2019 年 5 月 24-25 日,国内领先的一站式 DevOps 解决方案供应商 CODING 作为腾讯云的深度合作伙伴,受邀参加在成都举行的由 TC608 云计算标准和开源推进委员会主办,中国信息通信研究院牵头,高效运维社区支持,DevOps 标准工作组负责组织的 DevOps 标准体系之系统和工具 & 技术运营标准技术专家研讨会。
在《研发运营一体化 DevOps 能力成熟度模型第 8 部分:系统和工具》与《研发运营一体化DevOps 能力成熟度模型第 4 部分:技术运营》标准技术专家研讨会上,围绕项目与开发管理、应用设计与开发、持续交付、测试管理与自动化写实、技术运营、安全开发等进行了技术研讨,并制定了相关规范。
 本次会议专家组合影,第五排左起第四位为 CODING 产品总监王振威
本次会议专家组合影,第五排左起第四位为 CODING 产品总监王振威
本次会议还邀请了来自华为、平安科技、腾讯、阿里巴巴、中兴通讯、亚信科技、浙江移动、京东金融、中国联通、苏宁消费金融、百度、去哪儿网、新华三等行业顶尖企业的 40 余位 DevOps 实践与工具专家,对标准框架和内容进行了全面的研讨,将系统和工具 & 技术运营两部分标准内容进行完善与规范,并在第二天的会议中将部分内容定稿。
DevOps 能力成熟度模型第八部分

- 项目与开发管理 & 应用设计与开发
此次会议“项目与开发管理”、“应用设计与开发”两个部分的内容依旧由华为、腾讯、阿里、CODING 等单位的专家通力合作完成部分定稿。
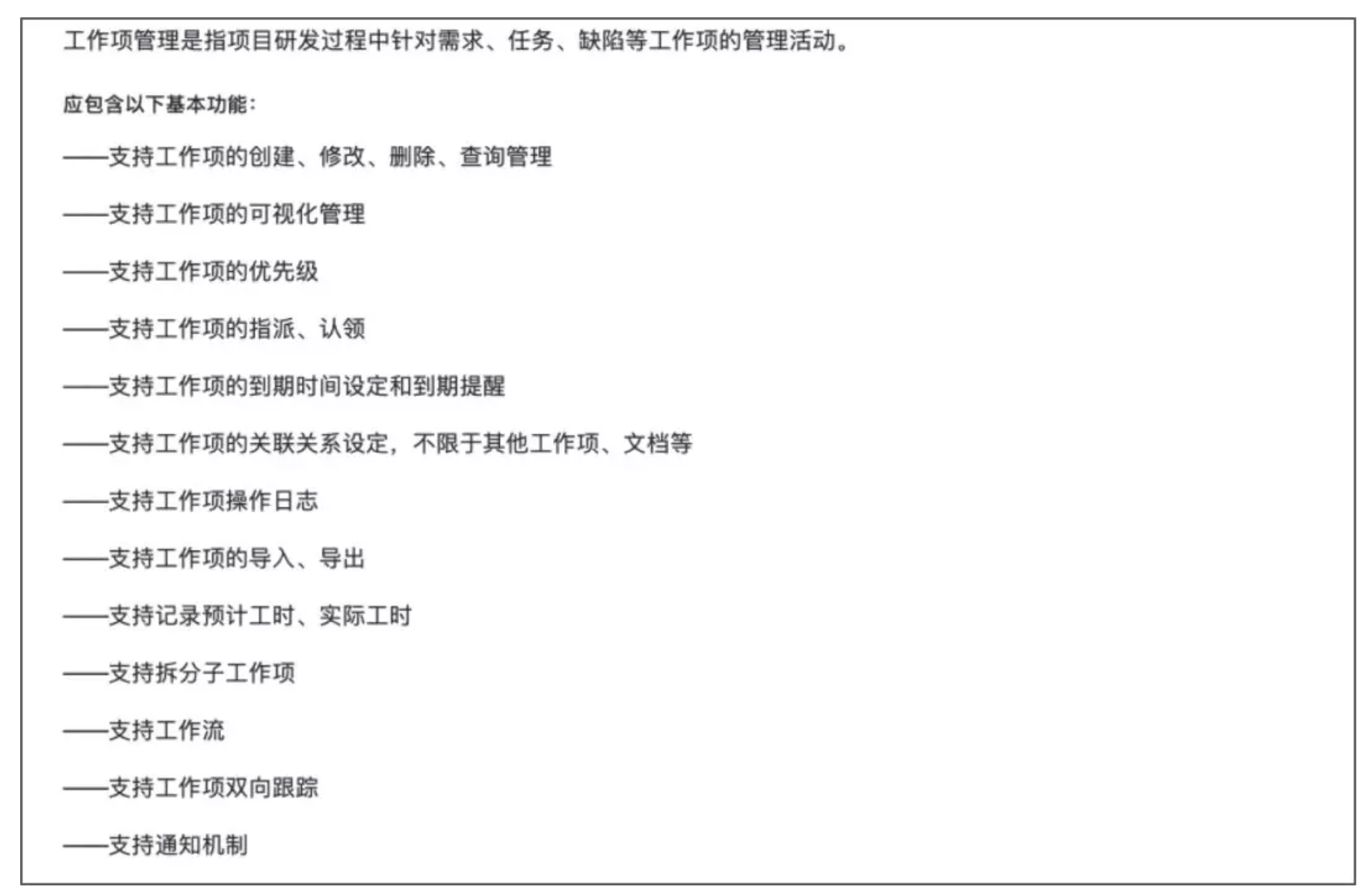
 工作项管理能力域的部分文稿
工作项管理能力域的部分文稿
- 持续交付
