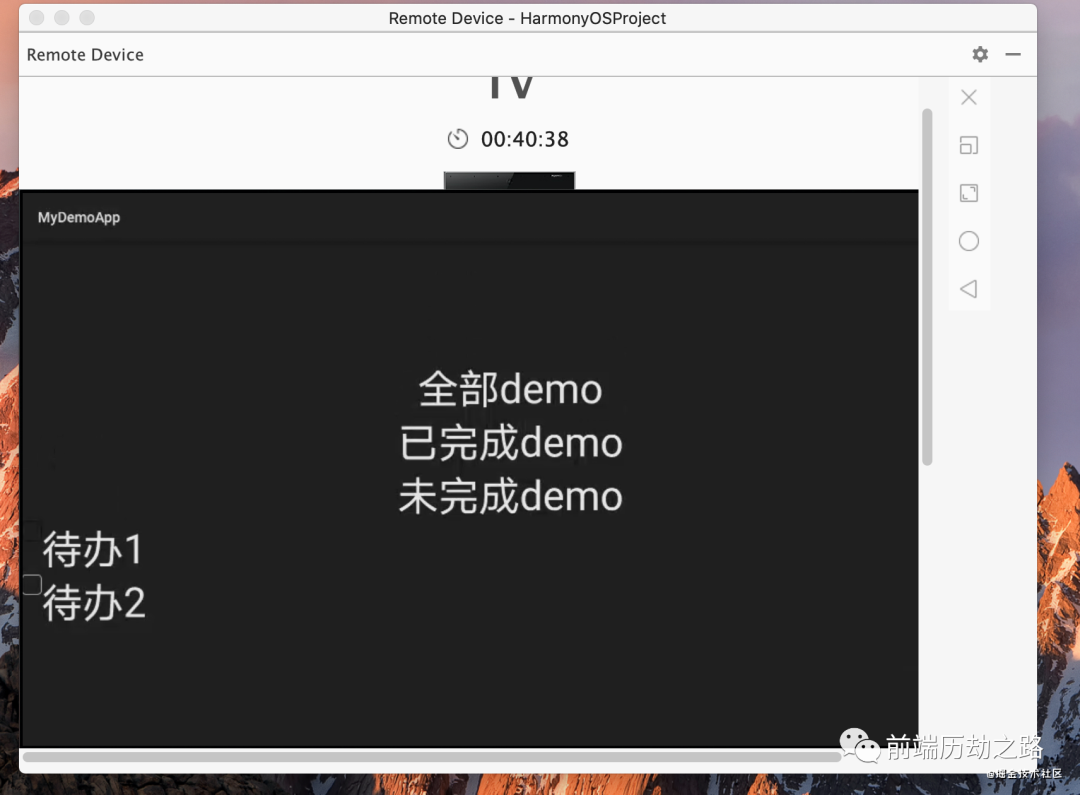
下面就单独一个窗口,看着舒服。这里需要说明的是,模拟器是远程链接到别的服务器,所以画质不是很清晰。还有每次启动都有时间限制(60分钟),时间到了需要重新启动项目。

