介绍
本次更新除了一些常规的优化和bug修复外,特别针对多终端适配和表格布局进行了优化,下面来看看这两个更新内容。
多终端适配
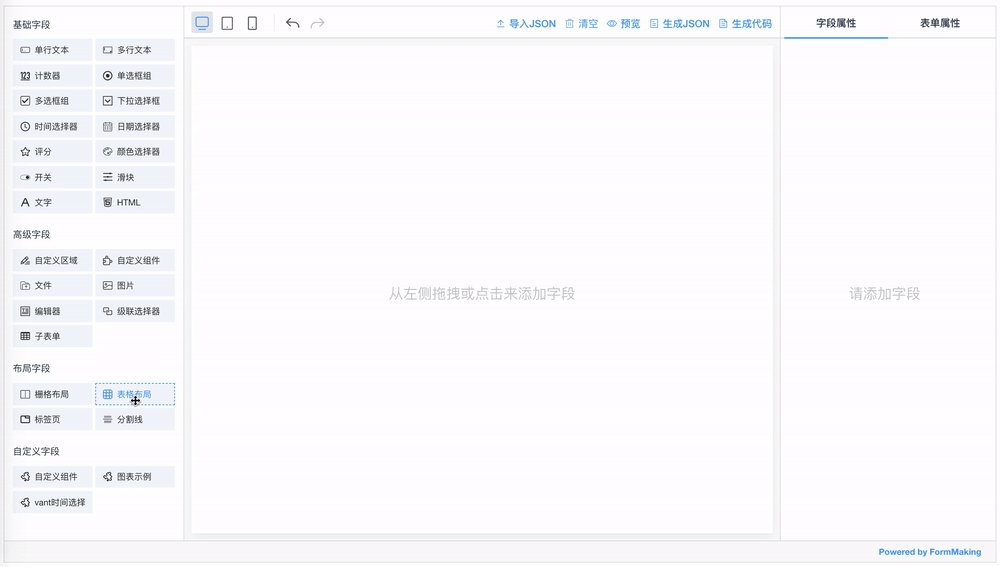
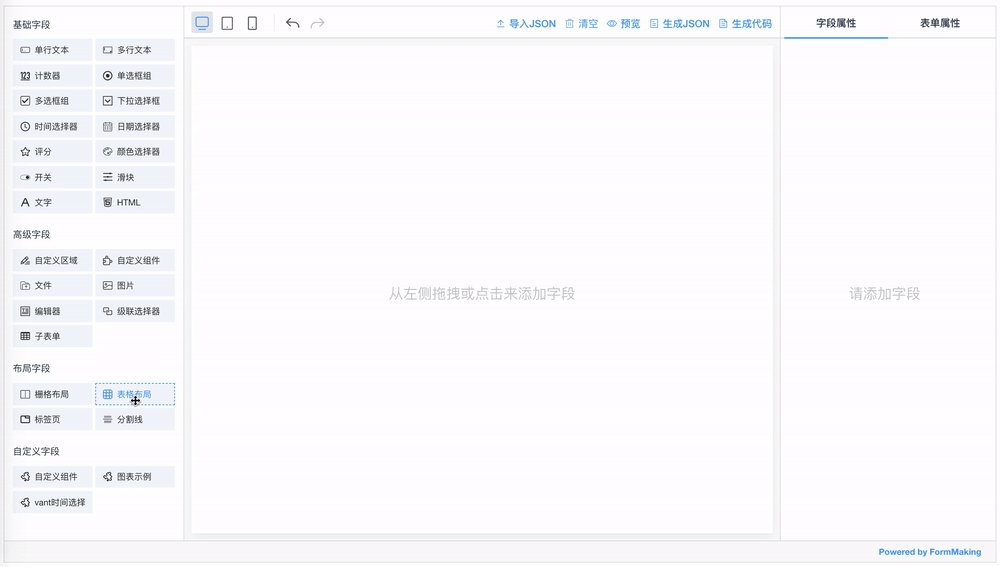
我们在设计表单的时候,有时可能需要在不同的设配上(pc、pad、mobile)展示不