1. 本节说明
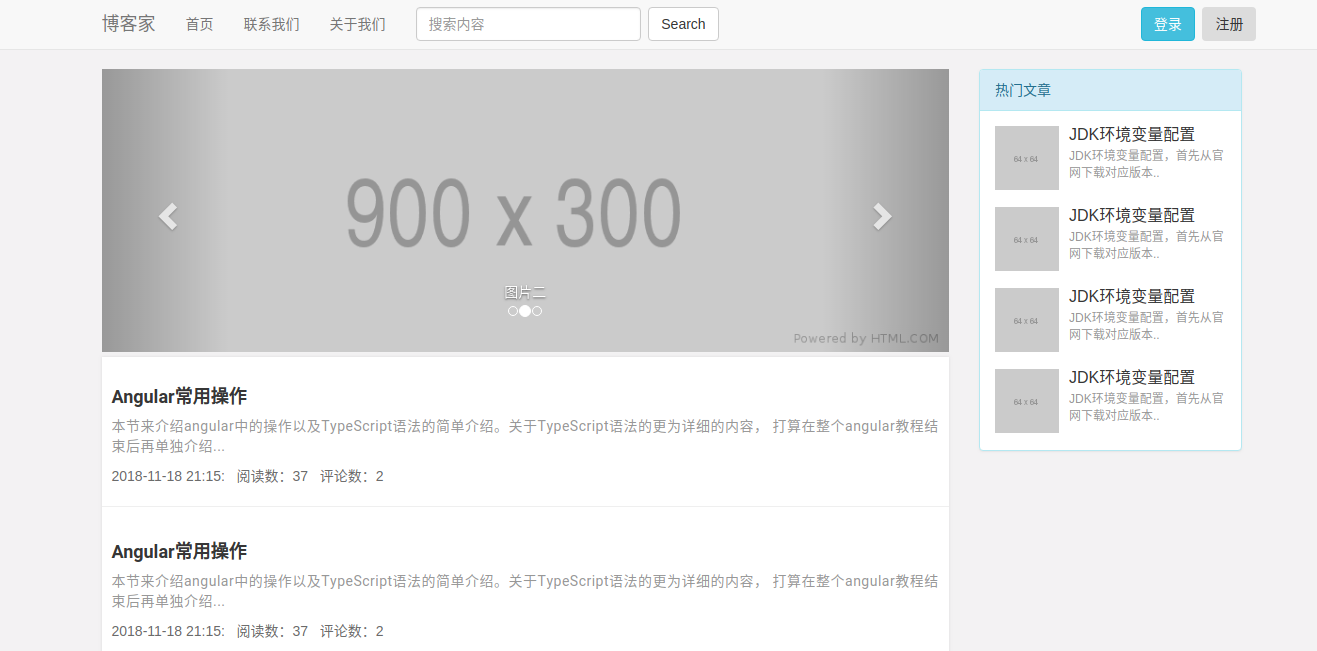
本节以及后面的内容我们将会通过搭建一个简单的博客程序来对angular进行介绍,项目使用前端框架是bootstrap.版本v3.3.7,另外需要安装jquery.关于bootstrap,jquery的安装方法第一篇中有讲解,不再赘述。本节内容由于搭建页面框架的关系,主要是bootstrap的内容,与angular关系不太大。最后的效果如下:

2. 搭建框架
首先,我们将上面的页面大致分为5个区域,分别是头部(header),轮播图(carousel),文章区域(article),侧边栏(sidebar),底部(footer)。
进入到项目目录,分别创建这5个组件:
ng g c header
ng g c carousel
ng g c artile
ng g c sidebar
ng g c footer
3. 编写模板文件和CSS文件
主要是bootstrap和css的内容,下面贴出文件的源码,不再做详细解释:
3.1. app.component.html
<app-header></app-header>
<div class="container">
<div class="row">
<div class="col-md-9">
<app-carousel></app-carousel>
<app-article></app-article>
</div>
<div class="col-md-3">
<app-sidebar></app-sidebar>
</div>
</div>
</div>
<app-footer></app-footer>
3.2. 全局样式文件 style.css
/* You can add global styles to this file, and also import other style files */
html,body{
margin: 0;
padding: 0;
font-size: 12px;
background-color: rgb(243,243,243) !important;
}
body{
padding-top: 70px;
}
3.3. header.component.html
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target=".navbar-ex">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="" class="navbar-brand">博客家</a>
</div>
<div class="collapse navbar-collapse navbar-ex">
<ul class="nav navbar-nav">
<li><a href="#">首页</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="搜索内容">
</div>
<button type="submit" class="btn btn-default">Search</button>
</form>
<div class="navbar-nav navbar-right">
<button class="navbar-btn btn btn-info">登录</button>
<button class="navbar-btn btn btn-defualt">注册</button>
</div>
<!--
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">
<span class="glyphicon glyphicon-user"></span> <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">我的博客</a></li>
<li><a href="#">我的收藏</a></li>
<li><a href="#">站内信</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">个人中心</a></li>
<li><a href="#">帐号设置</a></li>
</ul>
</li>
</ul>
-->
</div>
</div>
</nav>
3.4. carousel.component.html
<div id="carousel-ex" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="carousel-ex" data-slide-to="0" class="active"></li>
<li data-target="carousel-ex" data-slide-to="1"></li>
<li data-target="carousel-ex" data-slide-to="2"></li>
</ol>
<div class="carousel-inner listbox">
<div class="item active">
<img src="https://via.placeholder.com/900X300" alt="">
<div class="carousel-caption">
图片一
</div>
</div>
<div class="item">
<img src="https://via.placeholder.com/900X300" alt="">
<div class="carousel-caption">
图片二
</div>
</div>
<div class="item">
<img src="https://via.placeholder.com/900X300" alt="">
<div class="carousel-caption">
图片三
</div>
</div>
</div>
<a href="#carousel-ex" class="left carousel-control" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a href="#carousel-ex" class="right carousel-control" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
3.5. article.component.html
<div class="content-wrap">
<div class="article">
<h3 class="title">Angular常用操作</h3>
<p class="zy">
本节来介绍angular中的操作以及TypeScript语法的简单介绍。关于TypeScript语法的更为详细的内容,
打算在整个angular教程结束后再单独介绍...
