本节目标
- 掌握弹性布局的第一个设置display设置为flex。
- 掌握容器设置为flex布局后,内部元素的显示变化。
内容摘要
本篇介绍了弹性布局的第一步,需要先将容器display设置为flex,并逐步对其中的流程进行了讲解。
阅读时间10~15分钟。
容器display设置为flex
我们知道 display 是用来设置标签元素显示属性的,有none(不显示)、block(块元素)等等。
通过设置标签元素 display 为 flex 可以定义该容器使用 flex 布局,该容器下的项目就会自动切换为 flex 布局。
示例1,已知div父元素宽450,高300,设置其为flex弹性布局。示例总共分为3个步骤。
1)已知有如下html结构,1个div(容器)包含3个div(项目):
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>2)设置相关的样式方便看到几个div:
/* 设置容器的宽高、边框,方便看到样子 */
.container {
width: 450px;
height: 300px;
margin: 8% auto;
border: 1px solid pink;
}
/* 设置3个项目的背景色 */
.item1 {
background-color: skyblue;
}
.item2 {
background-color: aliceblue;
}
.item3 {
background-color: lightblue;
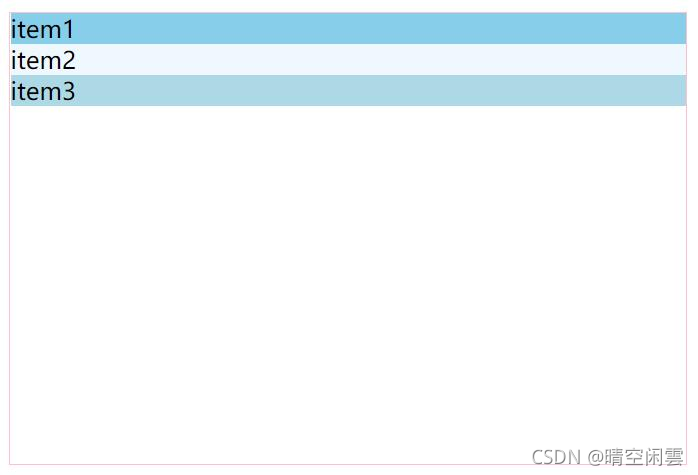
}运行效果:

这边的运行效果比较简单,我们知道div是块元素,会自动占满一行,item1、item2、item3就顺序排列下来。
但是在实务中我们经常需要把div并列显示,以前我们经常是使用 float 浮动来处理,现在就可以用 flex 布局了。
3)容器设置为弹性布局flex:
.container {
/* 设置子元素的布局为flex布局 */
display: flex;
}代码非常简单,就是在容器上设置display属性为flex就可以了。
运行效果:

观察运行效果,我们观察这边 3个项目 是并列显示。看到这个效果的读者可能就会联想到可以用这个来实现左右布局。
至此我们 flex 弹性布局 关键一步就设置完了。
完整代码:
<style>
.container {
width: 450px;
height: 300px;
margin: 8% auto;
border: 1px solid pink;
/* 设置子元素的布局为flex布局 */
display: flex;
}
.item1 {
background-color: skyblue;
}
.item2 {
background-color: aliceblue;
}
.item3 {
background-color: lightblue;
}
</style>
<div class="container">
<div class="item item1">item1</div>
<div class="item item2">item2</div>
<div class="item item3">item3</div>
</div>当然只是这样意义不大,如果要实现更多效果:如项目的宽度、排列方式、间距等,就可以通过6个容器属性和6个项目属性进行设置。
本节总结
要使用flex弹性布局,需要先将 容器 的 display 属性设置为 flex,后面设置的相关属性才会生效。

