2020年是国内互联网公司发展最迅速的时代, 前有技术公司华为独立开发了操作系统和国内芯片产业, 后有疫情时代兴起的在线教育和直播产业, 无疑对前端团队带来了巨大的挑战和机遇. 笔者将结合一线互联网公司实际做的事情来对2020年技术做一次梳理, 希望对大家有所帮助.
2020年前端团队的新挑战和方向
1. 跨平台应用架构的研发和应用
跨平台应用开发在几年前国外就开始做了, 比如React Native, 笔者这里梳理一下具体的场景和技术方案:
H5(HTML5)+ 原生 ( Cordova、 Ionic、微信小程序)
Javascript 开发 + 原生渲染 ( React Native、Weex、快应用)
自绘 U+ 原生 ( QT Mobile、 Flutter)
uniApp / Taro
这里笔者采用uni的架构来给大家展示跨平台的底层架构:

笔者周围的很多前端工程师其公司业务基本都有跨平台的需求, 所以如果你对这个方向感兴趣, 可以提前了解研究一下.
2. 实时音视频技术发展和应用(WebRTC)
随着人们对用网的要求日趋迫切和5G技术的发展, 实时音视频通信风头正劲,实时音视频技术 WebRTC 也因此受到了广泛关注。相关数据显示,2017-2021 年期间,全球网络实时通信(WebRTC)市场将以 34.37% 的年均复合增长率增长。
目前国内的很多厂商比如腾讯云, 阿里云, 七牛云等都提供了非常完善的技术支持, 作为前端工程师的我们, 不仅要学会如何去应用这些技术, 也要了解这些技术的底层实现原理. 笔者这里介绍一下使用场景:

3. 前端应用监控体系逐渐完善和服务化
前端监控包括行为监控、异常监控、性能监控等,为了在竞争日趋激烈的时存活下去, 企业不得不对应用做好全方面的分析, 保障应用的可监测和稳定性.
一般而言,一个监控系统,大致可以分为四个阶段:日志采集、日志存储、统计与分析、报告和警告。

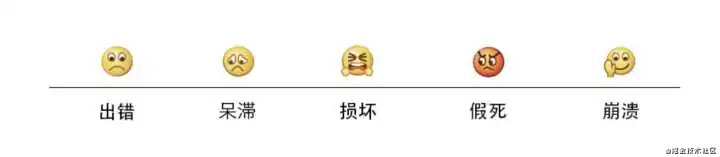
根据异常代码的后果的程度,对前端异常的表现分为如下几类:

所以作为前端工程师的我们, 需要了解前端监控的基本组成和表现, 不管未来我们是使用第三方的监控平台还是自己开发, 都会有一个大致的方向. 笔者也会在 趣谈前端中分享相关的技术实践, 感兴趣的可以相互交流.
4. lowcode平台和可视化搭建平台
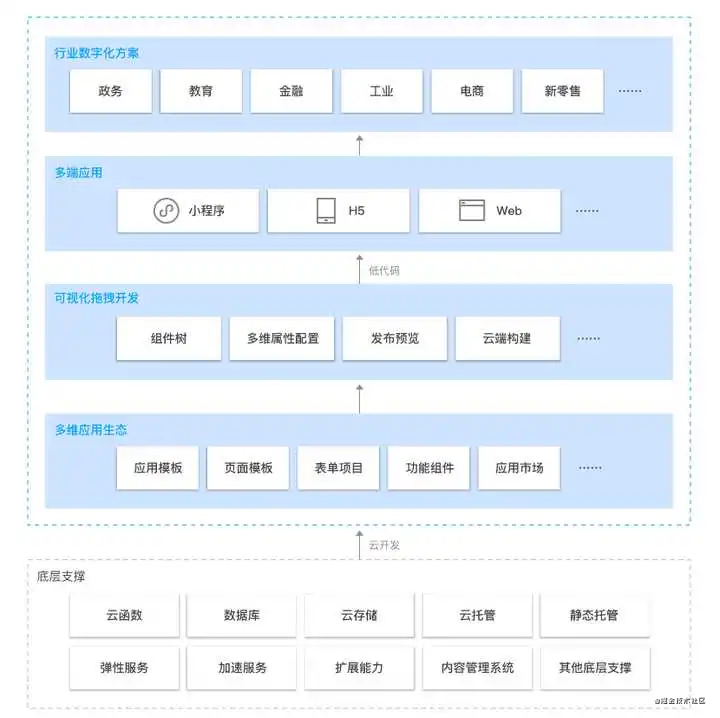
最近我们可能听到很火的一个技术话题就是lowcode. 云开发低码 LowCode 是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。云开发低码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。云开发低码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻保障我们的应用。
目前很多云厂商有很多方案, 这里我们不一一介绍了, 接下来我们来看看它的应用场景:

对于可视化搭建平台, 目前也是很多公司在竭力去研究的方向, 笔者的朋友开的公司都在做这一块的业务, 包括电商平台的营销可视化搭建系统, 后台业务系统可是可视化, H5可视化搭建等, 如下:
- Outsystems
- Mendix
- iVX | 跨平台lowcode解决方案
- amis | 管理业务先行的B端低代码解决方案
- H5-Dooring | 移动先行的可视化编辑器
关于 H5-Dooring 的实现方式, 笔者也写了很多文章, 感兴趣的可以学习参考一下, 目前还在持续迭代和更新.
5. severless技术应用普及

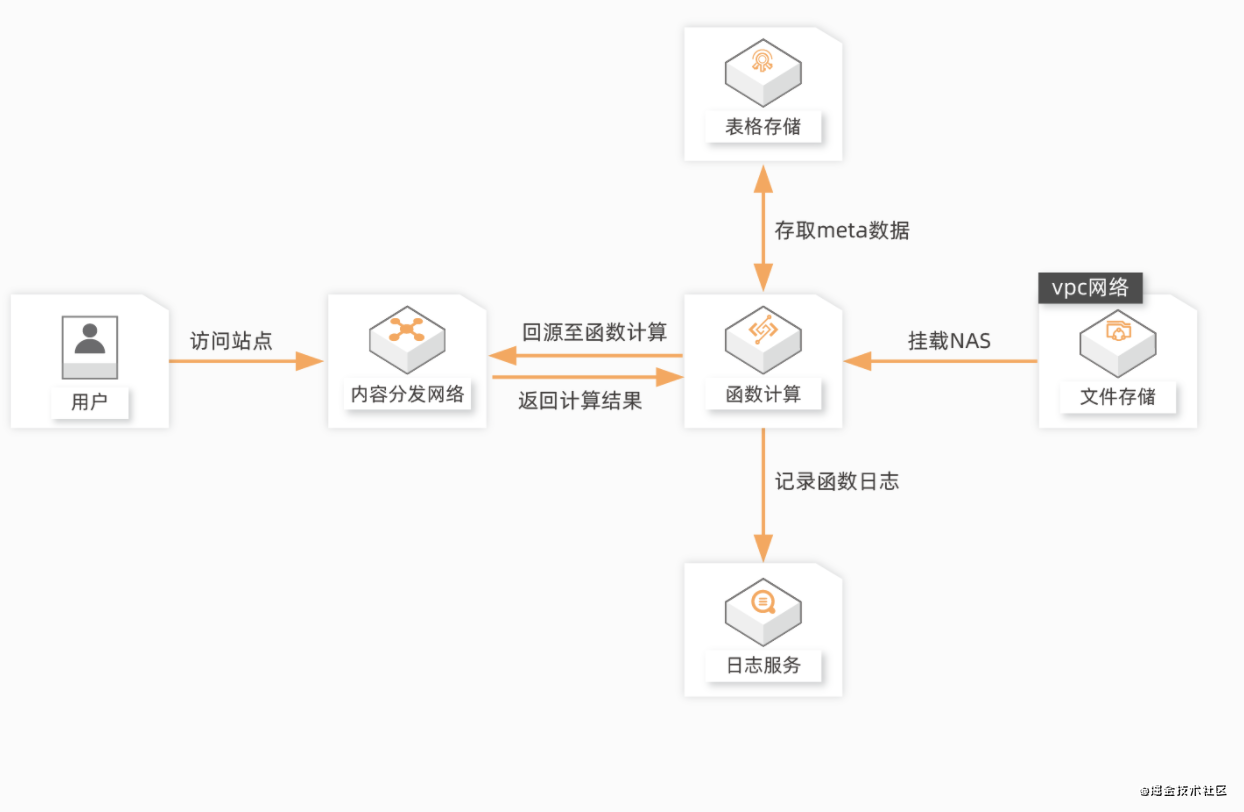
Serverless,即无服务器架构,是一种新的架构方式。目前也是非常热门的一种技术,很多大公司都在往 Serverless 这个方向上发力。它的核心思想是让开发者专注构建和运行应用,而无需管理服务器。在传统模式下,如果我们想将应用程序上线,一般得提前了解它需要多少台服务器、多大的存储量和数据库等。并且还需要安装应用程序所依赖的其他软件。但如果使用 Serverless,就可以让我们不需要去费心布置和管理这一切。 总的来说,Serverless 的特点有:
- 事件驱动
- 自动扩展伸缩
- 无状态
- 无需自己管理服务器
- 低成本,按需收费,不运行不收费
所以, 2020年, 如果我们前端er们还不好好了解一下 serverless, 是不是要更不上时代了呢?
6. 脚手架生态日趋成熟, 百花齐放
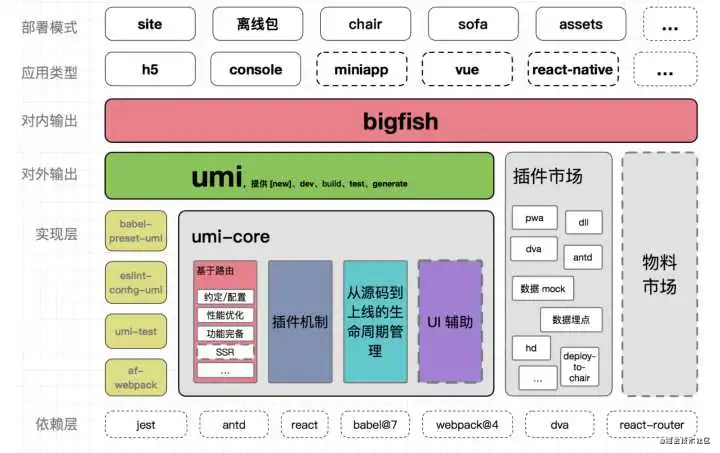
脚手架主要是为前端团队做工程化管控的工具, 使用它我们可以轻松的开发应用和打包部署, 目前也有很多脚手架生态百花齐放, 其核心还是对 nodejs 和 webpack 等的掌握, 就拿umi来说, 作为企业开发的开箱即用的集成工具已经是非常强大了, 我们可以定制umi的插件, 利用其加载机制去实现各种复杂业务的场景应用. 如下:

所以如果我们想进阶前端, 我们可以学习 umi 的架构模式, 推陈出新. 笔者也基于umi 开发了对应的组件库, 大家感兴趣可以研究学习一下:
7. 前端Vr技术应用落地
 Vr技术也是近几年比较火的技术, 目前国内公司也在布局这块的业务, 包括x宝等电商网站做的Vr商品展示, 看房平台的房屋全景Vr等, 某字节的某个产品目前也在做这一块的事情, 所以大家可以参考一下, 主要实现可以使用 three.js 等.
Vr技术也是近几年比较火的技术, 目前国内公司也在布局这块的业务, 包括x宝等电商网站做的Vr商品展示, 看房平台的房屋全景Vr等, 某字节的某个产品目前也在做这一块的事情, 所以大家可以参考一下, 主要实现可以使用 three.js 等.
8. 华为鸿蒙系统上市之后的javascript技术应用红利
关于华为操作系统的上线, 很多前端 coder们又迎来了新一波的学习潮, 想一想我们可以用javascript来开发操作系统的应用软件, 是一种什么感受呢, 嗅觉敏锐的企业家估计早已默默规划相关产品了, 所以前端的未来, 无限可能.

2021, 无限可能
2021年将继续验证2020的技术, 并不断将技术落地, 前端工程师们将迎来新一波的技术迭代, 所以我们抓住以上的趋势, 持续努力吧......