在GitHub上找到jsencrypt.js对RSA加解密的工具文件,地址分别是:https://github.com/travist/jsencrypt和https://github.com/openstack/xstatic-jsencrypt/blob/master/xstatic/pkg/jsencrypt/data/jsencrypt.js,两种都用《Java实现RSA密钥对并在加解密、加签验签中应用的实例》中生成的公私钥验证OK。
public class Constants {
//#priKeyText
public final static String priKeyText = "MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBAJg7beoxy+/SCkaz3ut+bEhOOPPmb+yNngmBi88Gz4kfAP9IK/tMkIQpWbhpdMQ9NdGQ3suBSNBOcQYZLUkFjjPKqmeYlx+k3Fal2ADIT/imgwnytxm+qbXgM6M0f7r2bCkh0mTJIe7NQLNC0wnwYbajA1z1+tM6lmjOVxRZsZZ9AgMBAAECgYAoGzAgDTJ/YkTWz7ihLlN00Tbr+v/twHmsY3bj+hVfOM3Yc7kyob9JMmOy1AWxVbcCGTq5PrxiNOhOBQALRu1pivDsGDm2wA+Jb4vSIwL8dFCnIMlFFPMUb5VwtNIdlEZDQdZoLV7185OJ4IEK//GuNTwCklZNIOZ0j0YMEUw7uQJBAN5C3QpRWfwRhDf1S5+RaQPZWKehuc3DU2T67/tIUOKkSnY/KUX4KxPxCXXRsrbzU4mwoW0npBO3mtuOFDsk788CQQCvVzdjz7TZXFcGOjhk1e+id/ElW69/nt6DQmwUnJYyNS4cYfKoGD/RAxN0xaAoXsl6u3FGzY7TjLsuf6Wn3vvzAkAmLGW6d+50lK2YztCGP3tB5fqMEALRjFKubUr6ZZk+0+jWFlMIaW88pZFyYunG8lPOuj9/d+d+W3KFcwmWfumRAkApho1OrSVWiQDvL6CleOk84A0TXOhuYBCwo213YDJOB7w46pWOa9fJR2I3OIqapQAwee3057/YqC64b3CrFiszAkEAttDMWhXlagXMjwZAjEuuHK3CVCqRPNhZlnoX5A5RWIg0+BpHNQDfVSlYBtki361zB8L3HR8YfJIOWk/4S+ORLg==";
//#pubKeyText
public final static String pubKeyText = "MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCYO23qMcvv0gpGs97rfmxITjjz5m/sjZ4JgYvPBs+JHwD/SCv7TJCEKVm4aXTEPTXRkN7LgUjQTnEGGS1JBY4zyqpnmJcfpNxWpdgAyE/4poMJ8rcZvqm14DOjNH+69mwpIdJkySHuzUCzQtMJ8GG2owNc9frTOpZozlcUWbGWfQIDAQAB";
