
目录
JS基本概念
JS操作符
JS基本语句
JS数组用法
Date用法
JS字符串用法
JS编程风格
JS编程实践
不知不觉做前端已经五年多了,无论是从最初的jQuery还是现在火热的Angular,Vue,React等前端框架,甚至是nodejs等服务端的兴起,归根到底,我始终觉着一切的核心还是JavaScript。于是最近就有了一个想法,想要梳理一下这些年学习以及使用JS的心得。
本系列文章主要是针对JS的相关知识点做一个类似提纲似的提炼,一来可以作为今后温故知新的参照;二来也是希望能够帮助大家更加系统清晰的理解JS这门语言。
本系列文章主要参照了Nicholas C. Zakas 的两本著作:
《JavaScript高级程序设计(第3版)》及《编写可维护的JavaScript》
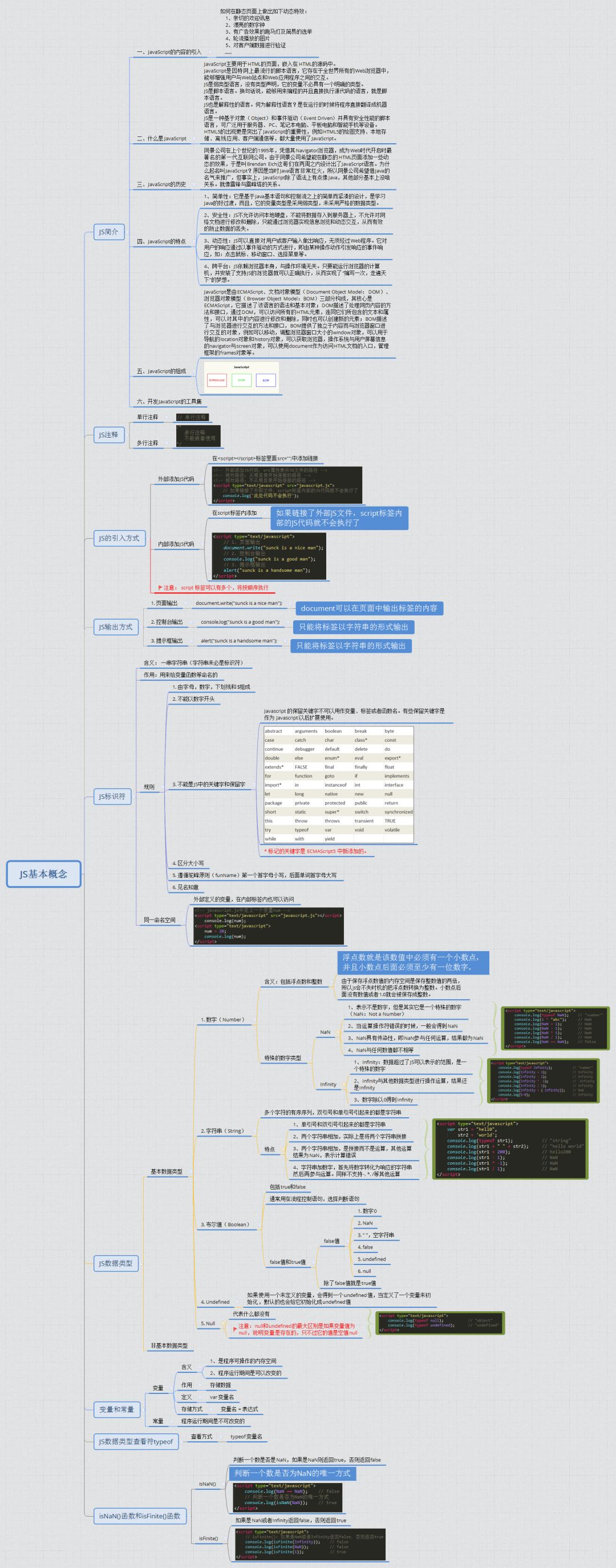
JS基本概念

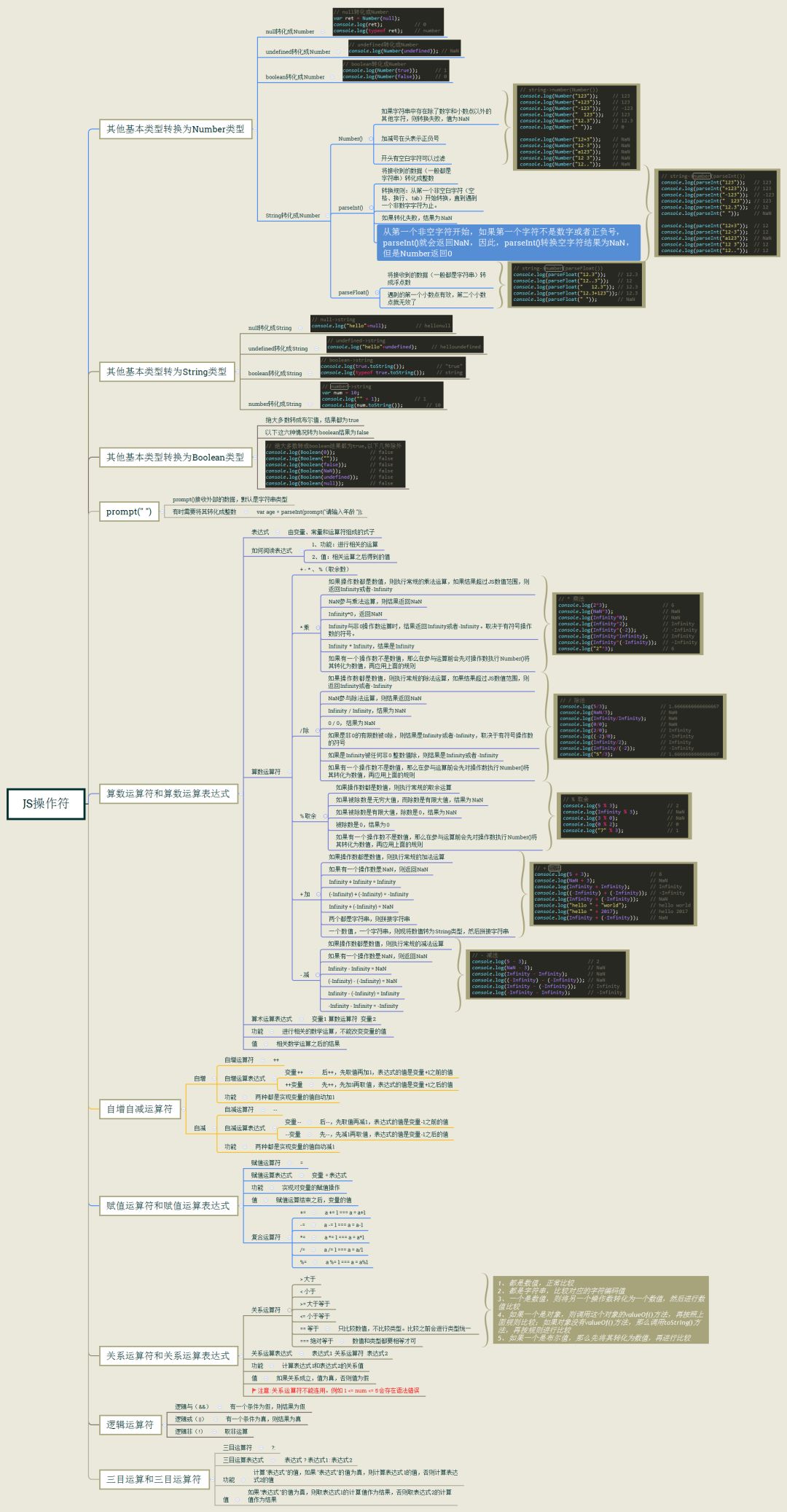
JS操作符

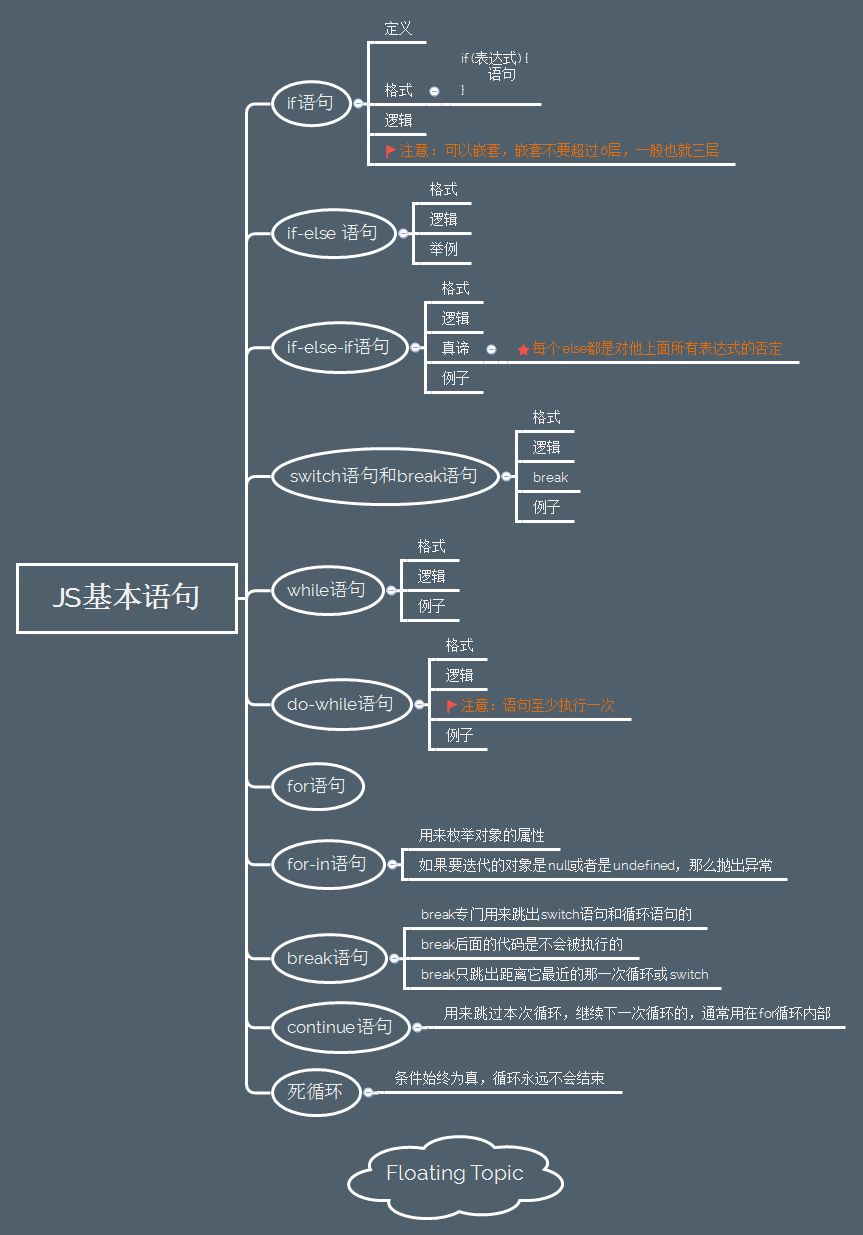
JS基本语句

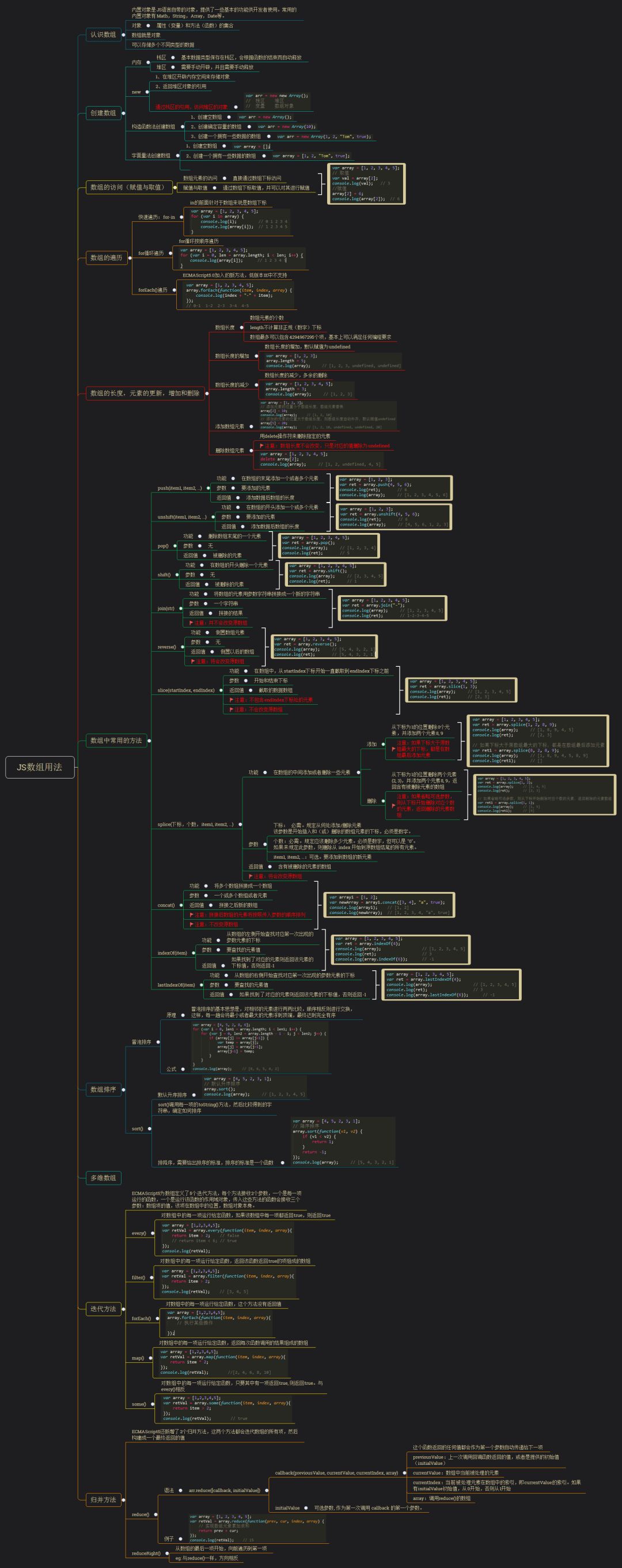
