本文由云+社区发表
作者:NaOH
概述
stetho是Facebook开源的一个Android调试工具,项目地址:facebook/stetho 通过Stetho,开发者可以使用chrome的inspect功能,对Android应用进行调试和查看。 功能概述
stetho提供的功能主要有:
- Network Inspection:网络抓包,如果你使用的是当前流行的OkHttp或者Android自带的 HttpURLConnection,你可以轻松地在chrome inspect窗口的network一栏抓到所有的网络请求和回包,还用啥Postman,还用啥Fiddler哦(开个玩笑,一些场合还是需要用的,毕竟Stetho Network Inspection 只是用来查看回报和发送数据是否有误,在开发初期,调试API还是用Postman快一点)
- Database Inspection:数据库查看,可以直接看到当前应用的sqlite数据库,而且是可视化的,不需要再下什么奇怪的工具或者用命令行看了。这个确实非常棒!
- View Hierarchy:布局层级查看,免去使用查看布局边界的花花绿绿带来的痛苦和卡顿,而且能看到每个view和layout的各类属性。
- Dump App:命令行拓展,构造了一个命令行与Android App的交互通道,在命令行输入一行命令,App可以收到并且在命令行上进行反馈输出。
- Javascript Console:Javascript控制台,在inspect的console窗口,输入Javascript可以直接进行Java调用。使用这个功能,得先引入facebook/stethostetho-js-rhino和mozilla/rhino。
在这里,笔者先承认这个文章有点标题党了——在我实际使用体验过后,第一感觉是:这个所谓神器也没有特别神的感觉…造成首次使用感觉不太好的原因在于:
- 使用教程不太全,尤其是Dump App的使用,不管是在README还是wiki中都没有太多的叙述。
- Network Inspection 抓包只封装了OkHttp和HttpURLConnection的,然而大多数情况下,各个应用开发者可能都会有自己的一套网络请求库,它提供的接口这时候就不太友好了,得自己包装一下。
- View Hierarchy 用起来有一丝丝的不方便,因为调试视图还包括了Android系统自带的状态栏布局之类的,导致Activity的布局天然处于一个比较深的节点,每次还要手动一层一层展开(其实这里有一个技巧,后面会提到)。
- Javascript Console 感觉是最鸡肋的功能,因为自带的console只能关联到application的context,能进行的操作非常有限,且在控制台写js调用Java层的函数是没有自动补全的,容易写错不说,要换成Js的语法也是相当费劲。就算解决这几个问题,也还是想不到什么合适的使用场景。
后面将会对Dump App和Network Inspection进行详细介绍(其他的几个功能都比较简单)。
初始化Stetho
首先引入在安卓项目中引用必要的依赖包,可以使用gradle,也可以直接下载jar包。
dependencies {
compile 'com.facebook.stetho:stetho:1.5.0'
}
需要注意的是如果使用Javascript Console需要额外引入facebook/stethostetho-js-rhino和mozilla/rhino。 然后在应用的Application初始化时,进行Stetho初始化。这些都在官网有详细的说明,不再赘述了。
开始使用
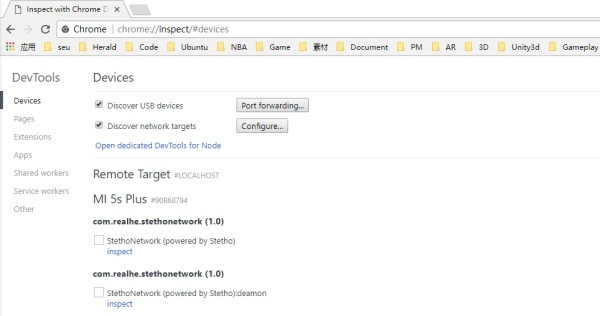
由于大部分功能依赖于Chrome DevTools 所以第一步你需要先打开Chrome,然后在浏览器地址栏输入:chrome://inspect 接触过前端开发或者Webview开发的捧油应该是很熟悉这个套路了。你会看到一个如下界面:

