原文链接: Promise和worker内存泄漏的问题
https://www.cnblogs.com/cangqinglang/p/10580297.html
首先一个已经resolve的promise不会被reject, 也不会报错
let resolve
let reject
const p = new Promise((_resolve, _reject) => {
resolve = _resolve
reject = _reject
})
setTimeout(() => {
resolve()
}, 1000)
setTimeout(() => {
reject()
}, 2000)
async function main() {
console.log("main")
await p
console.log("after")
}
main()
// main
// after
不过也有点奇怪, 如果是worker中的话, 我已经将buffer转移过去了, 此时worker被关闭就算有内存泄漏, 也不会有这么大吧...
向终止的worker中也能转移数据

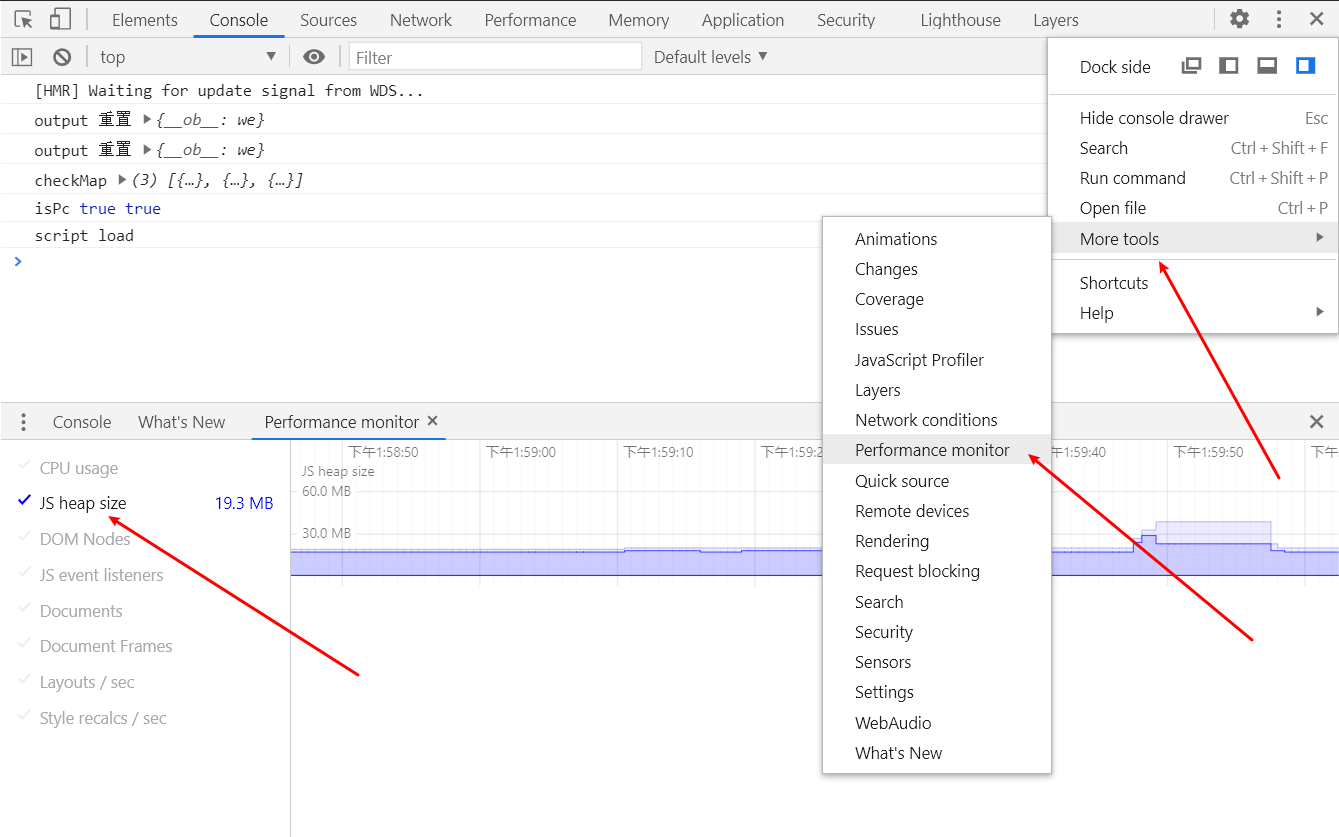
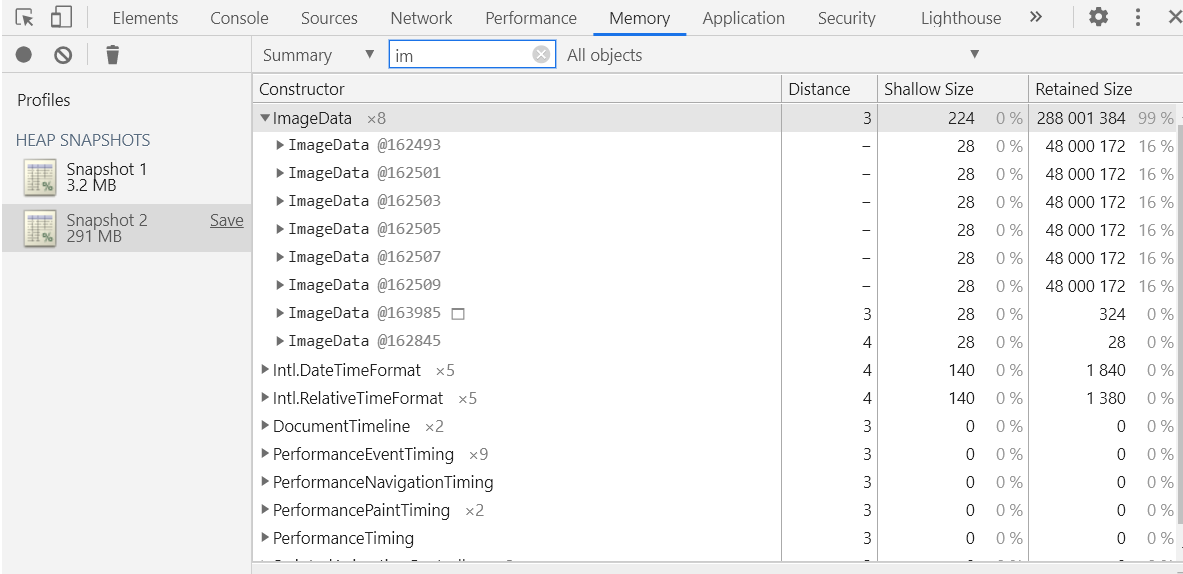
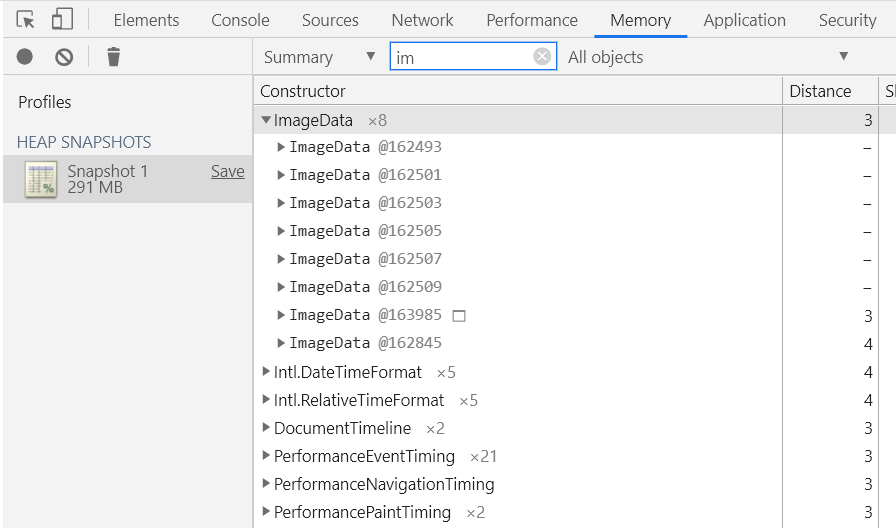
打开内存监控

