前言
本文系统的梳理了vue-cli3搭建项目的常见用法,目的在于让你快速掌握独立搭建vue项目的能力。你将会了解如下知识点:
- 如何安装项目插件
- 添加浏览器支持
- 如何配置scss/stylus共享全局变量
- 如何整合elementUI等第三方框架并实现按需引入
- 配置单/多页面
- 如何配置自定义环境变量
- 如何在vue.config.js定制自己的webpack
- vue项目部署
说明
本文末尾会给出一个以上提到的所有功能的一个配置文件,可供大家学习参考。
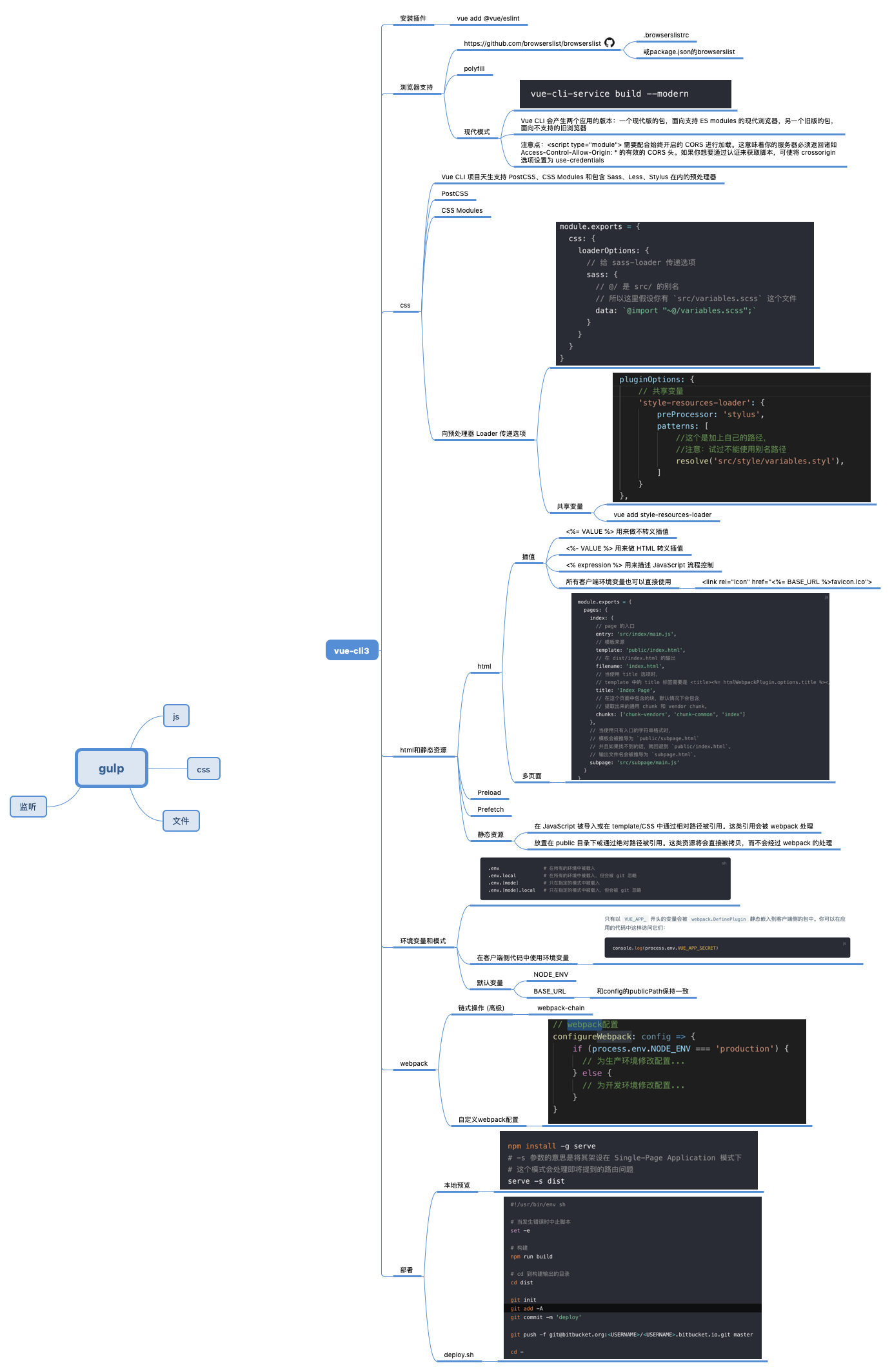
思维导图
 接下来,我们根据思维导图,一步步来解释和实现我们的目标。
接下来,我们根据思维导图,一步步来解释和实现我们的目标。
1.安装项目插件
vue add @vue/cli-plugin-eslint
# 或
vue add xjFilevue add 的设计意图是为了安装和调用 Vue CLI 插件。对于普通的 npm 包而言,我们仍然可以(根据所选的 npm 包)使用包管理器。最后可以在vue.config.js做webpack自定义配置
2.添加浏览器支持
- browserslist
我们可以通过package.json 文件里的 browserslist字段或一个单独的 .browserslistrc 文件来指定项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀
例如:
// .browserslistrc
> 1%
last 2 versions想要获取更多browserslist,可移步browserslist
- Polyfill
默认情况下,cli会把 useBuiltIns: 'usage' 传递给 @babel/preset-env,这样它会根据源代码中出现的语言特性自动检测需要的 polyfill。这确保了最终包里 polyfill 数量的最小化。但是如果其中一个依赖需要特殊的 polyfill,默认情况下 Babel 无法将其检测出来。我们可以通过如下三种方式解决此类问题:
- 将依赖添加到 vue.config.js 中的 transpileDependencies 选项
// vue.config.js module.exports = { // 默认情况下 babel-loader 会忽略所有 node_modules 中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来 transpileDependencies: ['glob'] } - 可以使用 @vue/babel-preset-app 的 polyfills 选项预包含所需要的 polyfill
// babel.config.js module.exports = { presets: [ ['@vue/app', { polyfills: [ 'es6.promise', 'es6.symbol' ] }] ] } - 使用 useBuiltIns: 'entry' 然后在入口文件添加 import '@babel/polyfill',这种方式的问题就是会增加包的大小
3.配置scss/stylus共享全局变量
对与scss,可以使用如下方式开启:
// vue.config.js
module.exports = {
css: {
loaderOptions: {
sass: {
// 这里假设你有 `src/variables.scss` 文件
data: `@import "~@/variables.scss";`
}
}
}
}对于stylus,本人亲测使用如上方式无效,可以通过如下方式实现:
vue add style-resources-loader
// vue.config.js
const path = require('path')
module.exports = {
pluginOptions: {
'style-resources-loader': {
'patterns': [
path.resolve(__dirname, 'src/styles/abstracts/*.styl'),
]
}
}
}4.整合elementUI等第三方框架并实现按需引入
- 安装babel-plugin-component
npm install babel-plugin-component -D - 配置babel.config.js
module.exports = { presets: [ '@vue/app', ], plugins: [ [ "component", { "libraryName": "element-ui", "styleLibraryName": "theme-chalk" } ] ] }
