在最近接到的需求是这样的,画一个折线图,关键点使用空心的圆点标识出来,鼠标移动到关键点上,显示出当前数值;鼠标移走数值消失。

我们遇到这个需求的时候,第一时间就会想到使用 QLineSeries 画折线图。首先初始化
QChart *chart = new QChart();
chart->legend()->setVisible( false);
ui->chartView->setChart(chart);
ui->chartView->setRenderHint(QPainter::Antialiasing);
chart->setBackgroundBrush(QBrush(QColor( 248, 251, 255)));
将每个点添加到QLineSeries序列中。然后就会形成折线图。如下:
QChart *chart = ui->chartView->chart();
chart->removeAllSeries();
chart->removeAxis(chart->axisX());
chart->removeAxis(chart->axisY());
//折线图
QLineSeries *series0 = new QLineSeries();
QPen pen;
pen.setStyle(Qt::SolidLine);
pen.setWidth( 4);
pen.setColor(QColor( 21, 100, 255));
series0->setPen(pen); //折现序列的线条设置
QLineSeries *series0 = (QLineSeries *)ui->chartView->chart()->series().at( 0);
series0->clear();
qsrand(QTime::currentTime().second());
qreal t= 0, y1, intv=1;
qreal rd;
int cnt=16;
for (int i=0; i<cnt; i++)
{
rd = (qrand() % 100);
y1=rd;
series0->append(t, y1);
t+=intv;
}

这是完成了第一步,画出来了折线图。但是对于那些圆点要显示出来的话我们可以考虑使用QScatterSeries来画一些离散的点。
QScatterSeries *series1 = new QScatterSeries();
series1->setMarkerShape(QScatterSeries::MarkerShapeCircle); //圆形的点
series1->setBorderColor(QColor( 21, 100, 255)); //离散点边框颜色
series1->setBrush(QBrush(QColor( 21, 100, 255)));//离散点背景色
series1->setMarkerSize( 12); //离散点大小
QLineSeries *series0 = (QLineSeries *)ui->chartView->chart()->series().at( 0);
QScatterSeries *series1 = (QScatterSeries *)ui->chartView->chart()->series().at( 1);
series0->clear();
series1->clear();
qsrand(QTime::currentTime().second());
qreal t= 0, y1, intv=1;
qreal rd;
int cnt=16;
for (int i=0; i<cnt; i++)
{
rd = (qrand() % 100);
y1=rd;
series0->append(t, y1);
series1->append(t, y1);
t+=intv;
}
然后我们添加了一些离散的点,效果如下图:

很显然,虽然添加了离散的圆形的点,但是并没有满足我们的需求,因为需求是空心的圆点。而且控件也没提供相关函数可以设置成空心。但是这里面有3个函数值得注意
series1->setBorderColor(QColor( 21, 100, 255)); //离散点边框颜色
series1->setBrush(QBrush(QColor( 21, 100, 255)));//离散点背景色
series1->setMarkerSize( 12); //离散点大小
因为可以设置一个点的大小,边框和颜色。那我们如果想实现一个空心的离散点就可以这样做:
以同一个位置为圆心,画两个半径不同的实心圆。下面的圆半径大,颜色就是边框的颜色蓝色;上面的圆形半径小,颜色设置为白色。这样两个圆形叠加起来的效果,视觉上就是一个空心的圆形。按照这个思路,我们需要使用2个QScatterSeries序列
series0 : 半径较大,背景为蓝色,充当边框。
series1:半径较小,北京为白色,充电圆心。
//散点图(用于边框)
QScatterSeries *series1 = new QScatterSeries();
series1->setMarkerShape(QScatterSeries::MarkerShapeCircle); //圆形的点
series1->setBorderColor(QColor( 21, 100, 255)); //边框颜色
series1->setBrush(QBrush(QColor( 21, 100, 255)));//背景颜色
series1->setMarkerSize( 12); //点大小
//散点图(用于中心)
QScatterSeries *series2 = new QScatterSeries();
series2->setMarkerShape(QScatterSeries::MarkerShapeCircle); //圆形的点
series2->setBorderColor(Qt::white); //边框颜色
series2->setBrush(QBrush(Qt::white)); //背景颜色
series2->setMarkerSize( 6);//点大小
chart->addSeries(series1);
chart->addSeries(series2);
QLineSeries *series0 = (QLineSeries *)ui->chartView->chart()->series().at( 0);
QScatterSeries *series1 = (QScatterSeries *)ui->chartView->chart()->series().at( 1);
QScatterSeries *series2 = (QScatterSeries *)ui->chartView->chart()->series().at( 2);
series0->clear();
series1->clear();
series2->clear();
qsrand(QTime::currentTime().second());
qreal t= 0, y1, intv=1;
qreal rd;
int cnt=16;
for (int i=0; i<cnt; i++)
{
rd = (qrand() % 100);
y1=rd;
series0->append(t, y1);
series1->append(t, y1);
series2->append(t, y1);
t+=intv;
}
效果如下:

