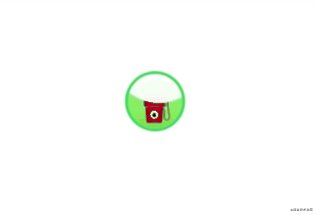
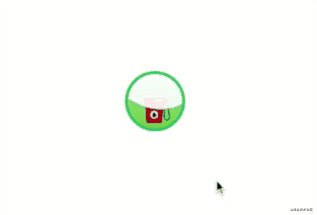
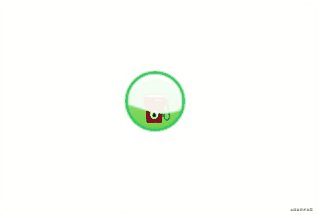
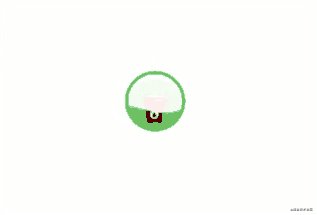
css3给我们前端开发带来了很便利, 我们可以使用css3 的新特新实现各种形状和动效, 接下来笔者就来带大家介绍如何用css3实现 H5-Dooring编辑器 中的水波动画.

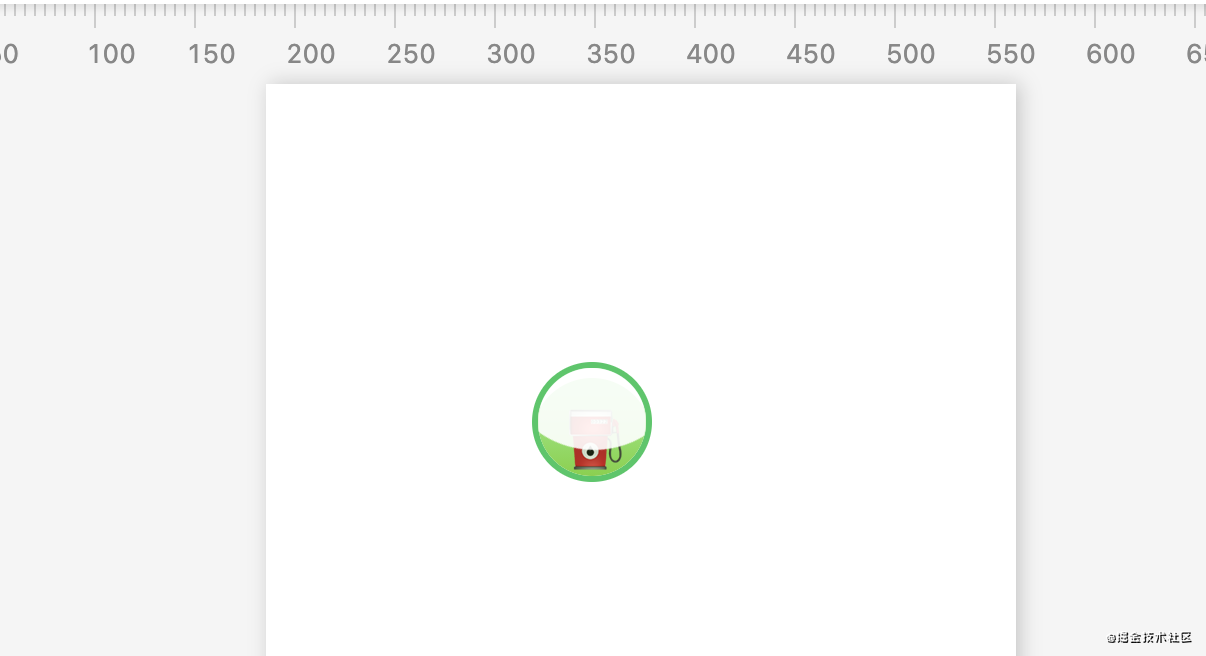
由于生成gif的工具比较弱(在线求好用的mac版gif录频生成工具...), 我不得不上传个原图, 大家自行脑补.
接下来我们来研究实现原理和实现方式.
动画拆解
要想用纯css实现曲线, 我们第一反应就是用border-radius这个属性, 比如说实现一个圆, 我们只需要如下设置:
.circle {
border-radius: 50%;
}实现椭圆,扇形, 半椭圆这些, 只需要设置不同边的圆角即可, 如下:
.circle {
border-radius: 50% 100% 40% 60%;
}以上的代码效果如下:

我们再发挥一下想象, 如果是闭合曲线, 是不是也能用同样的方法实现呢?
 我们只需要将
我们只需要将background换成border, 调整border-radius参数即可.
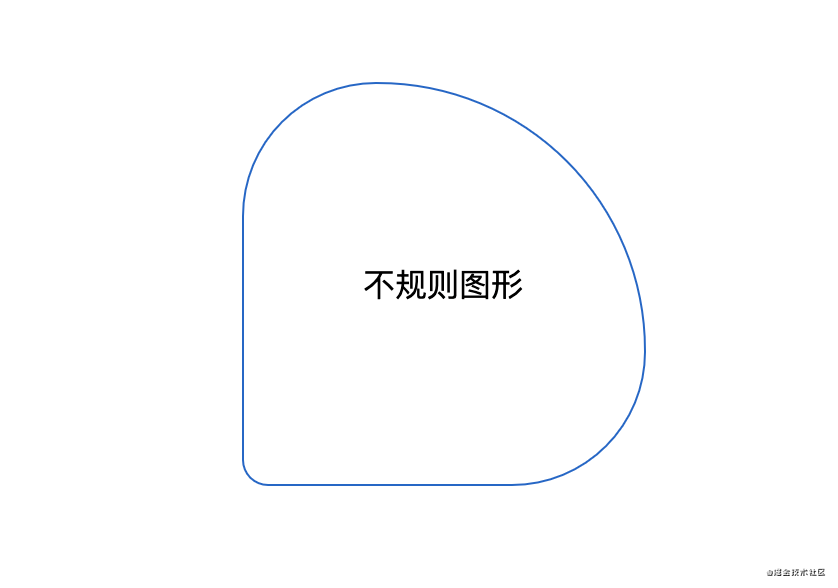
接下来给大家看一下我用css画的一个图形, 各位可以参考学习一下:

当然使用相同的原理我们可以实现更多有意思的图案, 笔者这里就不一一举例了.
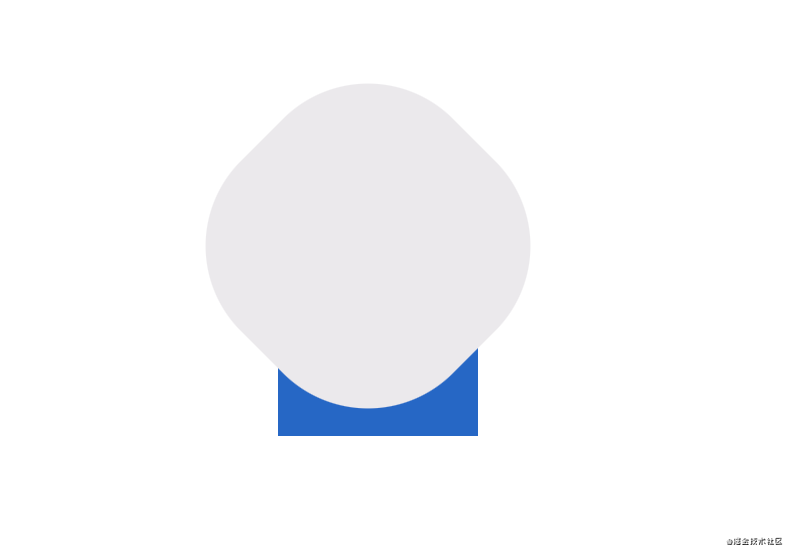
回归正题, 我们来看看水波动画的实现原理. 首先不规则动画我们实现了, 剩下的工作就是如何实现波浪和波浪动画, 参考上面不规则图形的实现方案, 波浪线的制作可以采用类似裁切来实现, 如下:
 由上图可以看出, 我们使用
由上图可以看出, 我们使用css的border-radius做一个矩形和一个圆角矩形, 使用transform来设置偏移和旋转, 就可以实现底部裁切后的曲面. 最后我们使用animation动画让其运动来看看效果:

我们只需要优化上面的动画, 让背景更柔和, 比如说圆形, 容器溢出隐藏, 这样就可以实现H5-Dooring编辑器 中的水波动画了, css源码如下:
.dragPay {
position: absolute;
z-index: 99999;
left: 414px;
top: 156px;
width: 60px;
height: 60px;
border-radius: 50%;
border: 3px solid #20c961;
background: #ffffff;
overflow: hidden;
padding: 5px;
box-sizing: border-box;
}
.dragPay .wave {
position: relative;
left: -8px;
width: 60px;
height: 60px;
background-image: linear-gradient(-180deg, #8dec8a 13%, #70cf23 91%);
border-radius: 50%;
line-height: 60px;
text-align: center;
font-size: 32px;
cursor: pointer;
}
.dragPay .waveMask {
position: absolute;
width: 120px;
height: 120px;
top: 0;
left: 50%;
border-radius: 40%;
background-color: rgba(255, 255, 255, 0.9);
transform: translate(-50%, -82%) rotate(0);
animation: toRotate 10s linear -5s infinite;
z-index: 20;
pointer-events: none;
}
@keyframes toRotate {
50% {
transform: translate(-50%, -70%) rotate(180deg);
}
100% {
transform: translate(-50%, -70%) rotate(360deg);
}
}html结构如下:
<div class="dragPay">
<div class="wave">
<span>⛽️</span>
</div>
<div class="waveMask"></div>
</div> 当然我们可以使用伪元素来优化dom结构. 大家可以亲自感受一下.
更多css3案例/学习技巧
-
最后
目前H5-Dooring还在飞速迭代,
- github地址: https://github.com/MrXujiang/h5-Dooring
- ℹ️ issue地址: https://github.com/MrXujiang/h5-Dooring/issues
- 官方文档
dooring更新日志
- 图片库支持自定义图片上传
- 修复预览页面方法隐藏bug
- dooring文档添加部署和二次开发文档,具体包括:
- dooring开发文档迭代
- 表单组件支持布局概念
- 支持表单数据批量导入,删除
- 图标组件支持自定义上传
近期规划
- 完善api接口文档
- pc端页面编辑器
- beta版初版