}
一.验证GitHub下的RSA工具类
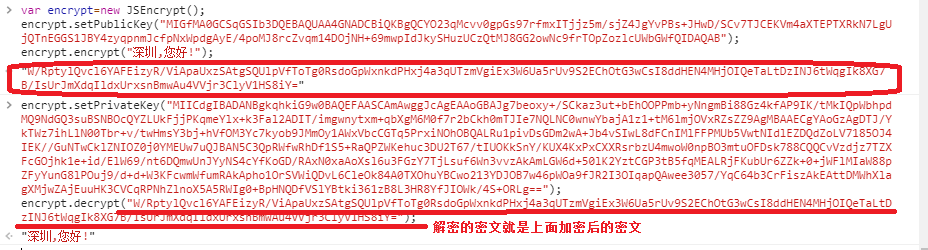
1.https://github.com/openstack/xstatic-jsencrypt/blob/master/xstatic/pkg/jsencrypt/data/jsencrypt.js验证方式是:在chrome浏览器打开,然后F12打开浏览器控制台,然后把这个页在中的所有代码复制到chrome的控制台中,接下来先做加密,然后把加密出来的串用私钥做解密。
var encrypt=new JSEncrypt();
encrypt.setPublicKey("MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCYO23qMcvv0gpGs97rfmxITjjz5m/sjZ4JgYvPBs+JHwD/SCv7TJCEKVm4aXTEPTXRkN7LgUjQTnEGGS1JBY4zyqpnmJcfpNxWpdgAyE/4poMJ8rcZvqm14DOjNH+69mwpIdJkySHuzUCzQtMJ8GG2owNc9frTOpZozlcUWbGWfQIDAQAB");
encrypt.encrypt("深圳,您好!");
encrypt.setPrivateKey("MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBAJg7beoxy+/SCkaz3ut+bEhOOPPmb+yNngmBi88Gz4kfAP9IK/tMkIQpWbhpdMQ9NdGQ3suBSNBOcQYZLUkFjjPKqmeYlx+k3Fal2ADIT/imgwnytxm+qbXgM6M0f7r2bCkh0mTJIe7NQLNC0wnwYbajA1z1+tM6lmjOVxRZsZZ9AgMBAAECgYAoGzAgDTJ/YkTWz7ihLlN00Tbr+v/twHmsY3bj+hVfOM3Yc7kyob9JMmOy1AWxVbcCGTq5PrxiNOhOBQALRu1pivDsGDm2wA+Jb4vSIwL8dFCnIMlFFPMUb5VwtNIdlEZDQdZoLV7185OJ4IEK//GuNTwCklZNIOZ0j0YMEUw7uQJBAN5C3QpRWfwRhDf1S5+RaQPZWKehuc3DU2T67/tIUOKkSnY/KUX4KxPxCXXRsrbzU4mwoW0npBO3mtuOFDsk788CQQCvVzdjz7TZXFcGOjhk1e+id/ElW69/nt6DQmwUnJYyNS4cYfKoGD/RAxN0xaAoXsl6u3FGzY7TjLsuf6Wn3vvzAkAmLGW6d+50lK2YztCGP3tB5fqMEALRjFKubUr6ZZk+0+jWFlMIaW88pZFyYunG8lPOuj9/d+d+W3KFcwmWfumRAkApho1OrSVWiQDvL6CleOk84A0TXOhuYBCwo213YDJOB7w46pWOa9fJR2I3OIqapQAwee3057/YqC64b3CrFiszAkEAttDMWhXlagXMjwZAjEuuHK3CVCqRPNhZlnoX5A5RWIg0+BpHNQDfVSlYBtki361zB8L3HR8YfJIOWk/4S+ORLg==");