持续交付部分此次主要对能力域及其内容进行了更新,主要包含版本控制系统、构建与持续集成、流水线、制品管理、部署管理、发布管理、环境管理、应用配置管理、数据变更管理 9 个能力域,就数据管理更改为数据变更管理达成了高度一致,完成了定稿目标。其中 CODING 自研的 CCI 系统也为此部分标准提供了参考内容。
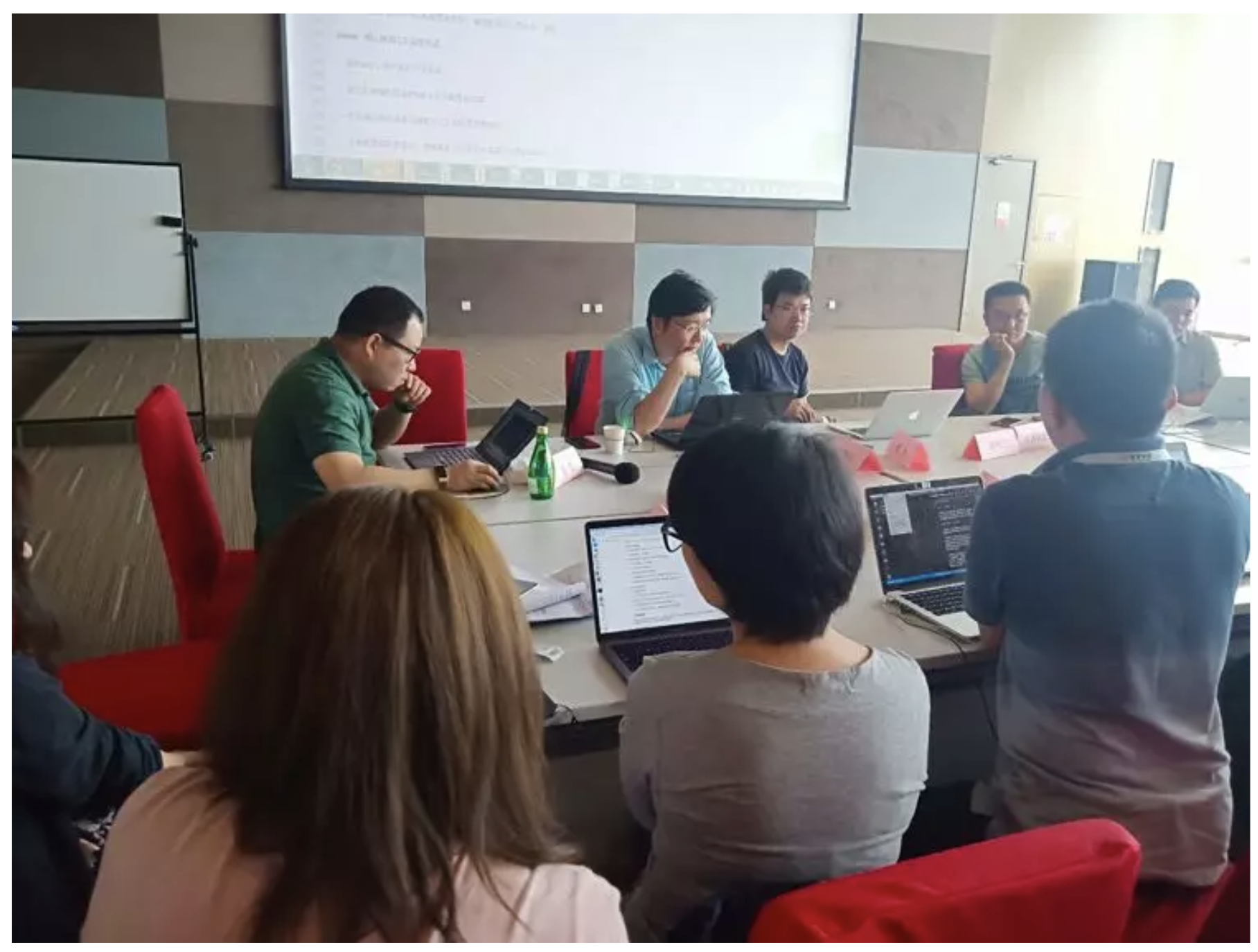
 会议现场讨论情况
会议现场讨论情况
- 测试管理 & 自动化测试
测试管理与自动化测试依旧由中兴通讯、腾讯、亚信科技、CODING 等单位的专家通力合作,完成了测试管理以及自动化测试的最终定稿。
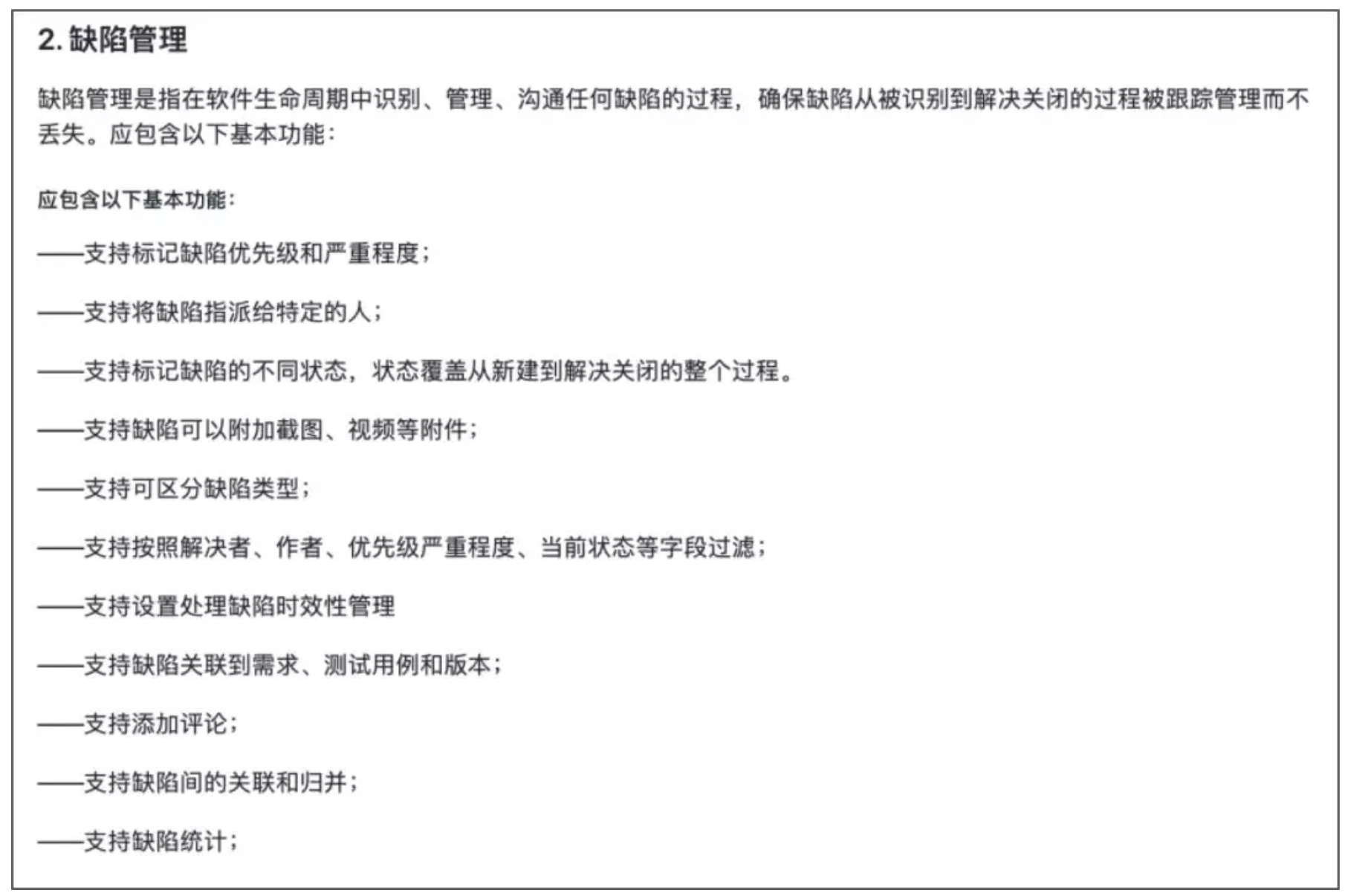
 缺陷管理能力域部分文稿
缺陷管理能力域部分文稿
- 技术运营
