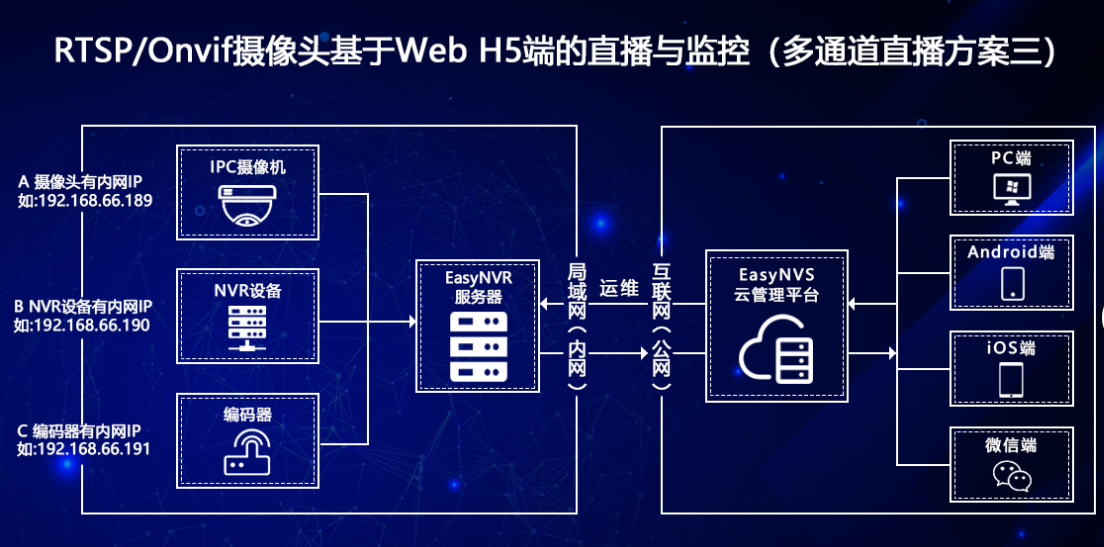
由于浏览器的安全限制的成都越来越高,尤其是设计到跨域的数据调用问题,限制要求也是越来越严格。而EasyNVR作为能力层,需要进行接口的调用,因此在调用接口进行token验证往往也是存在很多不方便的地方。

针对这些问题,EasyNVR在新的4.1.0版之后(包含4.1.0版本)也同步兼容了get进行token验证的方法。就是将登录获取到的token值在后续需要用到的接口可以通过get传值的方式进行接口传递从而达到接口的调用。
前端代码实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EasyNVR</title>
</head>
<body>
<h5>DEMO</h5>
<input type="button" value="登录" id="login" />
<input type="button" value="退出" id="loginout" />
<input type="button" value="获取通道" id="modify" />
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/jquery-cookie/1.4.1/jquery.cookie.js"></script>
<h6>返回数据展示<h6>
<input type="text" name="userName" style="height: 400px;width: 1000px;" id="text">
</body>
<script type="text/javascript">
var token
$(function () {
$("#login").click(function () { //登录
$.ajax({
type: "GET",
Url:"http://127.0.0.1:10800/api/v1/login?username=easynvr&&password=ec6206d95f5772323792621ad25ffedf",
success: function(data) {
token=data.EasyDarwin.Body.Token
console.log(data.EasyDarwin.Body.Token);
}
});
});
$("#loginout").click(function () { //退出
$.ajax({
type:"Get",
url:"http://127.0.0.1:10800/api/v1/logout",
success: function (data) {
console.log(data);
}
})
});
$("#modify").click(function () {
$.ajax({
type:"Get",
url:"http://127.0.0.1:10800/api/v1/getchannelsconfig?token="+token,
success: function (data) {
console.log(data);
}
})
});
})
</script>
</html>
示例:
DEMO