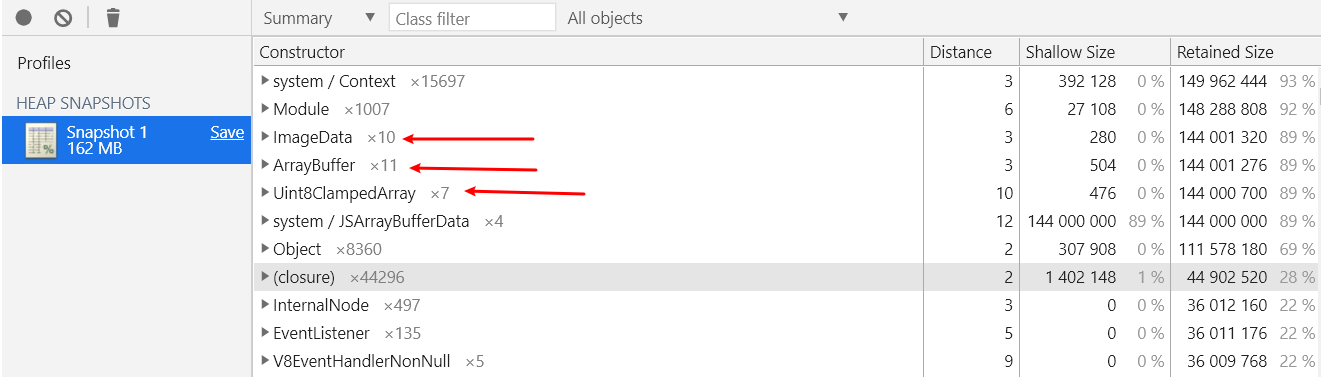
只上传一张图片, 居然创建了10个imageData...