encrypt.decrypt("W/RptylQvcl6YAFEizyR/ViApaUxzSAtgSQUlpVfToTg0RsdoGpWxnkdPHxj4a3qUTzmVgiEx3W6Ua5rUv9S2EChOtG3wCsI8ddHEN4MHjOIQeTaLtDzINJ6tWqgIk8XG7B/IsUrJmXdqIldxUrxsnBmwAu4VVjr3ClyV1HS8iY=");

2.https://github.com/travist/jsencrypt上下载zip包解压,在bin目录下有如下两个文件,就是我们将用到的文件。

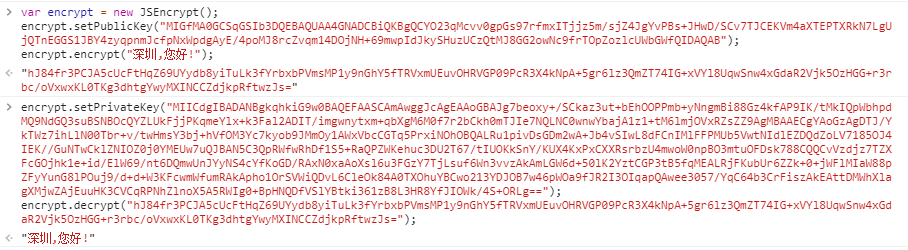
在chrome浏览器打开,然后F12打开浏览器控制台,然后把jsencrypt.js中的所有代码复制到chrome的控制台中,然后先做加密,然后把加密出来的串用私钥做解密,如下所示:

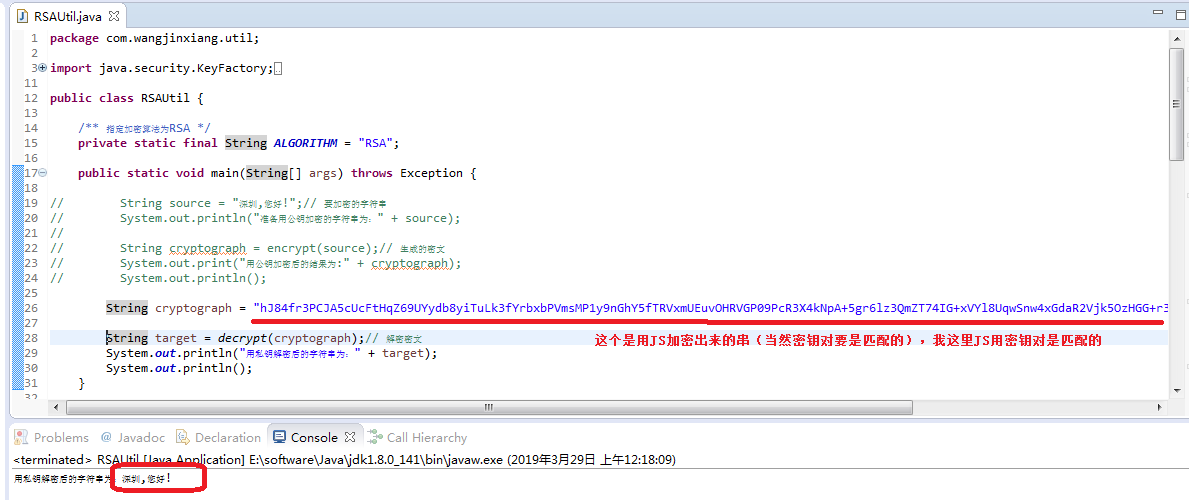
我们将这里加密出来的密码串,放到Java的解密代码运行,也是能正常解密出来的,如下所示:

二.用下载下来的jsencrypt.min.js做前端的加解密小工具

说明:jsencrypt.min.js是https://github.com/travist/jsencrypt上下载下来的bin目录下的文件。
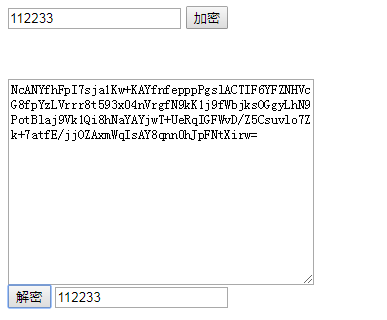
运行效果如下:

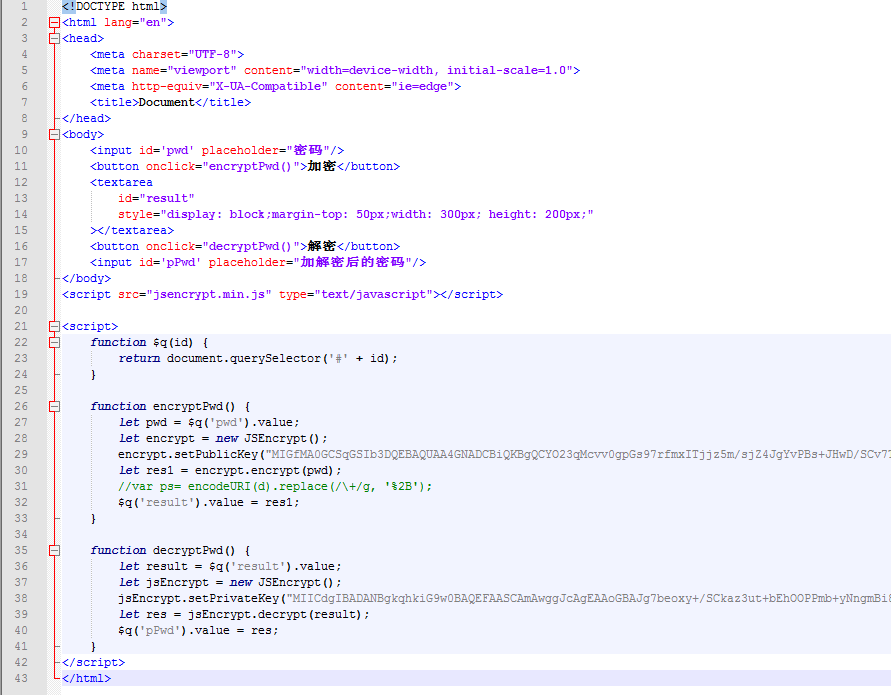
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input id='pwd' placeholder="密码"/>
<button onclick="encryptPwd()">加密</button>
<textarea
id="result"
style="display: block;margin-top: 50px;width: 300px; height: 200px;"
></textarea>
<button onclick="decryptPwd()">解密</button>
<input id='pPwd' placeholder="加解密后的密码"/>
</body>
<script src="jsencrypt.min.js" type="text/javascript"></script>
<script>
function $q(id) {
return document.querySelector('#' + id);
}
function encryptPwd() {
let pwd = $q('pwd').value;
let encrypt = new JSEncrypt();
