
程序IT圈
优秀程序猿技术公众号
本文由挨踢男孩投稿发布
一、基本思路
springboot项目做演示
1、项目的部署在Jenkins上执行构建
2、Jenkins自动从github上面拉取代码到服务器
3、maven将项目打成jar包
4、创建个docker镜像,通过docker容器部署项目
二、环境搭建
1、系统环境
[root@sky ~]# cat /etc/redhat-releaseCentOS Linux release 7.5.1804 (Core)
2、Install JDK
1>下载:jdk-8u131-linux-x64.rpm
2>rpm -ivh jdk-8u131-linux-x64.rpm
3>配置环境变量
vi ~/.bashrc
export JAVA_HOME=/usr/java/latestexport PATH=$PATH:$JAVA_HOME/bin
source ~/.bashrc
4>测试
[root@sky ~]# java -versionjava version "1.8.0_144"Java(TM) SE Runtime Environment (build 1.8.0_144-b01)Java HotSpot(TM) 64-Bit Server VM (build 25.144-b01, mixed mode)
3、Install Jenkins
1>下载:http://updates.jenkins-ci.org/download/war/
2> 启动:java -jar jenkins.war(默认端口8080,可通过httpPort指定端口)
3>访问:http://ip:port/

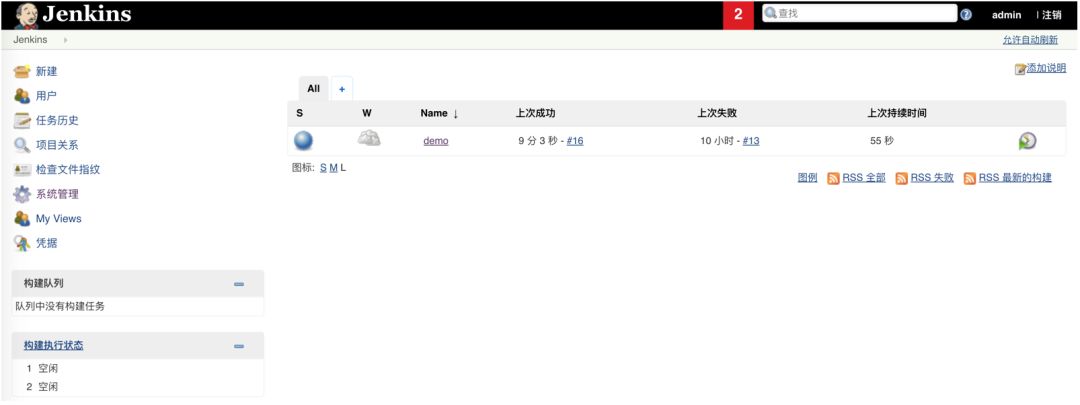
在/root/.jenkins/secrets/initialAdminPassword中找到可以找到秘钥,在输入后会有初始化登陆的用户名、密码界面,登陆后:(下图是后续截的:没有demo)

4、Install maven
1>下载:
http://archive.apache.org/dist/maven/maven-3/3.5.0/binaries/
2>解压:tar -zxvf apache-maven-3.5.0-bin.tar.gz
3>配置环境变量
vi ~/.bashrc
export MAVEN_HOME=/usr/local/apache-maven-3.5.0export PATH=$PATH:$MAVEN_HOME/bin
source ~/.bashrc
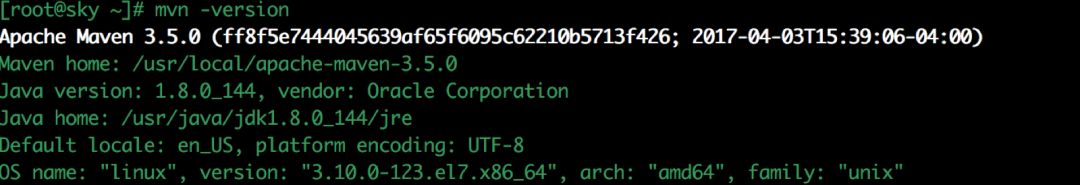
4>验证

