
点击上方“Python学习开发”,选择“加为星标”
第一时间关注Python技术干货!
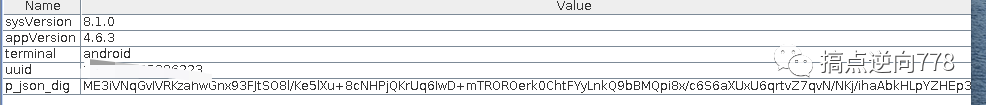
今天有个好兄弟找我,因为抢不到票,很生气,直接想爬虫干他了。然后看了下请求。

就是这个p_json_dig这个参数。
接下来,想直接打开jadx开搜了。发现被数字壳加固了。
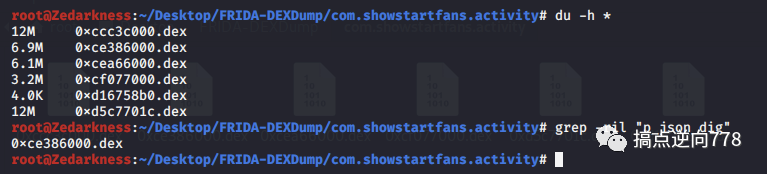
上!FRIDA-DEXDump! 直接脱掉。

搜索一波 发现就在这个dex里面,jadx启动!

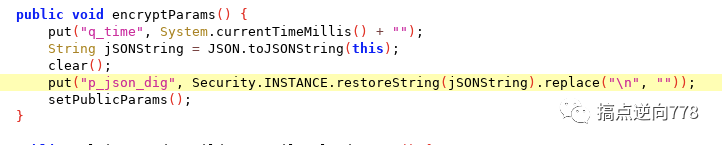
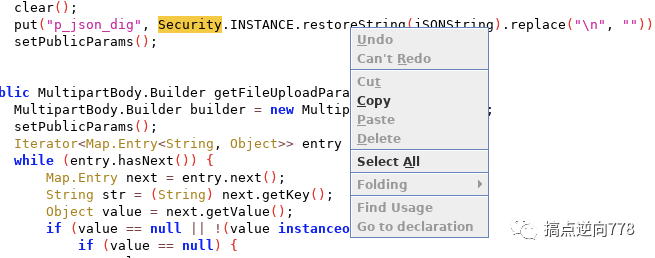
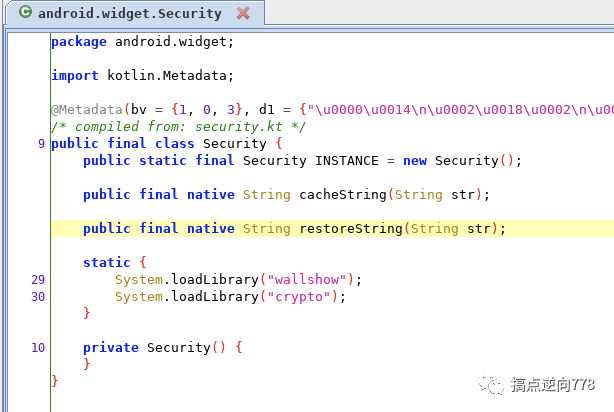
那岂不是hook Security.INSTANCE.restoreString 这个方法就完事了,看了下Security是android.widget.Security; 这个类里面的,发现没找到。

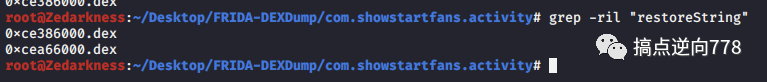
应该是在别的dex里面 搜一波


找到了 是个native的方法。不多说 先hook一波,objection上!

