简介
本章节从精准定位、分层设计、异步组件、拖拽四个方面分析飞码画布设计。
一、精准定位设计
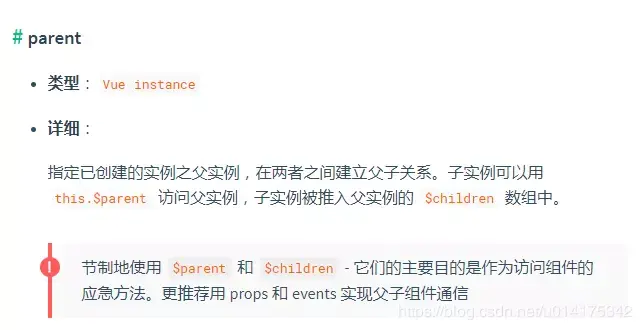
飞码画布是一个套件,可对外提供画布能力。精准定位有两种情况,一是目标组件无子组件,而是目标组件有子组件。
无子组件:目标组件分为支持与不支持放子组件两种情况。
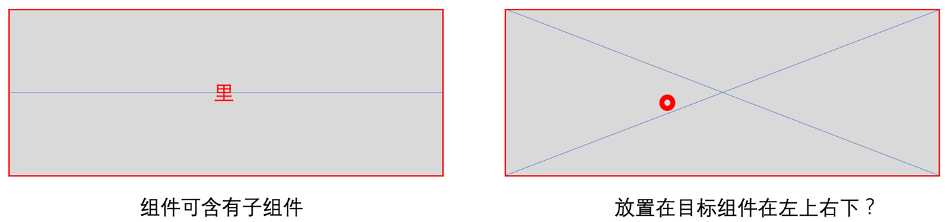
有子组件:鼠标相对于子组件(目标组件)对角线位置。详见图1

图1
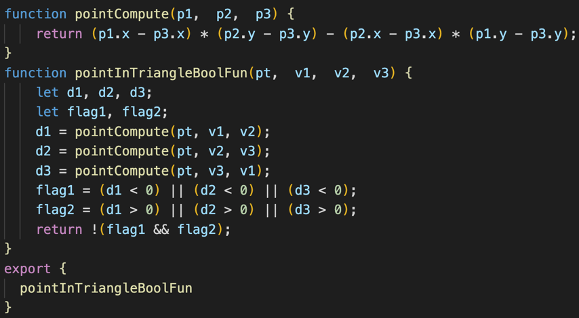
当目标组件不支持放子组件时,需要计算拖拽组件放在目标组件的左侧、上侧、右侧、还是下侧?其计算方法如图2

图2
通过鼠标位置,目标组件,组件对角线坐标位置可推导出图1右侧图拖拽组件与目标组件位置关系。
问题:飞码为何不提供尺度(x、y),这样可以精准知道组件大小?
实际使用过程中,搭建人员并不关心组件的具体x,y。一般关注一行几列与组件宽度。
二、分层设计
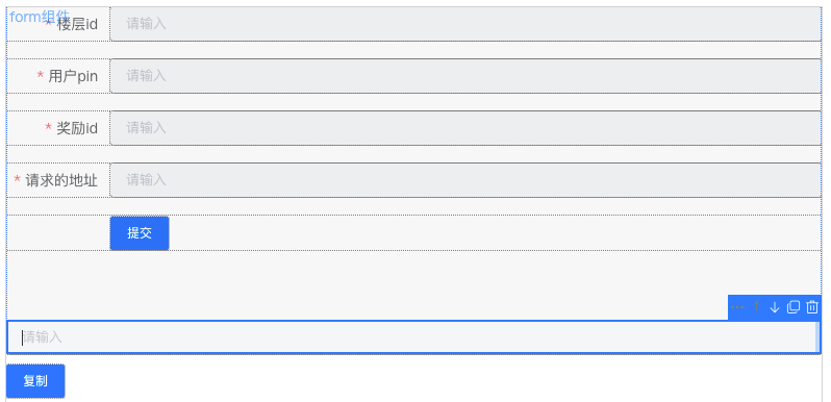
低代码画布设计有很多方案,飞码采用的是双层设计模式。该设计模式优势很多,与画布中组件是解耦关系。开发过iOS,安卓native的同学较容易理解。如图3