此次研讨会的核心内容之一是系统和工具中技术运营的能力项划分,最终与会专家达成一致,主要包括通用、监控管理、事件管理与变更管理、配置管理、容量与成本管理、高可用管理、业务连续性管理、用户体验管理等部分,后续也将在中国信通院的指导下,继续开展相关编写以及研讨工作。
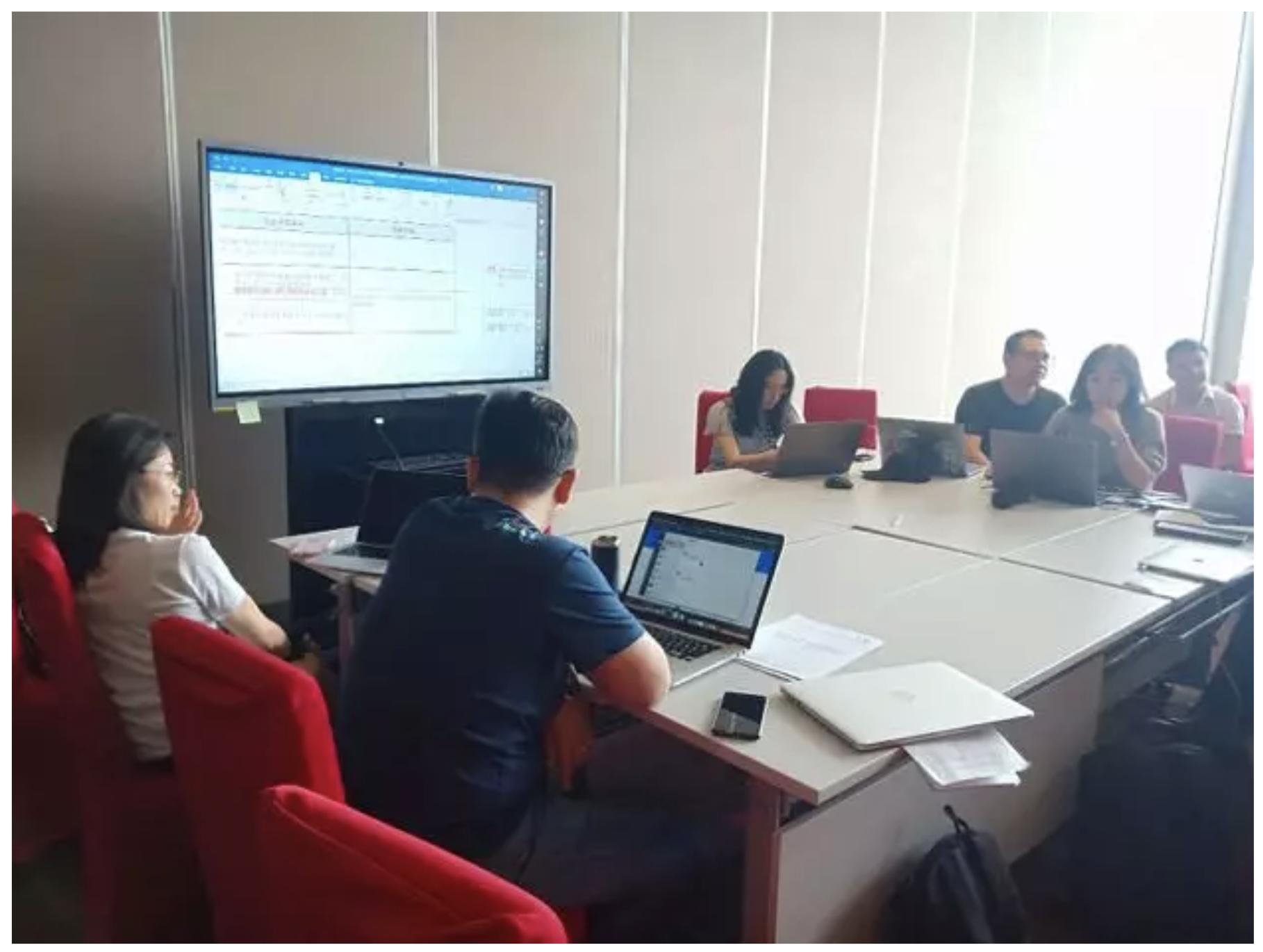
 会议现场讨论情况
会议现场讨论情况
CODING 简介
 CODING 一站式 DevOps 解决方案
CODING 一站式 DevOps 解决方案
CODING 是面向软件研发团队的研发协作平台,涵盖了软件开发从构想到交付的一切所需,提供完整的研发协作工具,无需对接第三方服务。使研发团队在云端高效协作,实践敏捷开发于 DevOps,提升软件交付质量与速度,降低企业研发成本,助力企业实现数字化转型。
点击即可开启企业数字化转型之旅 现五人以下团队可免费使用 CODING