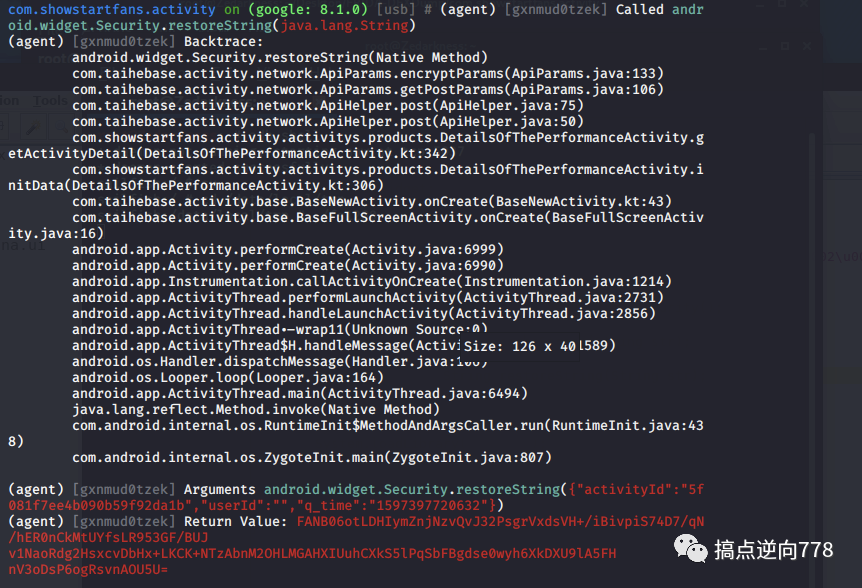
直接hook上 然后触发这个请求。
调用栈 入参 出参 全部自吐,美滋滋。

那就可以主动调用了。
但是我还想追一追 康康这个算法是啥。

把这两个 so 拿出来康康,
一个 native的方法注册 要么静态注册 要么动态注册。
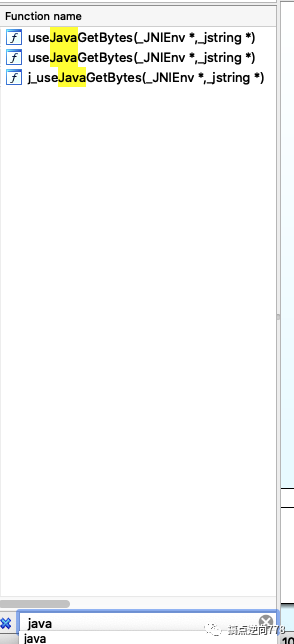
搜了下发现crypto的so里面没有函数注册,那就在wallshow的so里面康康

不是静态注册

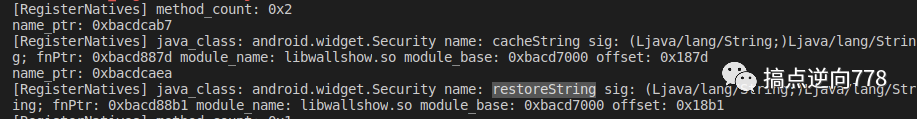
那就是动态注册了,上一波yang神的脚本
hook_registerNatives.js

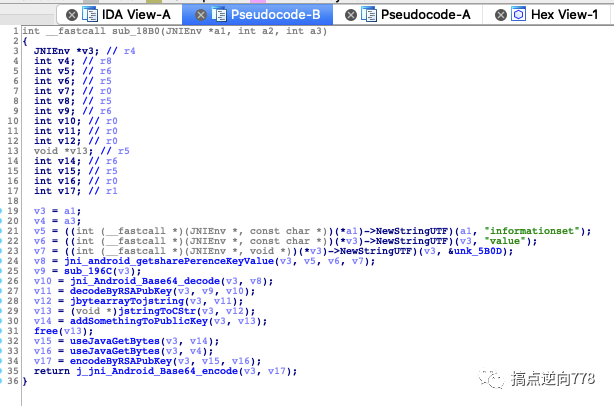
直接逮到,拿他的偏移去IDA去康康


算法一目了然,rsa加密,就不还原了。
一行代码都没写就找到了,美滋滋,大佬的工具真好用。
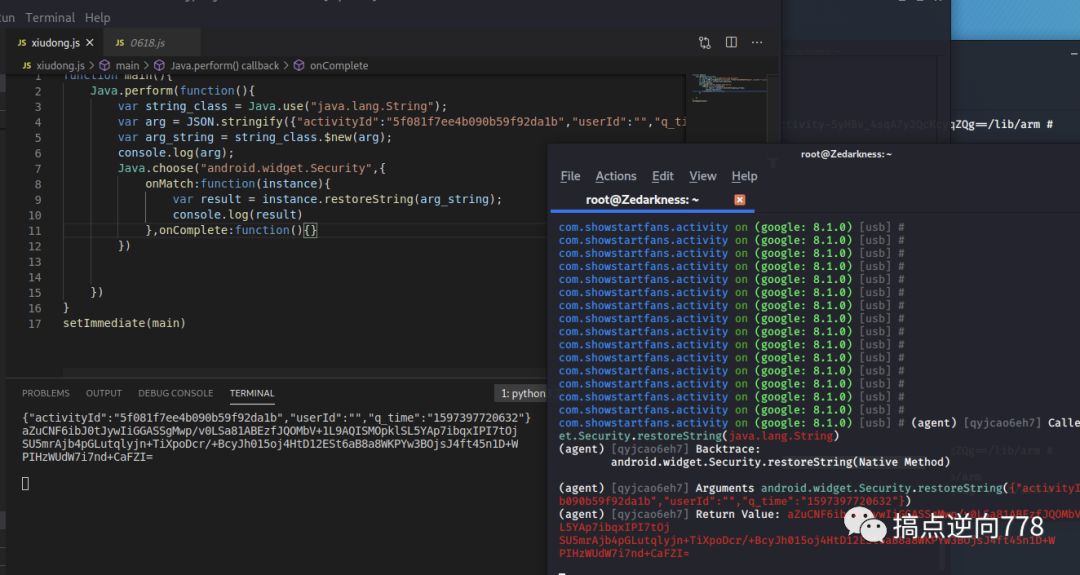
比较懒 写个主动调用吧。

用objection hook一下验证下入参格式。
本文分享自微信公众号 - Python学习开发(python3-5)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。









