我们先新建好一个云函数 环境为nodejs 12.13 如果不知道怎么创建 请参考上一篇文章 云函数nodejs环境快速连接操作MySQL
本地代码编写
安装依赖
在我们的电脑上 新建一个空目录 执行 npm install nodemailer

再次封装
新建一个email.js文件
let nodemailer = require('nodemailer')
let transporter = nodemailer.createTransport({
service: 'xxx', // 邮件服务商 可以是qq 126 等等 具体参考nodemailer文档.
auth: {
user: 'xxxxxx', //邮箱地址
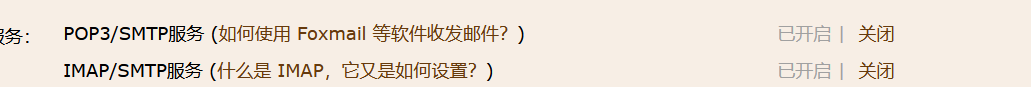
pass: 'xxxx'// 邮箱设置找到SMTP服务并开启获取
}
});
module.exports = transporter
如何找pass 如下 这是qq邮箱 设置>账户 下可找到

调用
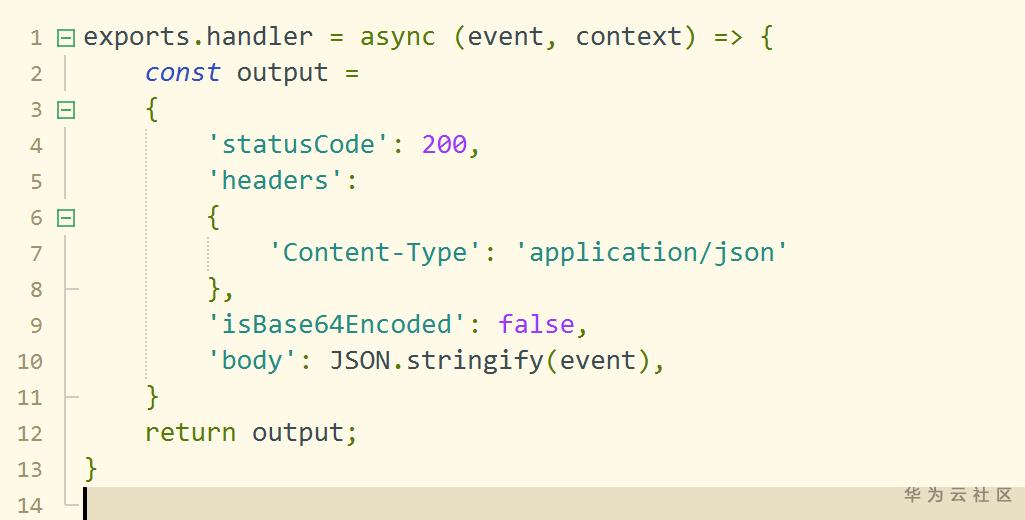
新建index.js文件 将云函数中代码复制

修改代码
const transporter = require("./email.js")
exports.handler = async (event, context) => {
const message = {
from: "邮箱名<xxxx@xxx.com>", //注意邮箱地址要填写
to: email,//收件地址
subject: "主题",
html: `<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div>
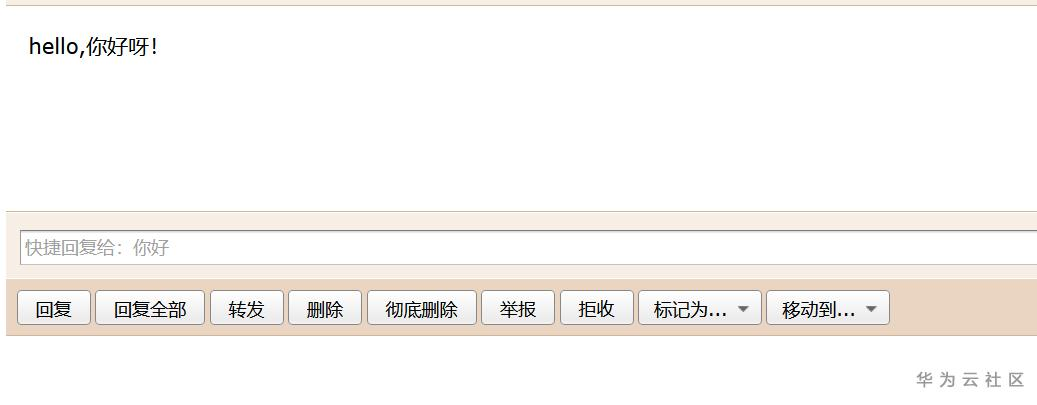
hello,你好呀!
</div>
</body>
</html>`
};
let res = await transporter.sendMail(message)
return res;
}上传代码
将项目压缩