</p>
<p class="info">
<span>2018-11-18 21:15:</span>
<span>阅读数:37</span>
<span>评论数:2</span>
</p>
</div>
<div class="article">
<h3 class="title">Angular常用操作</h3>
<p class="zy">
本节来介绍angular中的操作以及TypeScript语法的简单介绍。关于TypeScript语法的更为详细的内容,
打算在整个angular教程结束后再单独介绍...
</p>
<p class="info">
<span>2018-11-18 21:15:</span>
<span>阅读数:37</span>
<span>评论数:2</span>
</p>
</div>
<div class="article">
<h3 class="title">Angular常用操作</h3>
<p class="zy">
本节来介绍angular中的操作以及TypeScript语法的简单介绍。关于TypeScript语法的更为详细的内容,
打算在整个angular教程结束后再单独介绍...
</p>
<p class="info">
<span>2018-11-18 21:15:</span>
<span>阅读数:37</span>
<span>评论数:2</span>
</p>
</div>
<div class="article">
<h3 class="title">Angular常用操作</h3>
<p class="zy">
本节来介绍angular中的操作以及TypeScript语法的简单介绍。关于TypeScript语法的更为详细的内容,
打算在整个angular教程结束后再单独介绍...
</p>
<p class="info">
<span>2018-11-18 21:15:</span>
<span>阅读数:37</span>
<span>评论数:2</span>
</p>
</div>
</div>
3.6. article.component.css
.content-wrap{
box-shadow: 0 0 3px rgb(220, 220, 220);
background: white;
}
.article{
padding: 10px;
margin: 5px 0px;
border-bottom: 1px solid rgb(240,240,240);
}
.article h3{
font-size: 18px;
font-weight: bold;
color: #333;
font-family: "SF Pro Display",Roboto,Noto,Arial,"PingFang SC",sans-serif;
}
.zy{
font-size: 14px;
color: #999;
letter-spacing: 0.5px;
font-family: "SF Pro Display",Roboto,Noto,Arial,"PingFang SC",sans-serif;
}
.info{
color: #6b6b6b;
margin-top: 10px;
}
3.7. sidebar.component.html
<div class="panel panel-info hot">
<div class="panel-heading">
热门文章
</div>
<div class="panel-body">
<div class="media">
<div class="media-left">
<a href="#">
<img src="https://via.placeholder.com/64" alt="" class="media-object">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">JDK环境变量配置</h4>
<p>JDK环境变量配置,首先从官网下载对应版本..</p>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img src="https://via.placeholder.com/64" alt="" class="media-object">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">JDK环境变量配置</h4>
<p>JDK环境变量配置,首先从官网下载对应版本..</p>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img src="https://via.placeholder.com/64" alt="" class="media-object">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">JDK环境变量配置</h4>
<p>JDK环境变量配置,首先从官网下载对应版本..</p>
</div>
</div>
<div class="media">
<div class="media-left">
<a href="#">
<img src="https://via.placeholder.com/64" alt="" class="media-object">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">JDK环境变量配置</h4>
<p>JDK环境变量配置,首先从官网下载对应版本..</p>
</div>
</div>
</div>
</div>
3.8. sidebar.component.css
.hot h4{
margin-top: 0;
}
.hot .media-body h4{
color: #333;
font-size: 16px;
}
.hot .media-body p{
color: #999;
font-size:12px;
}
3.9. footer.component.html
<div class="container">
<hr>
<footer>
<div class="row">
<div class="col-lg-12">footer部分</div>
</div
</footer>
</div>