inspect界面

你会发现这里有两项,是因为我的这个示例应用有两个进程。由于App的每个进程都会单独创建一个Application,所以在应用包含多个进程时,Stetho也会为每个进程都初始化一次。那么这里我要调试的是主进程,就点击第一项inspect就行了。 接下来我们就开始搞事情了:
View Hierarchy
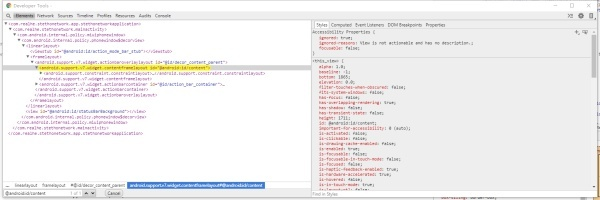
查看布局层级没啥好说的,但是之前提到,由于系统的view层级也包括进来了,所以我们Activity的Layout层级都很深,每次一层一层点开很难找,这里提供一个简便方法,在Elements面板,按Ctrl + F,搜索 @android:id/content 即可快速定位到我们当前界面根布局,例如这里的Constraintlayout:

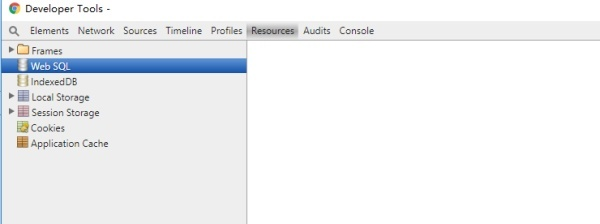
Database Inspection
点击Resource-Web SQL即可查看App的数据库:

Javascript Console
在Console面板,输入context可以看到目前的ApplicationContext:

输入如下代码弹出Toast:
importPackage(android.widget);
importPackage(android.os);
var handler = new Handler(Looper.getMainLooper());
handler.post(function() { Toast.makeText(context, "Hello from JavaScript", Toast.LENGTH_LONG).show() });
应用场景比较有限,但是mozilla/rhino这个Javascript引擎倒是挺有意思的,可以用来做一些有趣的事情,以后有机会再分享一下。
Dump App
官方对dump app的使用说明实在太少了,感觉非常捉急。研究了一番,大概知道了使用流程,即首先需要在App内,通过enableDumpapp方法注册自己的插件: Stetho.initialize(Stetho.newInitializerBuilder(context)
.enableDumpapp(new DumperPluginsProvider() {
@Override
public Iterable<DumperPlugin> get() {
return new Stetho.DefaultDumperPluginsBuilder(context)
.provide(new MyDumperPlugin())
.finish();
}
})
.enableWebKitInspector(Stetho.defaultInspectorModulesProvider(context))
.build())
也可以使用默认的插件: Stetho.initialize(Stetho.newInitializerBuilder(this)
.enableDumpapp(new DumperPluginsProvider() {
public Iterable<DumperPlugin> get() {
return (new Stetho.DefaultDumperPluginsBuilder(StethoNetworkApplication.this)).finish();
}
}).enableWebKitInspector(Stetho.defaultInspectorModulesProvider(context))
.build())
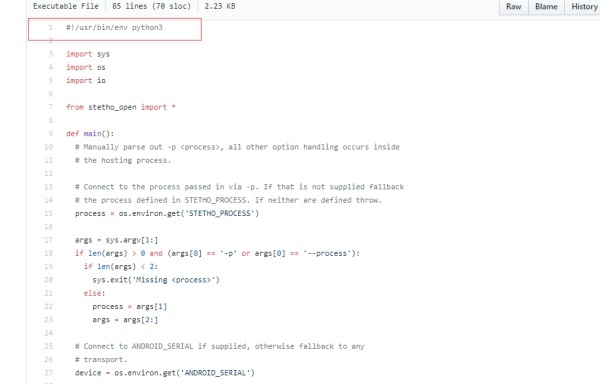
然后,stetho的github项目地址下有一个script文件夹:facebook/stetho-script 把这个文件夹下到本地,发现里面有几个文件: .gitignore dumpapp hprof_dump.sh stetho_open.py 说实话第一眼看上去根本不知道这东西干啥用的,dumpapp这文件看起来就跟可执行文件似的,但事实上它又不是exe,用记事本打开一看,是Python3的文件,我也是醉了…