5、Install git
yum update && yum install -y git

6、Install docker
yum install docker ,这里就不run一个hello world测试了

三、构建自由风格的项目
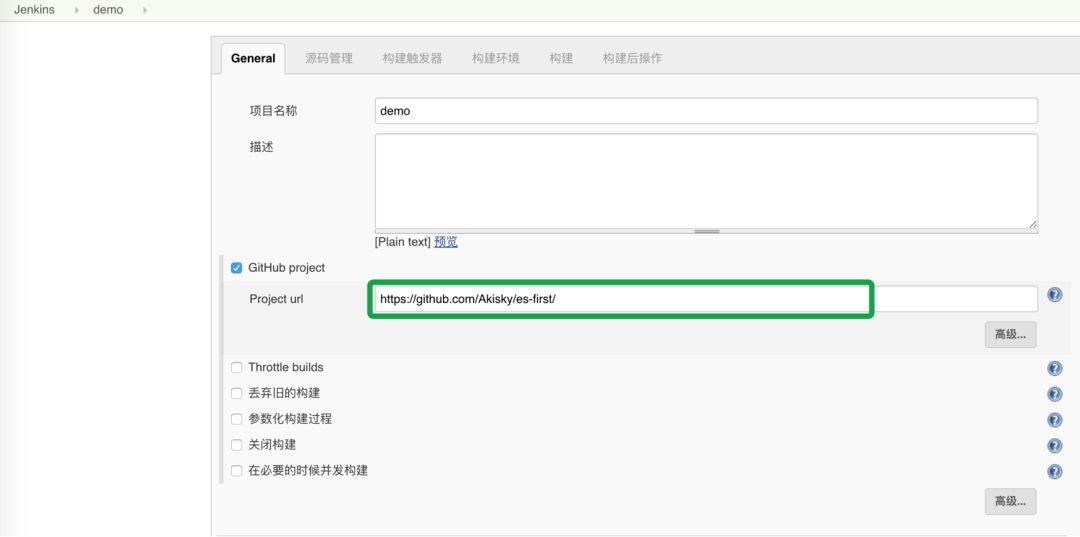
Item name****:输入名称

Github project:这里用的是github项目,Project Url需要填写你的项目地址

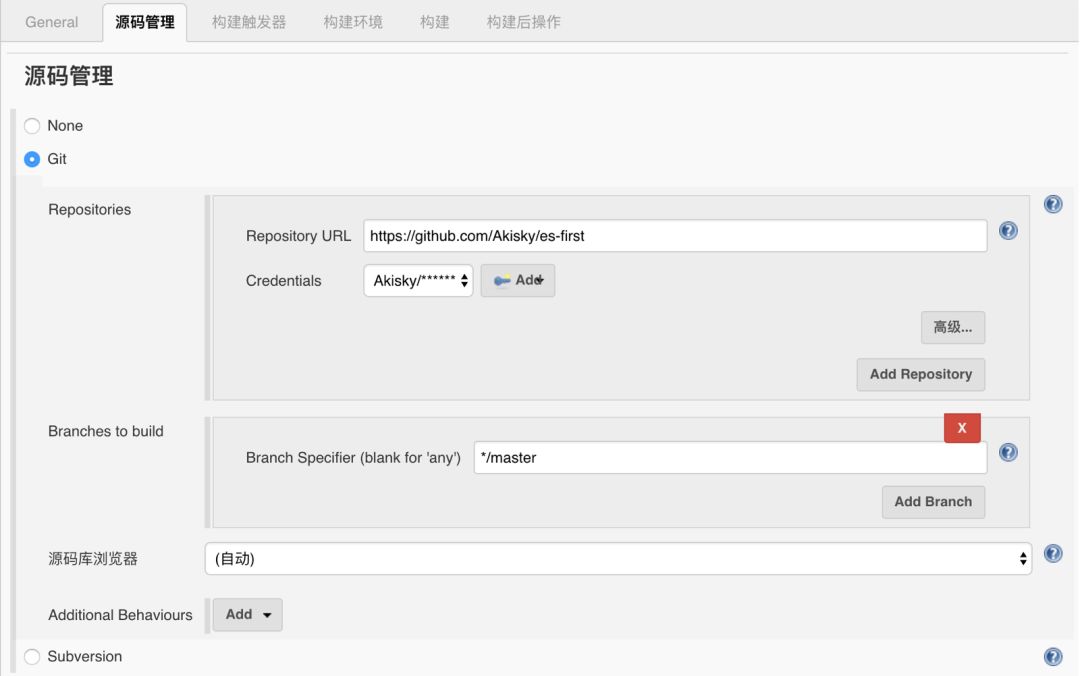