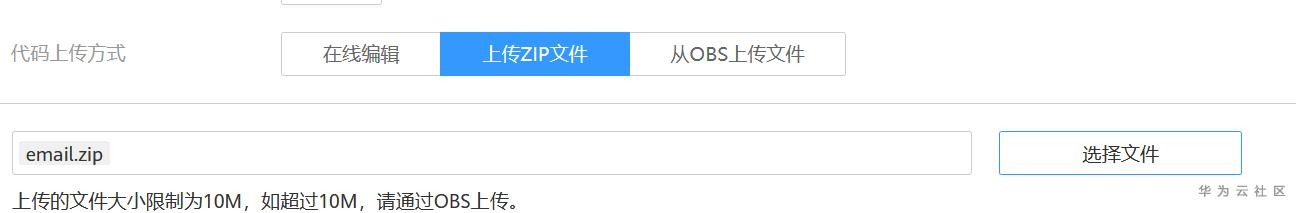
上传

点击保存按钮
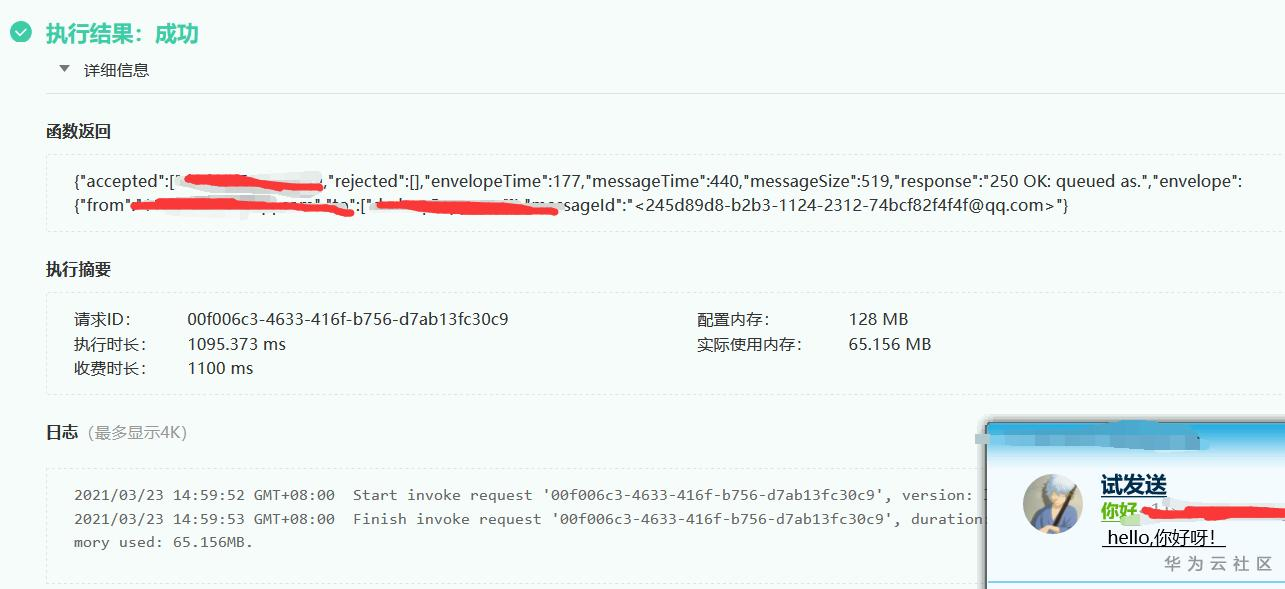
测试