所以使用Python3.x来运行这个文件即可。(由于他还引用了stetho_open.py,为了看起来不那么别扭,我把几个文件都整合在一齐,搞了一个dump.py) 这里我并没有注册任何插件,但是由于Stetho自带了几个插件,我们可以看看他们的实现:
例如files插件,来试用一下:

即用户发送命令时,Plugin的dump方法会被调用,Plugin通过dumpContext.getStdout()来获取输出流,将反馈输出到命令行:
public void dump(DumperContext dumpContext) throws DumpException {
Iterator<String> args = dumpContext.getArgsAsList().iterator();
String command = ArgsHelper.nextOptionalArg(args, "");
if("ls".equals(command)) {
this.doLs(dumpContext.getStdout());
} else if("tree".equals(command)) {
this.doTree(dumpContext.getStdout());
} else if("download".equals(command)) {
this.doDownload(dumpContext.getStdout(), args);
} else {
this.doUsage(dumpContext.getStdout());
if(!"".equals(command)) {
throw new DumpUsageException("Unknown command: " + command);
}
}
}
Network Inspection
其实这也是重点之一了。我在这里添加了一个OkHttp的Inspector。 注意:此处有坑,因为你会发现用gradle添加的stetho依赖中没有StethoInterceptor这个类,你可以到stetho的github页面下载一下,同事需要跟你的OkHttp版本对应,因为2.x跟3.x对应的StethoInterceptor还有差异): 下载地址: facebook/stetho-okhttp3 facebook/stetho-okhttp 代码示例如下: public void testOkHttp(){
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
String url = "http://www.zhihu.com/";
OkHttpClient.Builder builder = new OkHttpClient.Builder()
.addNetworkInterceptor(new StethoInterceptor());
OkHttpClient client = builder.build();
Request request = new Request.Builder()
.url(url)
.get()
.build();
try {
Response response = client.newCall(request).execute();
} catch (IOException e) {
e.printStackTrace();
}
}
});
thread.start();
}
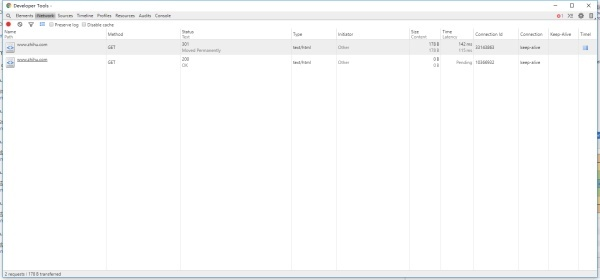
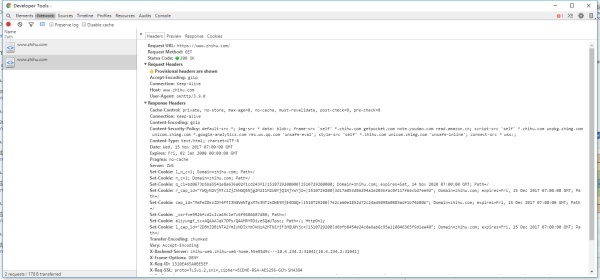
运行这个函数,可以看到Network一栏的请求,每项网络请求发出时,Status处于Pending状态,收到回包后,Status等栏目都会变化,展示httpcode,请求耗时、回包数据类型等信息。