源码管理:填写所需拉取的项目的地址和分支

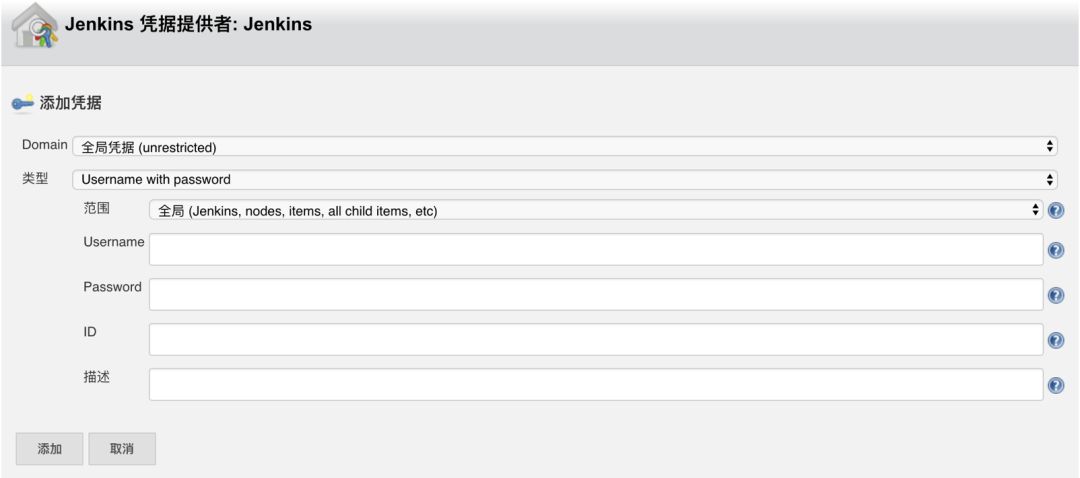
Credentials:add jenkins ,下图中username和password是github的用户名和密码

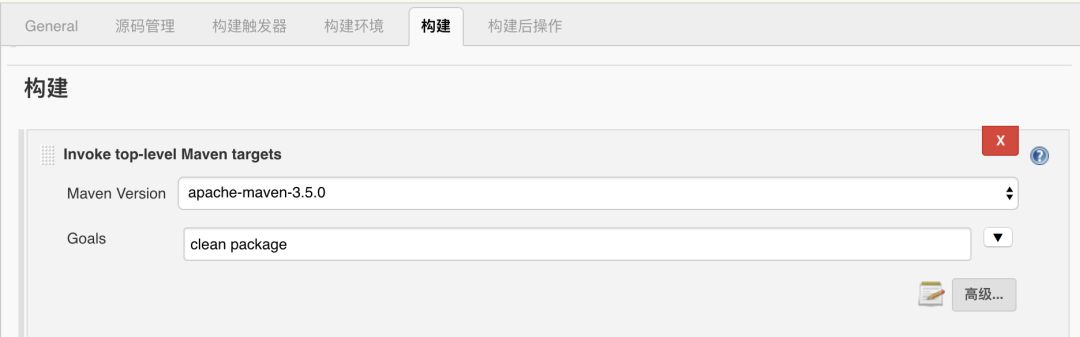
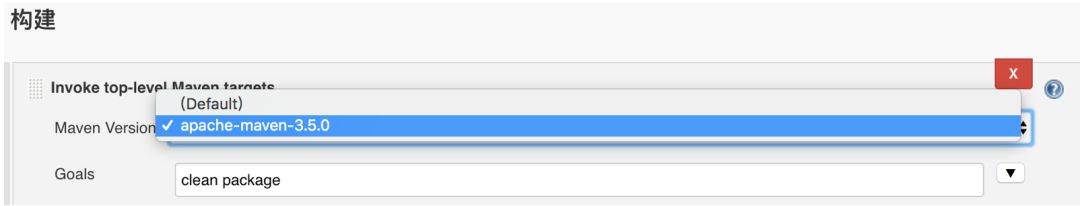
构建:选择maven版本和填写clean package命令