同的效果,现在我们将这三种设备屏幕宽度加入到设计器中,让设计的时候更加直观的查看。

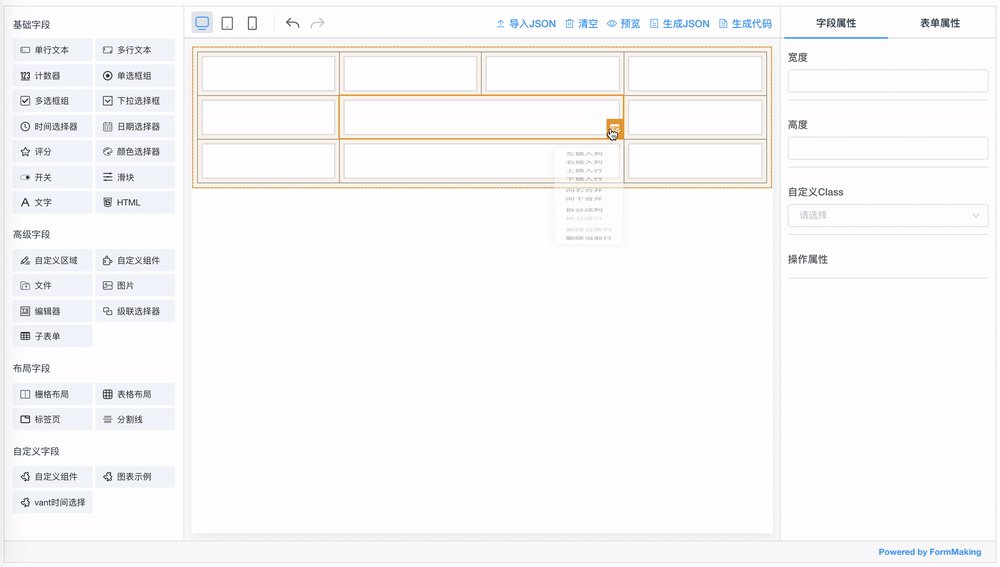
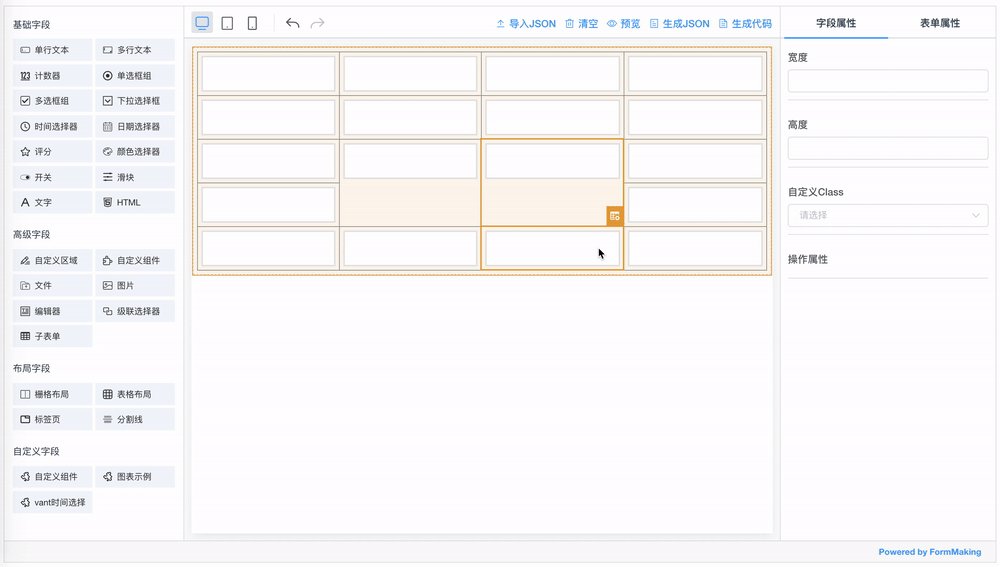
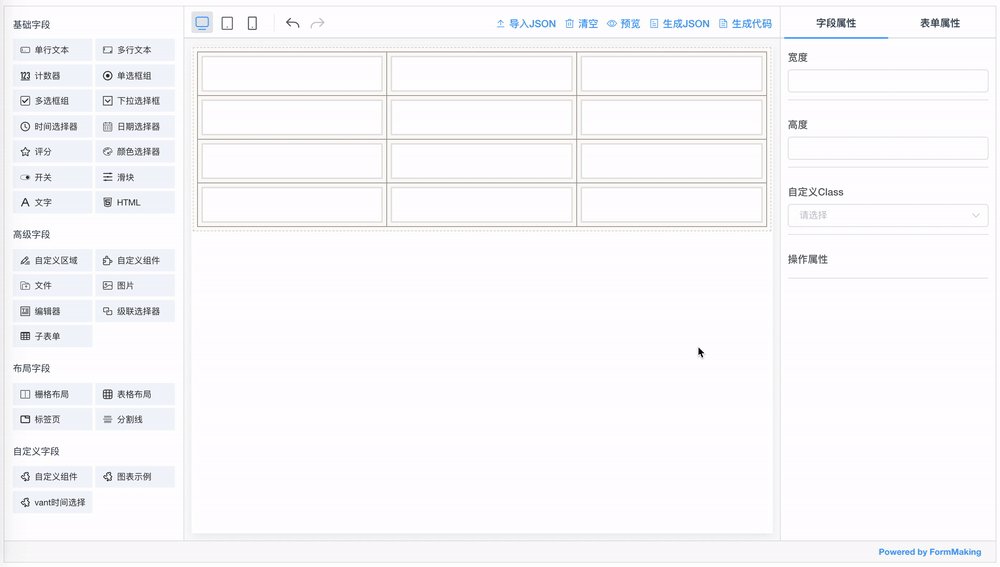
表格布局功能升级