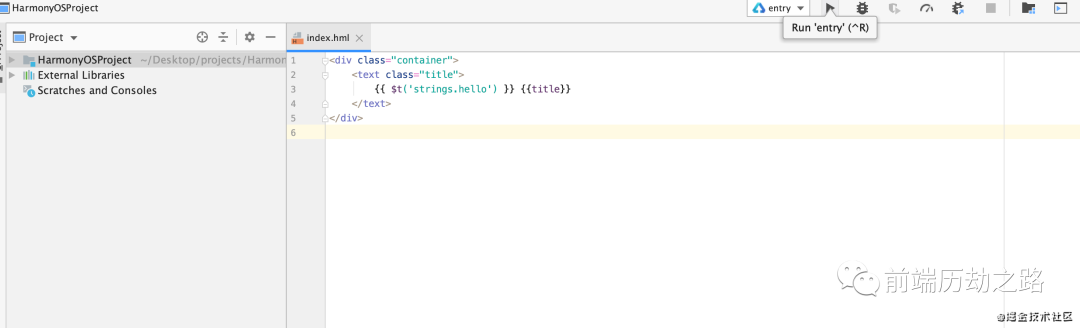
点击如下图所示的小三角,运行项目。

点击OK即可。

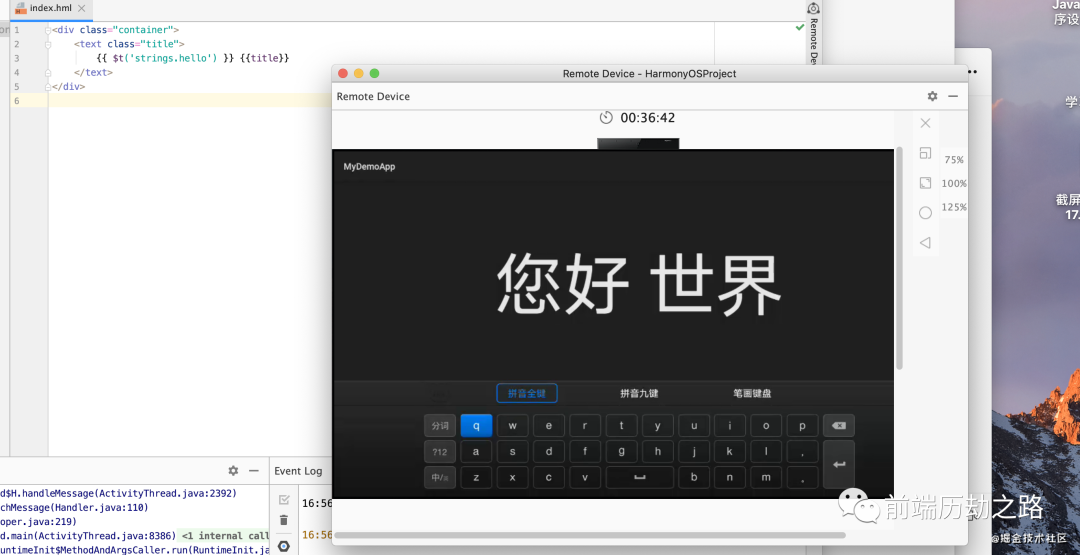
出现以下画面,证明模拟器启动成功了。

4. 开发项目
看到了之前的您好,世界。那我们就实操一番,做一个Demo。我们几个操作都是在index.hml、index.css、index.js。这几个文件中操作的。

首先,我们在index.hml文件中编辑以下代码。
<div class="container">
<text class="filter" for="{{filter in filters}}" tid="{{$idx}}">
{{filter}}{{title}}
</text>
<div class="todo-item" for="{{todo in todos}}" tid="id">
<input type="checkbox" />
<text>{{todo.content}}</text>
</div>
</div>
然后,在index.js文件中编辑如下。
export default {
data: {
title: "demo",
filters: ["全部", "已完成", "未完成"],
todos: [{id: 1, content: "待办1"}, {id: 2, content: "待办2"}]
},
}
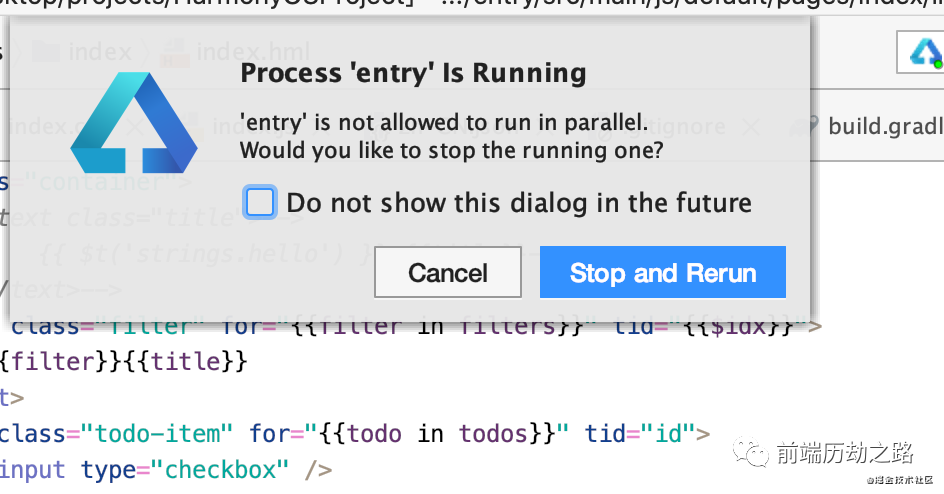
大功告成了,我们重新启动下项目,看下模拟器。点击如下图所示Run 'entry'标识的按钮。