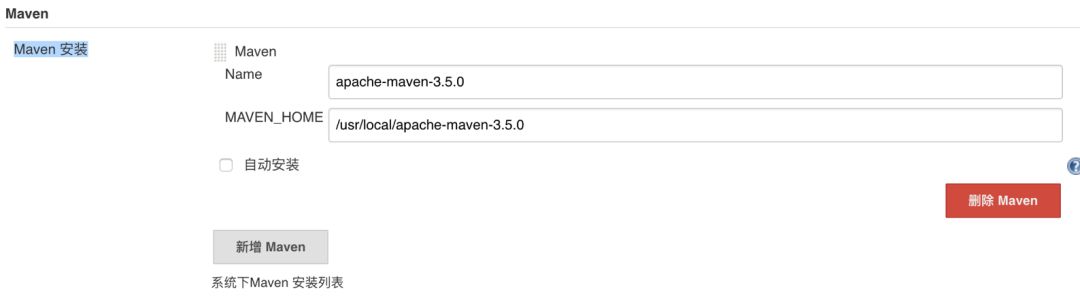
这里的maven需要在系统管理->Global Tool Configuration->Maven 安装,这里maven的路径就是之前服务器maven安装的路径

安装完后这个位置就可以有选择maven的版本了

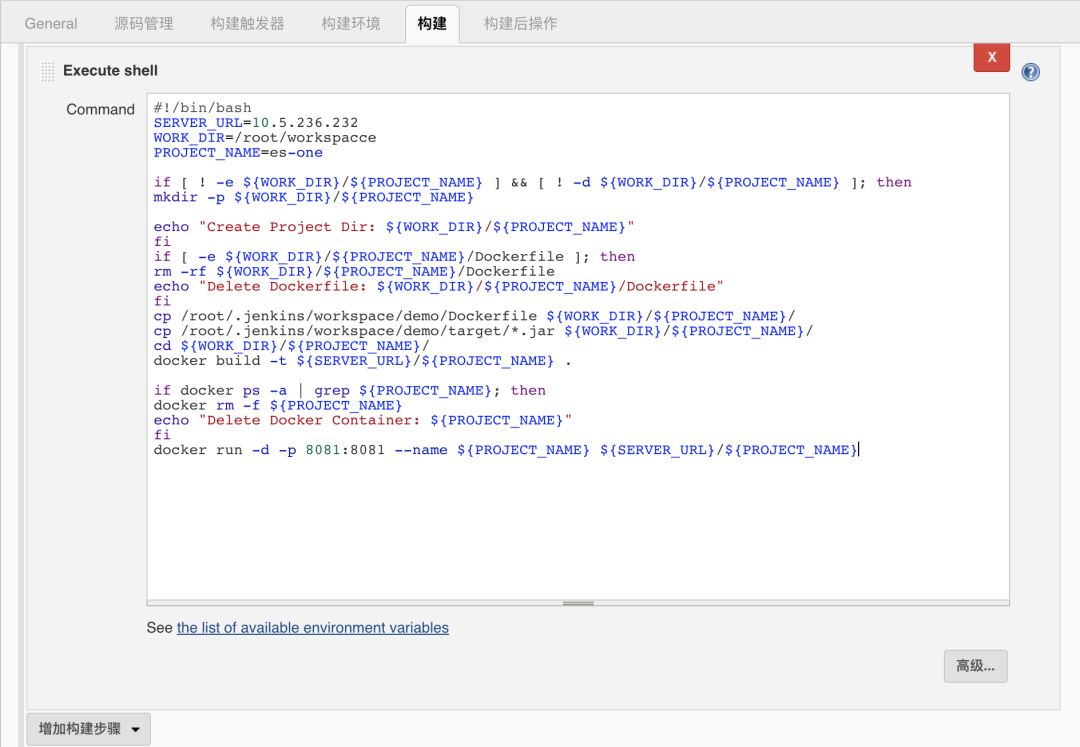
Execute shell:书写shell

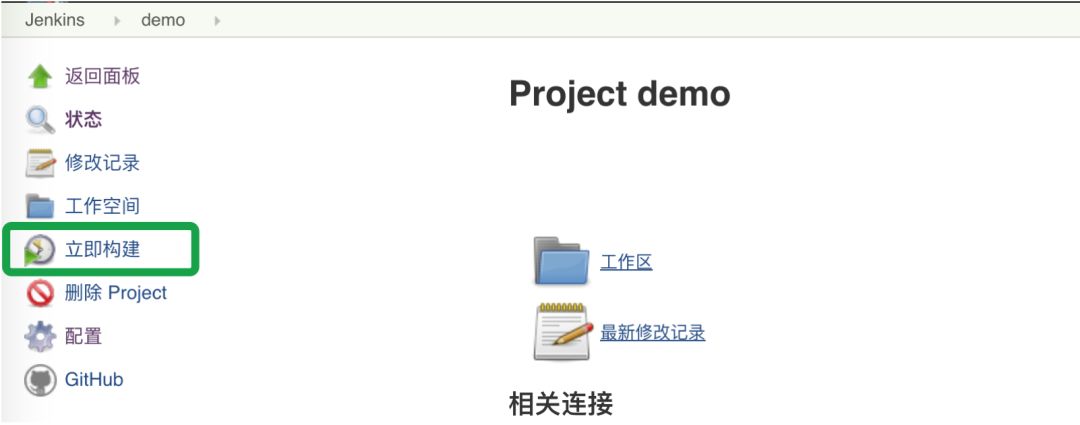
到这里就配置好了,点击立即构建

查看控制台日志:


最后看到docker镜像的构建成功和容器的启动,我们再到去服务器确认:


四、验证
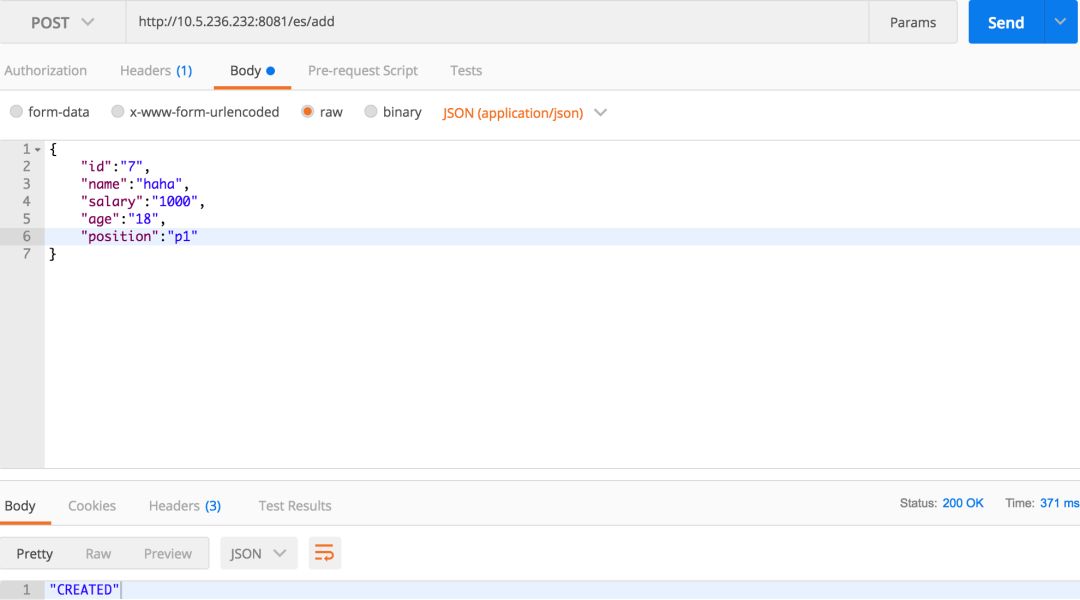
通过postman创建一条员工数据

查询es节点上这条数据是否存在

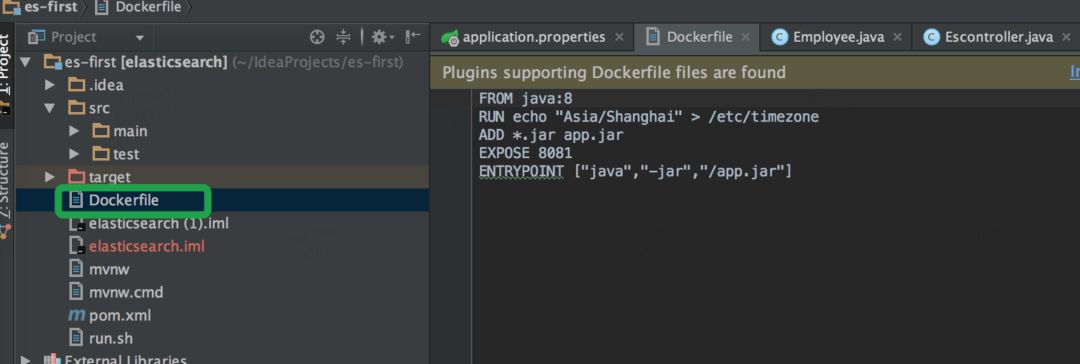
五、附项目结构图
这里主要关注下Dockerfile的位置和编写

推荐阅读:

点赞变好看,记得点个好看
本文分享自微信公众号 - 程序IT圈(DeveloperIT)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