此时即可按需引入element组件,优化项目体积了。
5.配置单/多页面
vue-cli默认单页面结构,我们可以通过配置文件来将项目配置成多页面:
// vue.config.js
const path = require('path')
module.exports = {
// 单/多页面
pages: {
index: {
// page 的入口
entry: 'src/home/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Your Web For PC',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
// chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
// subpage: 'src/subpage/main.js'
},
}6.如何配置自定义环境变量
你可以替换你的项目根目录中的下列文件来指定环境变量:
.env # 在所有的环境中被载入
.env.local # 在所有的环境中被载入,但会被 git 忽略
.env.[mode] # 只在指定的模式中被载入
.env.[mode].local # 只在指定的模式中被载入,但会被 git 忽略如下:
// .env.local
APPID=123
VUE_APP_SECRET=secret如果你想在客户端侧代码中使用环境变量,变量名因以 VUE_APP_开头,如下可获取定义的环境变量:
console.log(process.env.VUE_APP_SECRET)7.如何在vue.config.js定制自己的webpack
我们可以使用cli支持的链式调用,或者自定义调用:
// vue-cli内部webpack配置
chainWebpack: config => {
// 设置快捷目录别名
config.resolve.alias.set('utils',resolve('../utils'))
// 修改静态资源打包方式,下例为超过10k才用文件导入的方式,否则为base64.默认为4k
// config.module
// .rule('images')
// .use('url-loader')
// .loader('url-loader')
// .tap(options => Object.assign(options, { limit: 10240 }))
},
// webpack自定义配置
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
}7.vue项目部署
这里我们使用shell脚本部署,当然大家也可以使用自己熟悉的方式部署:
#!/usr/bin/env sh
# 当发生错误时中止脚本
set -e
# 构建
npm run build
# cd 到构建输出的目录
cd dist
git init
git add -A
git commit -m 'deploy'
git push -f git@bitbucket.org:<USERNAME>/<USERNAME>.bitbucket.io.git master
cd -最后,上一张相对完整的配置清单:
// vue.config.js
// 自定义vue配置
const path = require('path');
const resolve = dir => path.join(__dirname, dir);
// mock数据
const mockData = require('./mock/test.json');
module.exports = {
// 基本路径
publicPath: './',
// 输出文件目录
// outputDir: 'dist',
// eslint-loader 是否在保存的时候检查
// lintOnSave: true,
// 单/多页面
pages: {
index: {
// page 的入口
entry: 'src/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'OpenCoder For PC',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
// chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
// subpage: 'src/subpage/main.js'
},
// css相关配置
css: {
// 是否使用css分离插件 ExtractTextPlugin
extract: true,
// 开启 CSS source maps?