图3
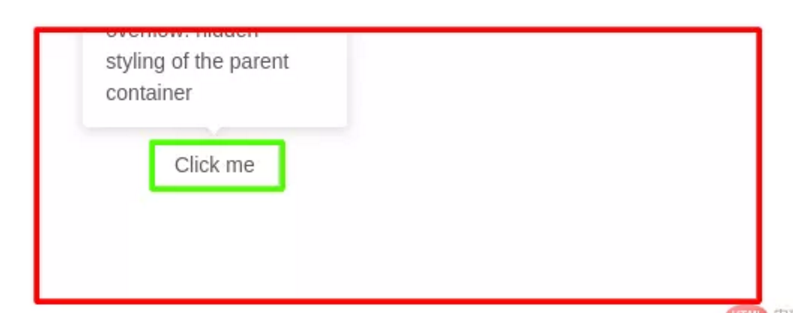
画布中底层是组件渲染层,根据页面DSL渲染组件布局,在组件渲染层上还有一层canvas-mask视图。当点击某一个组件之后,根据组件会在组件最边框添加颜色,组件右侧上方(根据页面布局自动切换到下方)添加工具条(更多、上移、下移、复制、删除),hover区域。支持组件宽度拖拽调整,组件的最右侧有一个呼吸道效果的线条,鼠标可以对该组件宽度进行拖拽调整。这样极大方便了样式调整操作。
问题:既然支持了组件左右大小调整,为何不支持组件的上下大小调整?
飞码对div,form等容器组件在编辑态中上下大小会根据子组件高度进行自动调整。飞码并不知道组件的宽度大小。
三、异步组件
飞码提供常用的组件能力,飞码搭建业务定制化的组件困难。飞码提供动态加载组件能力,动态组件加载分为编辑态与运行态。编辑态在组件拖到页面的时候会根据组件数据中type判断当前组件类型。若type=2,飞码引擎会创建script下载相关url对应的组件,之后做缓存。运行态思路一致。
四、拖拽设计
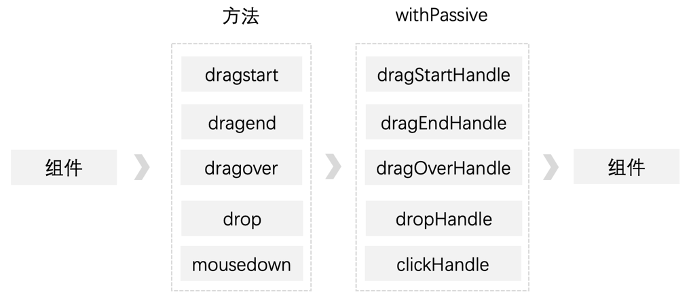
拖拽组件的时,每一个组件需要混入一些特定处理,例如form表单的子组件是不是el-form-item等情况。见图4

图4
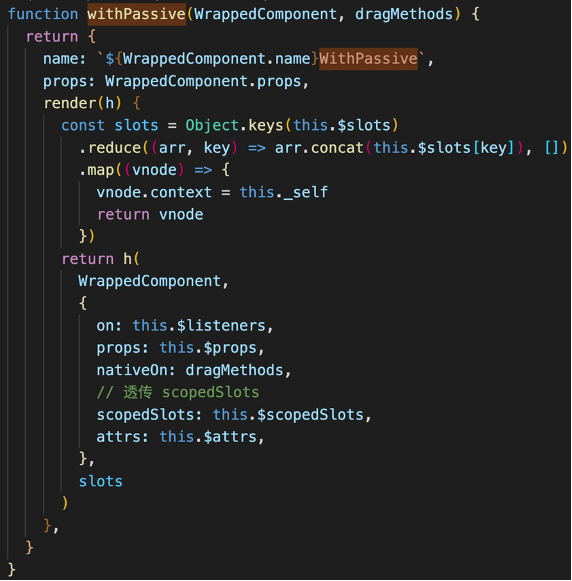
组件拖拽开始会记录currentTarget获取到组件id,并对dataTransfer进行设置image。这样就可以看到拖拽组件的样式。混入方法使用hoc,增强组件的一个方法。详见图5所示。

图5
四:小结
本章节分析了飞码画布在精准定位、分层设计、异步组件、拖拽四个方面的设计。飞码的目标是:便捷、稳健、0测试,使前端web单页面快速投产。感谢产品同学和服务端同学的大力支持。
作者:京东科技 王光辉
来源:京东云开发者社区 转载请注明来源