Http与Https的区别。
在最近的开发中,深感网络相关基础知识薄弱,于是趁周末好好总结一下。
我们通常使用的网络是在TCP/IP协议族的基础上运作。而HTTP 属于它内部的一个子集。
Http是什么?
简单来说,它是计算机通过网络进行通信的一个规则,是一个基于请求与响应,无状态,应用层的协议,长基于 TCP/IP协议传输数据。目前我们常见的终端之间都必须按照 Http 协议进行,否则无法连接。
主要特点有如下几点:
- 支持 C/S(客户/服务器)模式
- 简单快速:客户端向服务器发送请求服务时,只需传送请求方法和路径。请求方法常用的有 GET,POST,HEAD,每种方法规定了客户与服务器联系的类型不同。由于 HTTP 协议简单,使得 HTTP 服务器的程序规模小,因此通信速度快。
- 灵活:HTTP 允许传输任意类型的数据对象。正在传输的类型有 Context-Type 加以标记。
- 无连接:每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
- 无状态:HTTP协议是无状态协议,无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传达的数据量增大;而另一方面,在服务器不需要先前信息时它的应答速度就较快。
针对无状态的一些解决策略:
有时需要对用户之前的HTTP 通信状态进行保存,比如执行一次登录操作,接下来的30分钟免登录。于是引进了 Cookie 技术。
还有上面提到的 长连接(HTTP keep-alive),通过在请求首部字段中加入 Connection: keep-alive 。。。
Http请求报文
一个HTTP 请求报文由请求行(request line),请求头部(header),空行和请求数据4个部分组成,请求报文的一般格式如下。

请求行
请求行分为三个部分:请求方法,请求地址和协议部分
请求方法
HTTP/1.1 定义的请求方法有8钟:GET,POST,PUT,DELEGATE,PATCH,HEAD,OPTIONS,TRACE.
请求地址
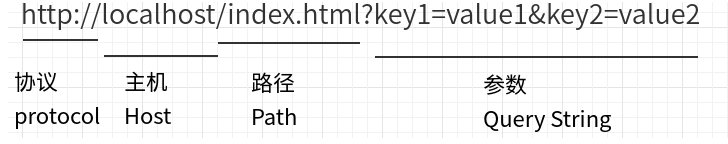
URL: 统一资源定位符。
组成 : <协议> : // <主机> : <端口>/<路径>
如下例Get请求:

请求头部
请求头部为请求报文添加了一些附加信息,由 ”名/值“ 对组成,每行一堆,名和值之间使用冒号分隔。
常见的请求头如下:

如下例所示:
Get请求没有请求参数
POST /index.php HTTP/1.1 请求行
Host: localhost
User-Agent: Mozilla/5.0 (Windows NT 5.1; rv:10.0.2) Gecko/20100101 Firefox/10.0.2 请求头
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8
Accept-Language: zh-cn,zh;q=0.5
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer:http://localhost/
Content-Length:25
Content-Type:application/x-www-form-urlencoded
空行
username=aa&password=1234 请求数据 HTTP响应报文
响应报文的一般格式如下:

HTTP的响应报文是由状态行,响应报头,空行,响应正文组成。
状态行
由3部分组成,分别为:协议版本,状态码。状态码描述
这里主要说一下状态码,也就是我们最常见的:
- 常见的状态码如下。
- 200 OK:客户端请求成功。
- 400 Bad Request:客户端请求有语法错误,服务器无法理解。
- 401 Unauthorized:请求未经授权,这个状态码必须和WWW-Authenticate报头域一起使用。
- 403 Forbidden:服务器收到请求,但是拒绝提供服务。
- 500 Internal Server Error:服务器内部错误,无法完成请求。
- 503 Server Unavailable:服务器当前不能处理客户端的请求,一段时间后可能恢复正常。
响应报头
与请求头部相似,为响应保本添加了一些附加信息
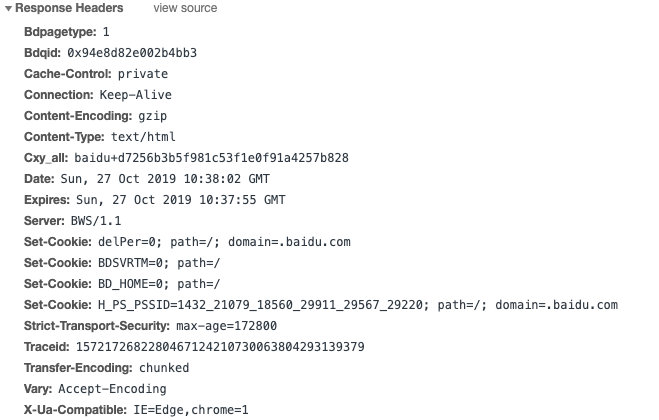
常见响应头部如下:

示例如下:
HTTP的工作流程是什么?
- 建立TCP/IP连接,客户端与服务器通过Socket三次握手进行连接。
- 客户端向服务器发起HTTP请求
- 客户端发送请求头信息,请求内容,最后一行会发送空白行,标示客户端请求完毕
- 服务器做出应答,标示对于客户端请求的应答,例如 HTTP/1.1 200 ok
- 服务器向客户端发送应答头信息
- 服务器向客户端发送请求头信息后,也会发送一空白行,标示应答头信息发送完毕,接着就以 Content-type 要求的数据格式发送数据给客户端
- 服务端关闭 TCP 连接,如果服务器或者客户端增 Connection:keep-alive 就标示客户端与服务器端继续保持连接,在下次请求时可以继续使用这次连接
HTTPS
安全的超文本传输协议,AndroidP之后,google也禁用了http请求。相比http请求,它不再是访问透明,但是也增加了额外的工作,所以https的效率会比http慢上一点。
在讲HTTPS之前,我们先学习一些加密方面的知识。
什么是SSL和TLS?
SSL指的是安全套接层,TLS指的是安全层传输协议。它们的作用是对通信进行加密,从而建立安全的通信线路。
常见的加密算法有哪些?
对称加密
加密和解密共用同一个秘钥的方式被称为对称加密。不过需要确保的是:如何安全的转交秘钥,如果通信被监听,那么秘钥也将毫无意义。另外还得设法安全的保管接收到的秘钥。
公开秘钥加密
公开密钥加密使用一对非对称的秘钥,一把叫做私有秘钥,另一把叫做公开秘钥。私有秘钥相当于钥匙,而公开秘钥相当于一把锁。这把锁可以随意公布,如果有人想发送消息,使用这把锁加密再发送,接收方用自己的私钥打开,从而也就不用担心秘钥被攻击者监听而盗走。但还问题就是,如何验证公钥是否就是真正的公钥,可能在发送中已经被篡改。
我们都知道HTTPS相比于HTTP安全,可是安全在哪里了呢?简单的说:HTTPS=HTTP+加密(ssl/tls)+认证(证书)+完整性保护,HTTPS 其实是在 HTTP 的基础上又加了一层处理加密信息的模块,服务端和客户端都会通过 TLS 进行加密,所以传输的数据都是加密后的数据。上面我们在看加密算法时发现,就算使用公开秘钥加密,也还是会存在一些问题,那么为了解决这些问题,我们这个时候就要使用 数字证书认证机构和其他相关机构颁发的公开秘钥证书(已植入到各浏览器),简称CA。
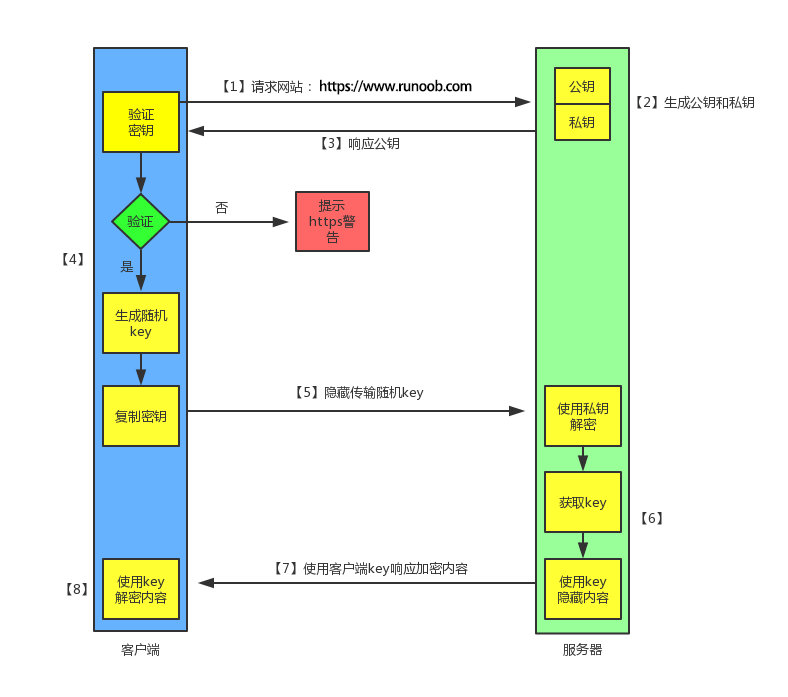
具体是怎样处理的,请看下图

客户端发起HTTPS请求。
比如用户在浏览器输入一个https网站,然后连接到 server 的443端口
服务端的配置
采用HTTPS协议的服务器必须要有一套数字证书,可以自己制作,也可以像特定的组织申请。区别就是自己制作的需要客户端验证,才可以访问,而是用受信任公司申请的证书则不会弹出提示页面.这套证书其实就是一对公钥与私钥。简单点理解,就相当于一把钥匙和一个锁头。
传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等。
客户端解析证书
这部分工作是由客户端完成,主要是验证证书是否是真实有效的数字签名认证机构认证,所以如果这里是自己颁发的一些证书或者小的机构的证书,此时可能会弹出证书不安全等提醒。如果验证通过,则生成一个随机值,然后用证书对该随机值进行加密。
传送加密信息
这部分传送的是用证书加密后的随机值,目前就是让服务端得到这个随机值,以后服务端和客户端的通信就可以通过这个随机值来进行加密解密了。
服务端加密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密。
传输加密后的信息
服务端用私钥加密后的信息,可以在客户端被还原。
客户端用之前生成的私钥解密服务端传过来的信息,于是可以获取到解密后的内容。
最后我们再总结一下什么是HTTPS?
https和http一样都是基于tcp一种通信协议,与http不同的是,它不再是透明的,也就是说HTTPS在通信的时候消息是加密的,加密方法采用混合加密(对称加密和公开秘钥加密),为了保证公钥的正确,于是诞生了CA,也就是采用第三方认证机构对公钥进行数字签名,从而颁发证书,而各大浏览器厂商也会内置一些证书,这样在使用Https访问时,客户端就会先验证证书,然后生成一个随机值,并使用该证书进行加密然后传送给服务端,这样服务端与客户端就可以通过这个随机值来进行消息加密解密。因为加密的原因,所以效率上比HTTP要慢上很多。