Angular之所以被称为单页面应用,就是因为我们在改变浏览器URL的时候,
不触发刷新当前页面的行为,我们看到的所有的界面,其实是在一个主URL中。
这个功能(功能?现象?表现?随便吧!)就是通过路由实现的。
下面我们先简单的看一个关于路由的例子。

当我们点击上面的导航栏时,当前页面的地址会变成类似http://localhost:63342/test.html#about 尾部带的#about就是我们常常说的锚标记,上述例子中我们使用的是锚标记最传统的用法,
直接连接到所在页面的其他位置,比如这个例子中,本来about部分的内容是在窗口之外的,
访问量#about之后,页面就会自动滚动,将它展示出来。
关于路由的其他详细介绍可以参考我之前的博客。
ionic入门教程第十九课-ionic路由详解(state、route、resolve) http://blog.csdn.net/onil\_chen/article/details/51758696 以上面文章中提到的view概念不同的是,
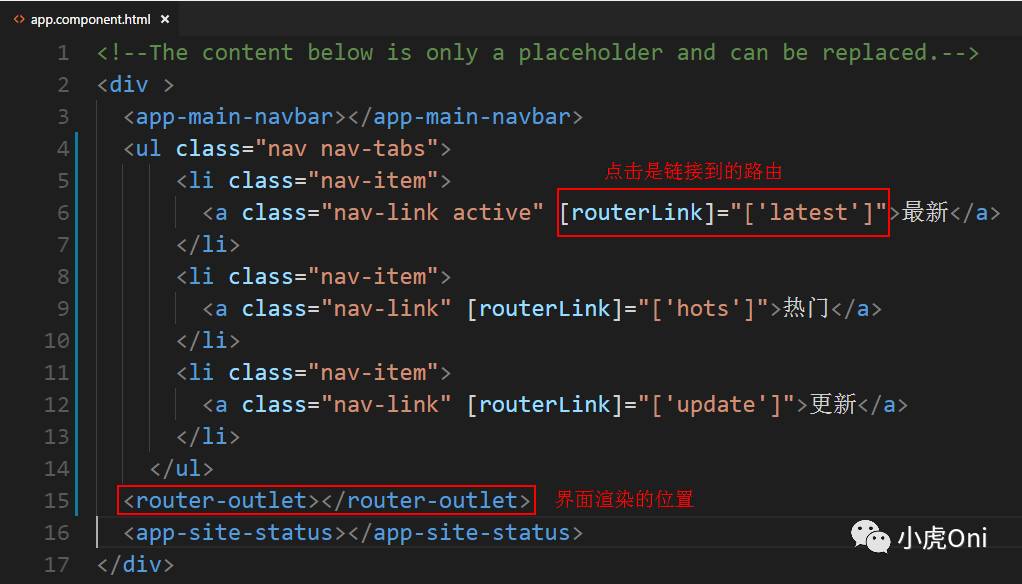
在Angular4中,使用的是<router-outlet></router-outlet> 来设置页面的渲染位置。
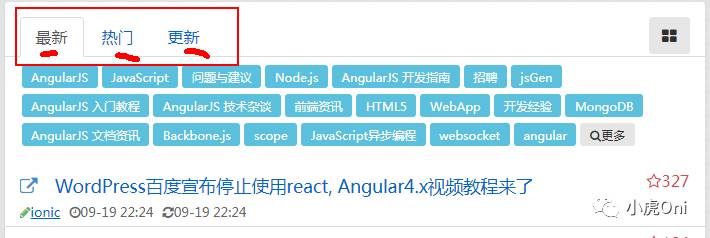
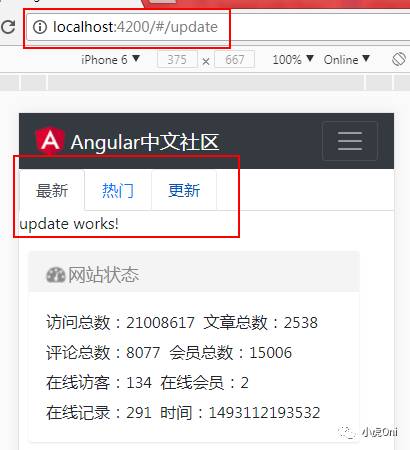
根据我们上节课的例子,里面,我们需要反复渲染的是图中标注区域。