JS数组用法

Date用法

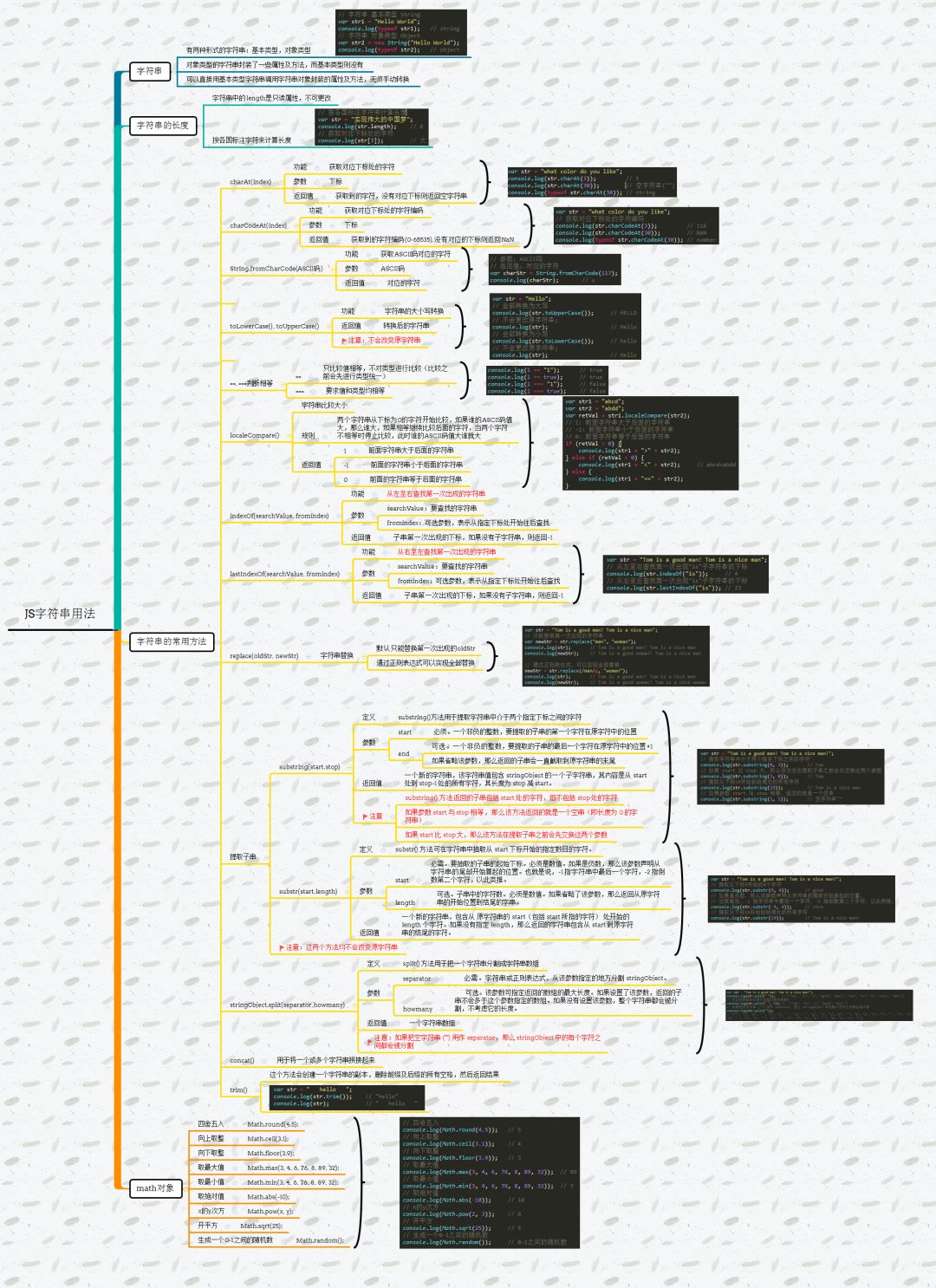
JS字符串用法

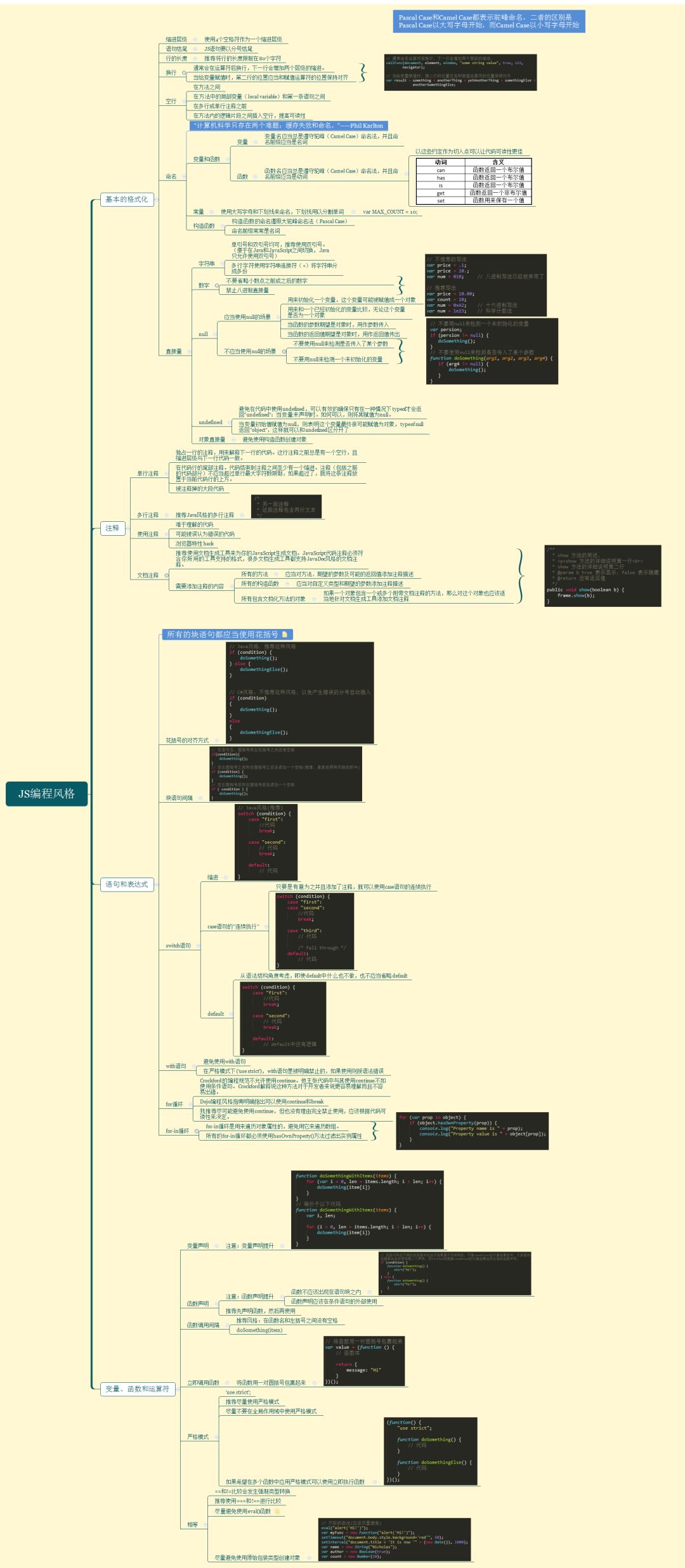
JS编程风格

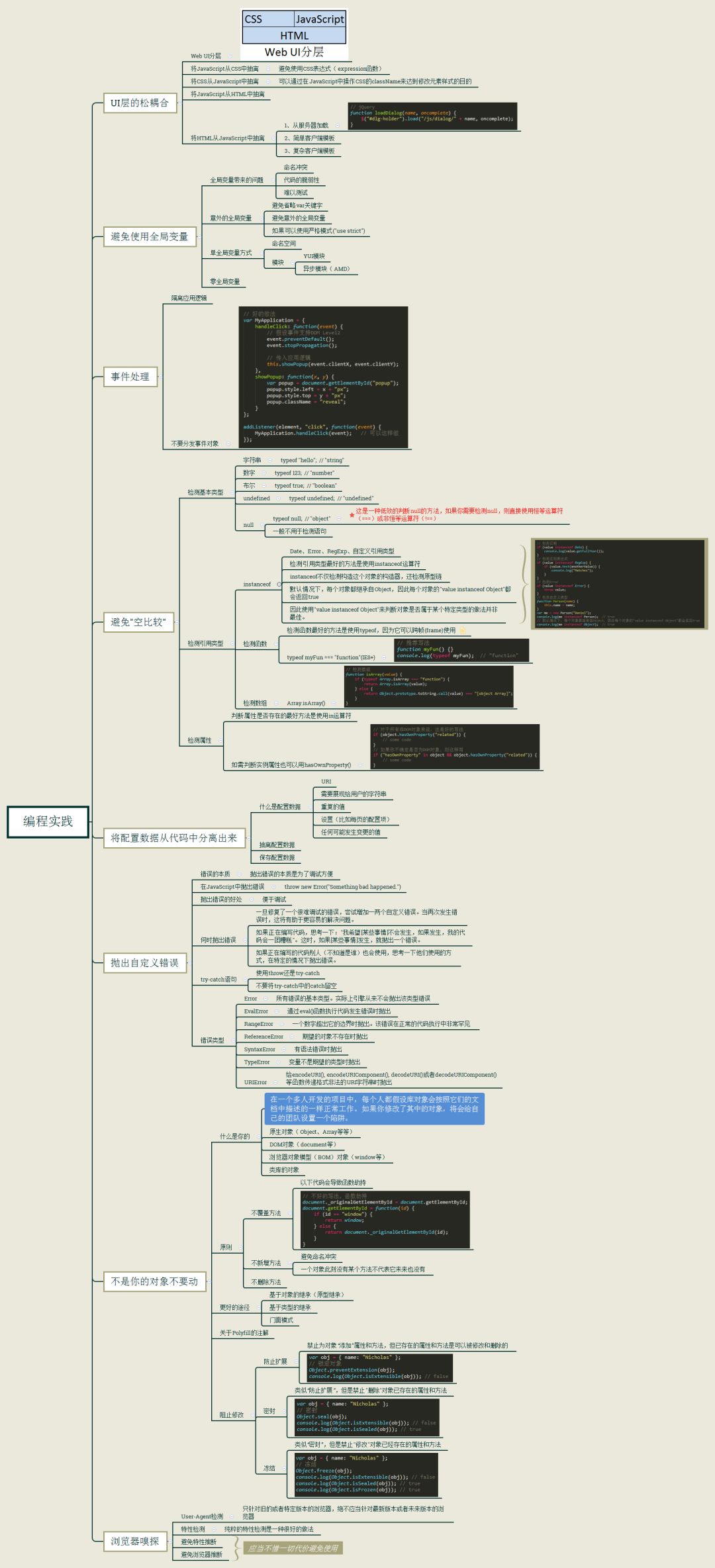
JS编程实践

xmind源文件已经上传到github,喜欢的就给个Star吧!(^_^)
https://github.com/lidaguang1989/javascript-knowhow
温馨提示:微信公众号后台回复‘JavaScript’即可领取到xmind源文件
源自:https://www.cnblogs.com/lidgblogs/p/8350276.html
声明:文章著作权归作者所有,如有侵权,请联系小编删除。
感谢 · 转发欢迎大家留言


喜欢就点下 “
在
看” 吧!
本文分享自微信公众号 - web前端学习圈(web-xxq)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