当然这不是重点。重点是我们要对这个东西改造一下,他是如何抓下包来发送给Chrome的呢? 看一下StethoInterceptor的intercept函数,写了些注释:
private final NetworkEventReporter mEventReporter =
NetworkEventReporterImpl.get();
public Response intercept(Chain chain) throws IOException {
// 构造一个独特的eventID,一对网络事件(请求和回包)对应一个eventID
String requestId = mEventReporter.nextRequestId();
Request request = chain.request();
// 准备发送请求
RequestBodyHelper requestBodyHelper = null;
if (mEventReporter.isEnabled()) {
requestBodyHelper = new RequestBodyHelper(mEventReporter, requestId);
OkHttpInspectorRequest inspectorRequest =
new OkHttpInspectorRequest(requestId, request, requestBodyHelper);
// 请求即将发送,构造一个OkHttpInspectorRequest,报告给Chrome,此时Network会显示一条请求,处于Pending状态
mEventReporter.requestWillBeSent(inspectorRequest);
}
Response response;
try {
// 发送请求,获得回包
response = chain.proceed(request);
} catch (IOException e) {
// 如果发生了IO Exception,则通知Chrome网络请求失败了,显示对应的错误信息
if (mEventReporter.isEnabled()) {
mEventReporter.httpExchangeFailed(requestId, e.toString());
}
throw e;
}
if (mEventReporter.isEnabled()) {
if (requestBodyHelper != null && requestBodyHelper.hasBody()) {
requestBodyHelper.reportDataSent();
}
Connection connection = chain.connection();
// 回包的header已收到,构造一个OkHttpInspectorResponse,发送给Chrome用于展示
mEventReporter.responseHeadersReceived(
new OkHttpInspectorResponse(
requestId,
request,
response,
connection));
// 展示回包信息
ResponseBody body = response.body();
MediaType contentType = null;
InputStream responseStream = null;
if (body != null) {
contentType = body.contentType();
responseStream = body.byteStream();
}
responseStream = mEventReporter.interpretResponseStream(
requestId,
contentType != null ? contentType.toString() : null,
response.header("Content-Encoding"),
responseStream,
new DefaultResponseHandler(mEventReporter, requestId));
if (responseStream != null) {
response = response.newBuilder()
.body(new ForwardingResponseBody(body, responseStream))
.build();
}
}
return response;
}
所以整个流程我们可以简化为:发送请求时,给Chrome发了条消息,收到请求时,再给Chrome发条消息(具体怎么发的可以看NetworkEventReporterImpl的实现) 两条消息通过EventID联系起来,它们的类型分别是OkHttpInspectorRequest 和 OkHttpInspectorResponse,两者分别继承自NetworkEventReporter.InspectorRequest和NetworkEventReporter.InspectorResponse。我们只要也继承自这两个类,在自己的网络库发送和收到请求时,构造一个Request和Response并发送给Chrome即可。 发送部分示例:
PulseInspectorRequest 继承自NetworkEventReporter.InspectorRequest
public void reportRequestSend(PulseInspectorRequest request){
String requestId = request.id();
// request will be sent
RequestBodyHelper requestBodyHelper = null;
if (mEventReporter.isEnabled()) {
requestBodyHelper = new RequestBodyHelper(mEventReporter, requestId);
mEventReporter.requestWillBeSent(request);
// report request send
if (requestBodyHelper.hasBody()) {
requestBodyHelper.reportDataSent();
}
}
}
回包获取成功:
public void reportRequestSuccess(PulseInspectorResponse response){
mEventReporter.responseHeadersReceived(response);
mEventReporter.responseReadFinished(response.requestId());
String requestId = response.requestId();
String contentType = "application/json";
String encoding = null;
InputStream responseStream = new ByteArrayInputStream(response.getResponseBody().getBytes());
InputStream responseHandlingInputStream = mEventReporter.interpretResponseStream(
requestId,
contentType,
encoding,
responseStream,
new DefaultResponseHandler(mEventReporter, requestId));
try {
if (responseHandlingInputStream == null) return;
// 重点在这,这两行代码一定要加上,StethoInterceptor之所以不需要加,
// 是因为OkHttp本身对请求采取了职责链式的处理,
// 虽然在StethoInterceptor的intercept函数里没有进行read和close
// 但是后续的Interceptor会进行这个操作,实际上这里,才把回包数据发送给了Chrome
responseHandlingInputStream.read(response.getResponseBody().getBytes());
responseHandlingInputStream.close();
} catch (IOException e) {
e.printStackTrace();
}
}
回包获取失败
public void reportRequestFail(String eventId,String errMsg){
mEventReporter.httpExchangeFailed(eventId, errMsg);
}
至于PulseInspectorResponse 和PulseInspectorRequest如何实现,就依赖实际使用场景了。
总结
stetho 为开发者提供了一个很好的调试手段,但是自带的基础功能还比较弱,开发者可以根据自己的需求去改造。(不过官网文档是有点太少了……) 如果说这个工具有啥亮点,想来想去,大概App跟Chrome的通信,火狐的rhino引擎更可以被称之为亮点= .=|||3
此文已由腾讯云+社区在各渠道发布
获取更多新鲜技术干货,可以关注我们腾讯云技术社区-云加社区官方号及知乎机构号