sourceMap: false,
// css预设器配置项
loaderOptions: {
// stylus: {
// // @/ 是 src/ 的别名
// // 所以这里假设你有 `src/variables.stylus` 这个文件, 不过目前测试无效
// data: `@import "~@/style/variables.styl";`
// }
},
// 启用 CSS modules for all css / pre-processor files.
modules: false
},
pluginOptions: {
// 共享变量
'style-resources-loader': {
preProcessor: 'stylus',
patterns: [
//这个是加上自己的路径,
//注意:试过不能使用别名路径
resolve('src/style/variables.styl'),
]
}
},
devServer: {
// 端口
port: 3000,
// 配置代理
proxy: {
'^/api': {
target: 'http://localhost:8081',
ws: true,
changeOrigin: true
},
'^/data': {
target: 'http://localhost:3000'
}
},
// mock
before(app){
app.get('/api/getUser',(req,res,next)=>{
res.json(mockData);
})
}
},
// vue-cli内部webpack配置
chainWebpack: config => {
// 设置快捷目录别名
config.resolve.alias.set('utils',resolve('../utils'))
// 修改静态资源打包方式,下例为超过10k才用文件导入的方式,否则为base64.默认为4k
// config.module
// .rule('images')
// .use('url-loader')
// .loader('url-loader')
// .tap(options => Object.assign(options, { limit: 10240 }))
},
// webpack配置
configureWebpack: config => {
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
} else {
// 为开发环境修改配置...
}
}
}
// babel.config.js
module.exports = {
presets: [
'@vue/app',
],
plugins: [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
// .browserslistrc
> 1%
last 2 versions
// package.json
{
"name": "pc",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"build:serve": "serve -s dist",
"lint": "vue-cli-service lint",
"test:unit": "vue-cli-service test:unit"
},
"dependencies": {
"clipboard": "^2.0.4",
"core-js": "^2.6.5",
"element-ui": "^2.9.1",
"register-service-worker": "^1.6.2",
"serve": "^11.0.2",
"vue": "^2.6.10",
"vue-router": "^3.0.3",
"vuex": "^3.0.1"
},
"devDependencies": {
"@vue/cli-plugin-babel": "^3.8.0",
"@vue/cli-plugin-eslint": "^3.8.0",
"@vue/cli-plugin-pwa": "^3.8.0",
"@vue/cli-plugin-unit-mocha": "^3.8.0",
"@vue/cli-service": "^3.8.0",
"@vue/test-utils": "1.0.0-beta.29",
"babel-eslint": "^10.0.1",
"babel-plugin-component": "^1.1.1",
"chai": "^4.1.2",
"eslint": "^5.16.0",
"eslint-plugin-vue": "^5.0.0",
"style-resources-loader": "^1.2.1",
"stylus": "^0.54.5",
"stylus-loader": "^3.0.2",
"vue-cli-plugin-style-resources-loader": "^0.1.3",
"vue-template-compiler": "^2.6.10"
}
}
本文梳理了一个最基本的cli3项目配置流程,我们可以根据这个思维导图,去搭建自己的项目。
本文参考vue-cli官网