点击Stop and Rerun。

点击OK。

如下图所示,运行成功。

5. 开发文档
我们看到上面demo的代码可能对于学过微信小程序跟Vue.js等MVVM框架的小伙伴感觉非常熟悉,你可以开发下面的链接继续学习。
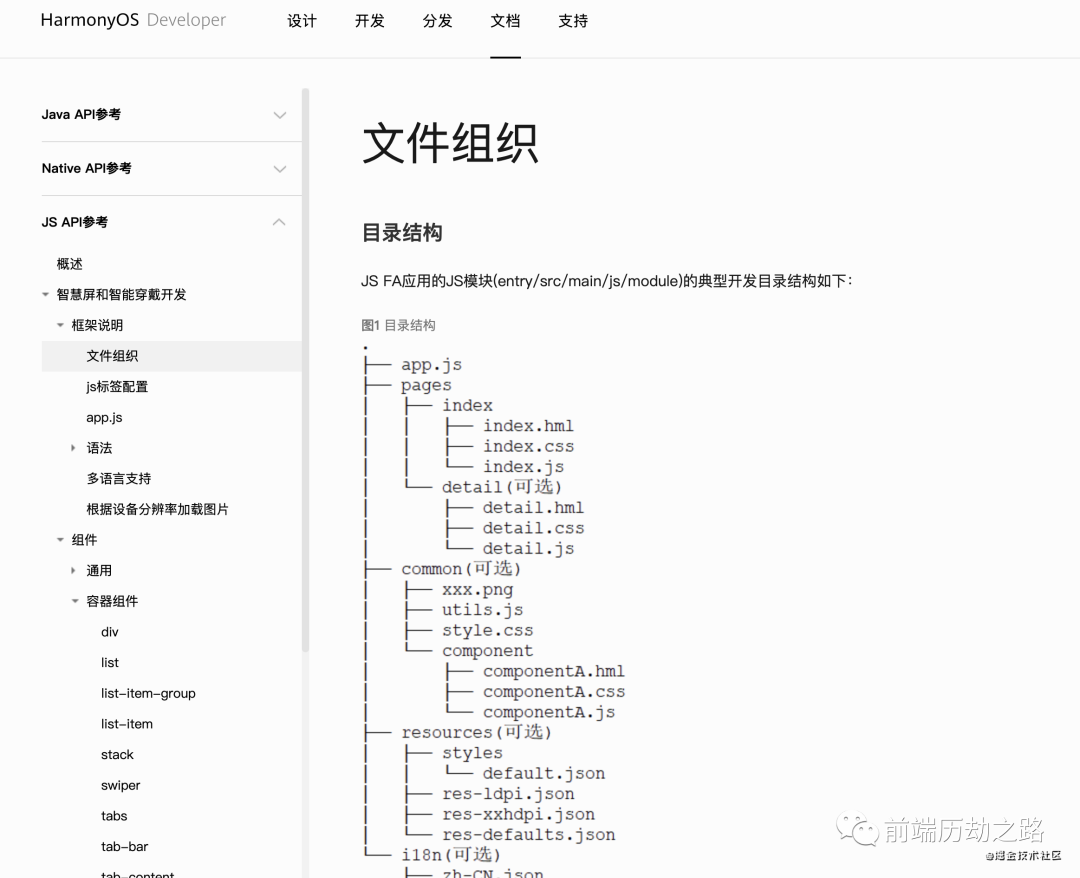
https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-overview-0000001056361791

欢迎关注我的公众号前端历劫之路
回复关键词电子书,即可获取12本前端热门电子书。
回复关键词红宝书第4版,即可获取最新《JavaScript高级程序设计》(第四版)电子书。
关注公众号后,点击下方菜单即可加我微信,我拉拢了很多IT大佬,创建了一个技术交流、文章分享群,期待你的加入。
作者:Vam的金豆之路
微信公众号:前端历劫之路
- END -
本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/c7GMkn4nI16Yyz5nwiN52g,如有侵权,请联系删除。