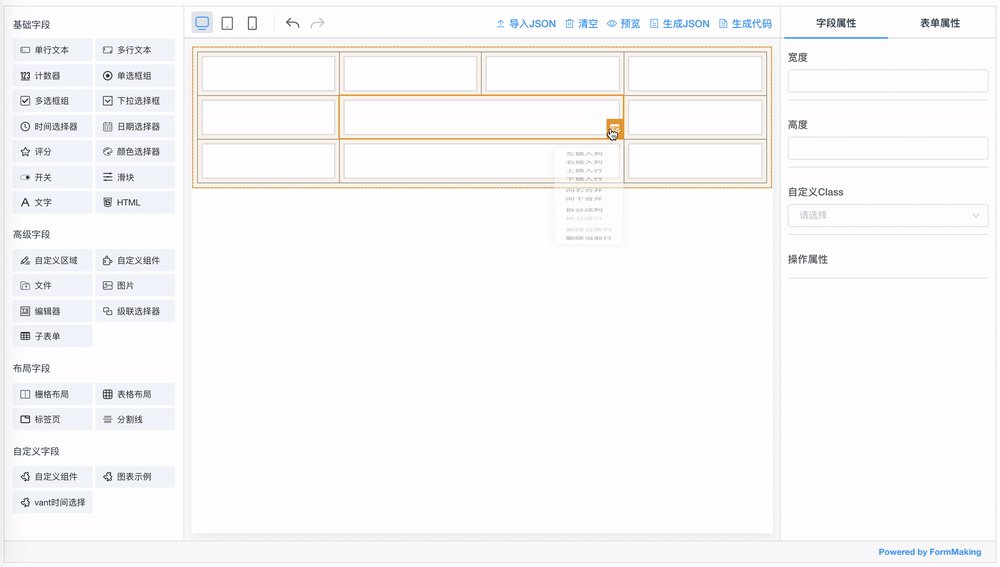
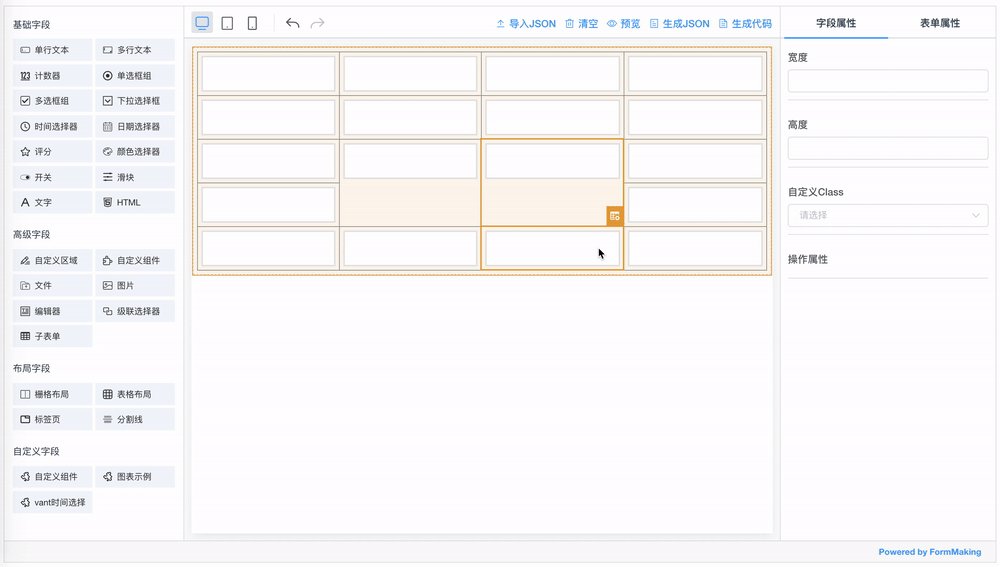
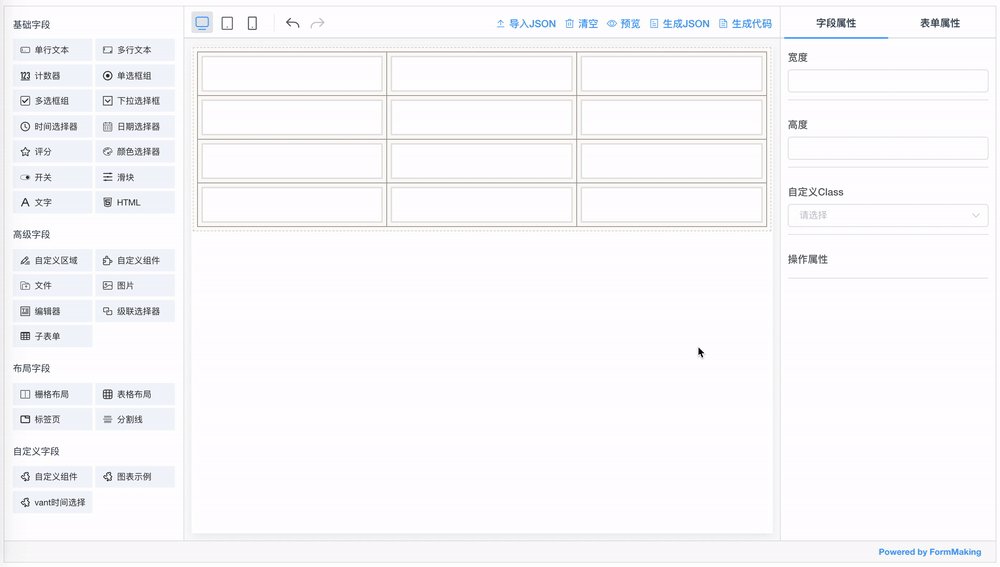
新版本增加对表格单元格的插入、合并、拆分、删除,让其更加能够满足企业复杂的表格场景。

FormMaking 1.2.20 更新了~,迎来多终端适配和表格布局优化
本次更新除了一些常规的优化和bug修复外,特别针对多终端适配和表格布局进行了优化,下面来看看这两个更新内容。
我们在设计表单的时候,有时可能需要在不同的设配上(pc、pad、mobile)展示不同的效果,现在我们将这三种设备屏幕宽度加入到设计器中,让设计的时候更加直观的查看。

新版本增加对表格单元格的插入、合并、拆分、删除,让其更加能够满足企业复杂的表格场景。