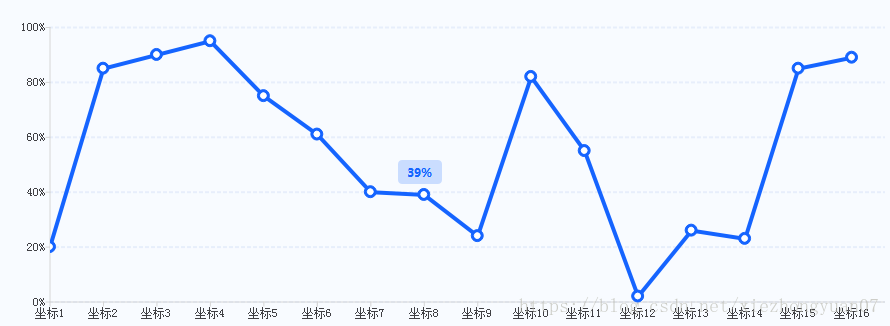
做完这些,我们还有最后一个需求就是鼠标移动到这些离散的点上,要显示出当前点的数值。由于框架并没有提供相关的api,所以我们要自己完成这项工作。我们可以想象,显示的数值需要使用QLabel承载,当鼠标移动到这些点上,QLabel就show,移开就hide。那么怎么确定鼠标是否移动到这些离散点上呢?查阅文档,我们发现QCatterSeries有这样一个信号
 他的意思就是,这是一个信号,当鼠标移动到上面,或者从上面移开就会发射这个信号,其中point是移动到哪个点上,当移动到上面,state=true;否则state就为false。
他的意思就是,这是一个信号,当鼠标移动到上面,或者从上面移开就会发射这个信号,其中point是移动到哪个点上,当移动到上面,state=true;否则state就为false。
我们可以连接这个信号到我们自己的槽函数
connect(series2, &QScatterSeries::hovered, this, &TDMTrendChartForm::slotPointHoverd);//用于鼠标移动到点上显示数值
void TDMTrendChartForm::slotPointHoverd(const QPointF &point, bool state)
{
if (state) {
m_valueLabel->setText(QString::asprintf( "%1.0f%", point.y()));
QPoint curPos = mapFromGlobal(QCursor::pos());
m_valueLabel->move(curPos.x() - m_valueLabel->width() / 2, curPos.y() - m_valueLabel->height() * 1.5);//移动数值
m_valueLabel->show(); //显示出来
}
else
m_valueLabel->hide(); //进行隐藏
}

======================================================================================
补充:完善了代码。增加鼠标悬浮在离散点上,应该显示渐变的边框。

这样我们就完成了相关功能。完整代码可以在这里下载:https://download.csdn.net/download/xiezhongyuan07/10675931
======================================================================================
--------------------- 本文来自 漫步繁华街 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/xiezhongyuan07/article/details/82760103?utm\_source=copy