encrypt.setPublicKey("MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCYO23qMcvv0gpGs97rfmxITjjz5m/sjZ4JgYvPBs+JHwD/SCv7TJCEKVm4aXTEPTXRkN7LgUjQTnEGGS1JBY4zyqpnmJcfpNxWpdgAyE/4poMJ8rcZvqm14DOjNH+69mwpIdJkySHuzUCzQtMJ8GG2owNc9frTOpZozlcUWbGWfQIDAQAB");
let res1 = encrypt.encrypt(pwd);
//var ps= encodeURI(d).replace(/\+/g, '%2B');
$q('result').value = res1;
}
function decryptPwd() {
let result = $q('result').value;
let jsEncrypt = new JSEncrypt();
jsEncrypt.setPrivateKey("MIICdgIBADANBgkqhkiG9w0BAQEFAASCAmAwggJcAgEAAoGBAJg7beoxy+/SCkaz3ut+bEhOOPPmb+yNngmBi88Gz4kfAP9IK/tMkIQpWbhpdMQ9NdGQ3suBSNBOcQYZLUkFjjPKqmeYlx+k3Fal2ADIT/imgwnytxm+qbXgM6M0f7r2bCkh0mTJIe7NQLNC0wnwYbajA1z1+tM6lmjOVxRZsZZ9AgMBAAECgYAoGzAgDTJ/YkTWz7ihLlN00Tbr+v/twHmsY3bj+hVfOM3Yc7kyob9JMmOy1AWxVbcCGTq5PrxiNOhOBQALRu1pivDsGDm2wA+Jb4vSIwL8dFCnIMlFFPMUb5VwtNIdlEZDQdZoLV7185OJ4IEK//GuNTwCklZNIOZ0j0YMEUw7uQJBAN5C3QpRWfwRhDf1S5+RaQPZWKehuc3DU2T67/tIUOKkSnY/KUX4KxPxCXXRsrbzU4mwoW0npBO3mtuOFDsk788CQQCvVzdjz7TZXFcGOjhk1e+id/ElW69/nt6DQmwUnJYyNS4cYfKoGD/RAxN0xaAoXsl6u3FGzY7TjLsuf6Wn3vvzAkAmLGW6d+50lK2YztCGP3tB5fqMEALRjFKubUr6ZZk+0+jWFlMIaW88pZFyYunG8lPOuj9/d+d+W3KFcwmWfumRAkApho1OrSVWiQDvL6CleOk84A0TXOhuYBCwo213YDJOB7w46pWOa9fJR2I3OIqapQAwee3057/YqC64b3CrFiszAkEAttDMWhXlagXMjwZAjEuuHK3CVCqRPNhZlnoX5A5RWIg0+BpHNQDfVSlYBtki361zB8L3HR8YfJIOWk/4S+ORLg==");
let res = jsEncrypt.decrypt(result);
$q('pPwd').value = res;
}
</script>
</html>