而保留navbar和网站状态。
导入路由模块
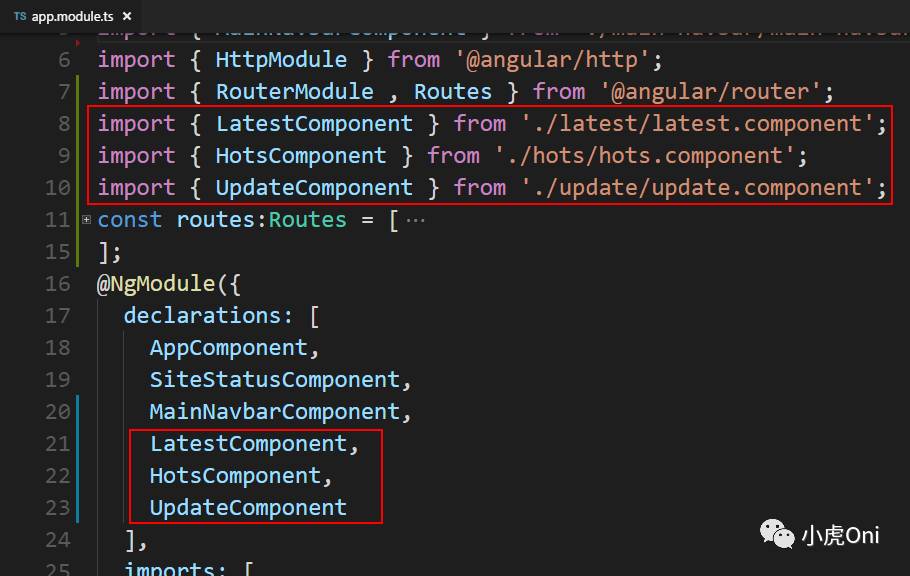
打开\src\app\app.module.ts
在头部导入RouterModule和Routes
import { RouterModule , Routes } from ‘@angular/router’;
RouterModule是指路由模块。
Routes是应用程序支持的路由配置的数组。
新建路由对象

我们还是查看Angular中文社区的样式,我们先创建三个路由。
首先我们先创建三个组件。 $ ng generate component lates
$ ng generate component hots
$ ng generate component update 这里需要注意的是,我们使用命令创建组件,会自动被加到@NgModule的declarations中

如果你是手动创建组件,那么你需要把所有用到的组件,加到这个位置。
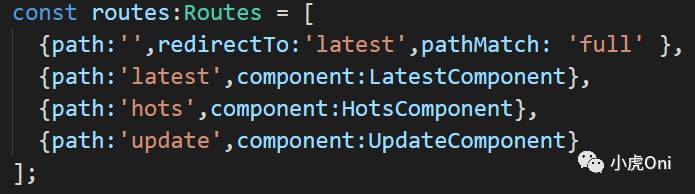
然后我们设置路由参数是这样子的{path:'latest',component:LatestComponent} path表示路径,component表示路由对应的组件。
然后我们也有可能访问了没有路由的页面,
我们并不希望界面没有渲染,而是被重定向到最新模块。 {path:'',redirectTo:'latest',pathMatch: 'full'} redirectTo表示的是讲当前路径重定向到另一个路径。
最终我们的router对象就是

使用路由配置
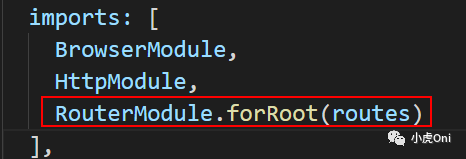
刚刚我们已经配置了我们的路由对象,接下来我们要把它引用到我们的项目中。
在@NgModule的imports中加入RouterModule.forRoot(routes)

在@NgModule的providers中加入{provide:LocationStrategy,useClass:HashLocationStrategy} 这里涉及到路由策略的内容,我们后续课程单独讲解。
上面的设置就是使用锚标记策略。
设置渲染界面
打开src\index.html在head下面加入<base href="https://my.oschina.net/"> 打开\src\app\app.component.html

保存运行。

点击导航切换

源代码:百度云 链接:http://pan.baidu.com/s/1pKEV4HP 密码:fief
码云:https://gitee.com/xiaohuOni/oniplan-ng 有码云的帮忙给个star,感谢。
这节课的内容就到这里完成了。
感谢您的阅读。
我是莽夫,希望你开心。
如果你觉得本文对你有帮助,请扫描文末二维码,支持博主原创。
希望大家关注我的个人公众号ionic_
本文分享自微信公众号 - alitajs(alitajsdev)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