参考
https://www.cnblogs.com/cangqinglang/p/10580297.html
猜测
promise向worker发送数据, 但是worker被终止, 此时不能被resolve, 所持有的资源也不会被回收
> CPU usage - 当前站点的 CPU 使用量;
> JS heap size - 应用的内存占用量;
> DOM Nodes - 内存中 DOM 节点数目;
> JS event listeners- 当前页面上注册的 JavaScript 事件监听器数量;
> Documents - 当前页面中使用的样式或者脚本文件数目;
> Frames - 当前页面上的 Frames 数目,包括 iframe 与 workers;
> Layouts / sec - 每秒的 DOM 重布局数目;
> Style recalcs / sec - 浏览器需要重新计算样式的频次;
初始状态

生成promise

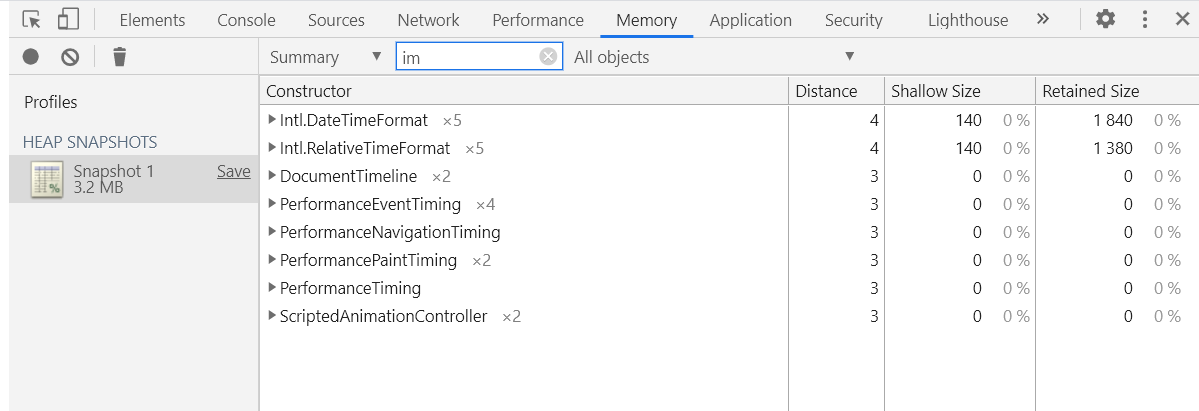
reject所有Promise, 好像没啥效果.... 前端好像不能直接控制垃圾回收....

基本上证实了, promise中的资源没有被释放, 这就很烦了... 要是直接reject这东西不仅会报错, 还会跳到await的那个地方...
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button onclick="post()">post</button>
<button onclick="stopWorker()">stop</button>
<script>
const list = []
async function post() {
list.push(
new Promise(r => {
const w = 4000
const h = 3000
const buffer = new Uint8ClampedArray(w * h * 4)
const imageData = new ImageData(buffer, w, h)
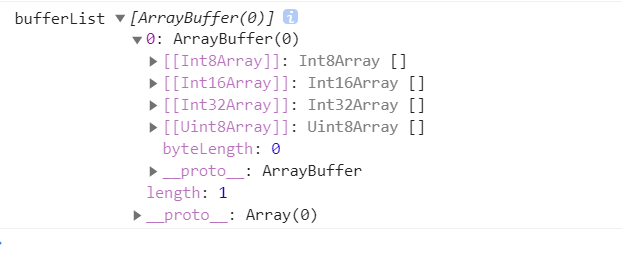
console.log("imageData", imageData)
}),
)
console.log(list)
}
</script>
</body>
</html>














